情人節單身的我是如何在敲完代碼之後收到12束玫瑰的(javascript)
編輯:關於JavaScript
廢話不多說了,先給大家展示下效果圖:

總結,本篇是要介紹的一個刷星星(閃存裡面的)的腳本,用於掛機刷星星。在七夕就是刷的玫瑰,所以絕不是標題黨,就讓我帶大家一起刷星星吧!
一、 發送消息
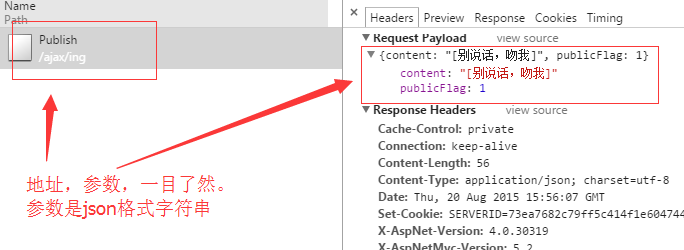
看請求並自己模擬發送

$.post("http://ing.cnblogs.com/ajax/ing/Publish", //地址
JSON.stringify({ "content": content, "publicFlag": 1 }), //參數,json格式字符串
function (result) { //回調
console.log("..............發送成功了,接下來判斷是否有星星");
result && result.IsSuccess && judgeStar(content)
}, "json"); //返回的內容轉成js對象
二、 判斷剛剛發的消息是否有幸運閃
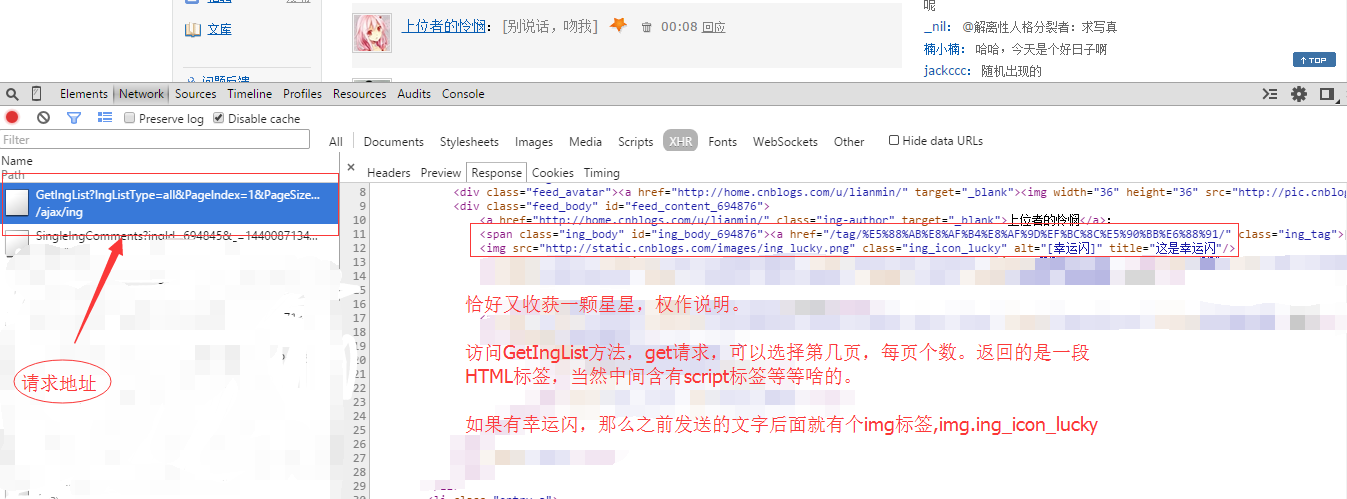
仍然是看圖說話,照著做

請求地址是:http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=30&Tag=&_=1440087133884
由命名可知(也確實如此),可以選擇類型(我的,我回應,新回應,提到我,回復我,全站),第幾頁,每頁數量。最後一個是時間戳。
我們模擬請求:
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
//處理的邏輯<br> //window.doc=$(result); //可以在控制台看看出來的是什麼鬼
}
});
之所以用 dataType:"text" 是因為:

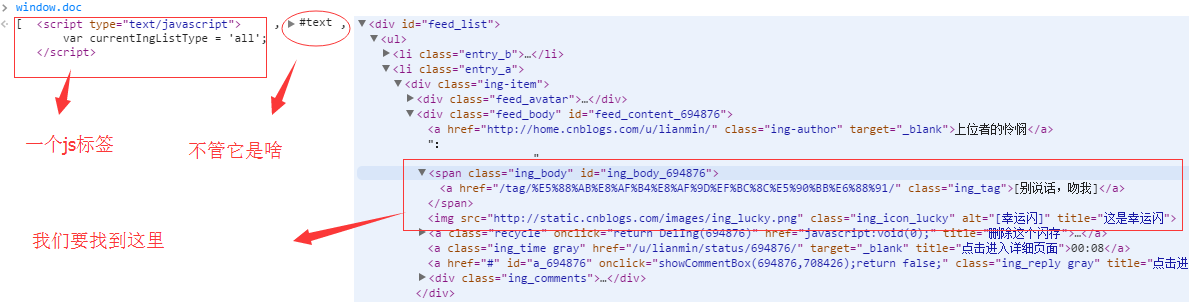
返回的是一段html代碼,使用$(result)在控制台可以看到是分為3部分,我們需要找到剛剛發送的部分,並判斷是否有幸運閃。我這裡只選擇獲取前3條來判斷,如果有3個人以上剛剛跟我一起刷閃存,那我就找不到啦...所以可以讓每頁多一點數量。
這是我找到並判斷是否有星星的代碼:
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
//這樣找其實不嚴謹,尤其在大晚上的找的全是自己的...
if (msgSpan.length > 0) {
console.log("..............找到發送的閃存,開始判斷");
} else {
console.log("..............未找到發送的閃存,可能腳本錯誤");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸運閃 +1 【星星】");
} else {
//沒找到星星,看來運氣不好。那麼就把剛剛那條刪除吧!!!
}
三、 刪掉剛剛那個沒有星星的“廢”閃存
對於只要星星(玫瑰)的人來說,沒用的就扔掉吧...
這個我也不發圖了,直接上代碼:
//刪除閃存
function delMsg(id) {
console.log("..............沒有星星,刪除該閃存,id為" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}
四、 總結
能否獲取“星星”,真的跟臉有關,我6分鐘刷一次,刷一下午一晚上才十幾個。
現在是12點43,我很忐忑。我公司電腦掛這個腳本一直刷,我在家裡看著沒辦法,不知道明天會不會小黑屋......明天早上早點去停了吧。
而且不知道是不是浏覽器卡主了,偶爾有幾個沒有星星,它也沒刪掉...
以下是完整代碼:
function memeda(input) {
var times = 0;
shuaXingXing(input);
function shuaXingXing(content) {
sendMsg(content);
setInterval(function () {
sendMsg(content);
}, 1000 * 60 * 6 + 100);
}
//發送閃存消息
function sendMsg(content) {
console.log("....................................................................");
times++;
console.log("當前時間:" + new Date().toLocaleTimeString() + " 第" + times + "次發送閃存");
console.log("..............發送閃存");
return $.post("http://ing.cnblogs.com/ajax/ing/Publish", JSON.stringify({ "content": content, "publicFlag": 1 }), function () { }, "json")
.done(function (result) {
console.log("..............判斷是否有星星");
result && result.IsSuccess && judgeStar(content)
});
}
//判斷是否有星星
function judgeStar(msg) {
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
if (msgSpan.length > 0) {
console.log("..............找到發送的閃存,開始判斷");
} else {
console.log("..............未找到發送的閃存,可能腳本錯誤");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸運閃 +1 【星星】");
} else {
delMsg(id);
}
}
});
}
//刪除閃存
function delMsg(id) {
console.log("..............沒有星星,刪除該閃存,id為" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}
}
以上就是本文情人節單身的我是如何在敲完代碼之後收到12束玫瑰的,希望大家喜歡。
小編推薦
熱門推薦