Node.js 最主要的應用是服務器序。
設計Node.js 的一個主要目的是提供高度可擴展的服務器環境。這是我們在本章開篇介紹過的Node 和V8 引擎有所區別的地方。Node 除了用V8 引擎來解析JavaScript 外,還提供了高度優化的應用庫,用來提高服務器效率。比如說,HTTP模塊是專為快速非阻塞式HTTP 服務器而用C 重新編寫的。讓我們看一下Node 采用HTTP 服務器的“Hello World”經典例子
復制代碼 代碼如下:
var http=require('http');//引入核心HTTP模塊
/*創建服務器*/
var server=http.createServer(function(req,res){
res.writeHead(200,{"Content-type":'text/html'});
res.end('hello world');
});
/*監聽IP以及端口*/
server.listen(8124,'127.0.0.1',function(){
console.log('服務器創建成成功:127.0.0.1:8124');
});
運行代碼如下所示
ZXD@ZXD-PC /K/work/learn/nodejs/cvs01 $ node app
服務器創建成成功:127.0.0.1:8124

這個示例代碼首先通過require 方法把HTTP 庫包含到程序中來。有許多語言都有包含其他庫這一方法,Node 用的是CommonJS 模塊風格。
當前需要了解的是,HTTP 庫所具有的功能已經賦給了http 對象。
下一步,我們需要一個HTTP 服務器。PHP 等其他語言需要在類似Apache 這樣的服務器中運行,而Node 和它們不同,因為Node 本身就是Web 服務器。
但這同樣意味著我們需要先創建該服務器。下一行代碼調用HTTP 模塊的一個工廠模式方法
(createServer)來創建新的HTTP 服務器。新創建的HTTP 服務器並沒有賦值給任何變量,它只會成為存活在全局范圍內的匿名對象。
我們可以通過鏈式調用來初始化服務器,並告訴它監聽在8124 端口。當調用createServer 的時候,我們傳了一個匿名函數作為參數。此函數綁定在新創建服務器的事件監聽器上進行request 事件處理。消息事件是JavaScript 和Node 的核心。在這個例子中,每當一個新的訪問請求到達Web 服務器,它都將調用我們指定的函數方法來處理。我們稱這類方法為回調(callback)。因為每當一個事件發生時,我們將回調監聽此事件的所有函數。
示例二:
由於跑到另一個城市,手頭沒電腦,dom framework不能如期發布,趁此學習一些新東西。這時期最迫切的需要是尋求一個超輕量的後端來架起我的框架,於是觸爪伸向傳說中的Server-Side Javascrpt。後端JS最出名無疑是Ryan Dahl的node.js,另一個是aptana IDE提供商搞出的jaxer。
首先下載node.js,然後解壓到E盤,改名為node,然後開始菜單輸入cmd,用cd命令切換到nodejs的解壓目錄:

第一個例子:hello world。
在node目錄下建立hello.js文件,然後在裡面輸入:
var sys = require("sys");
sys.puts("Hello world");
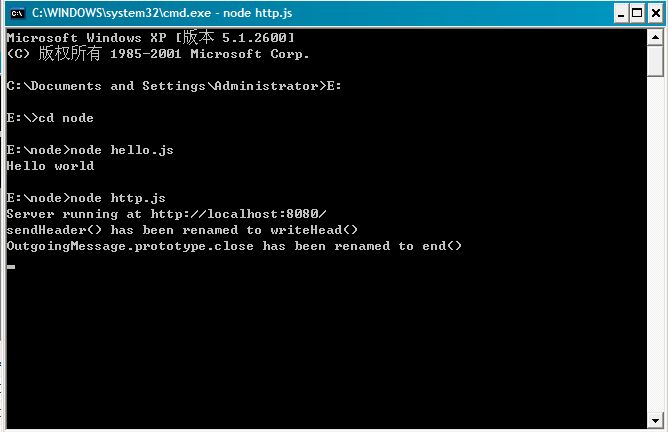
然後我們在命名台中輸入命令node hello.js,就能看到命名台輸出結果Hello world。
第二個例子:hello world2。
好了,這次我們試從游覽器中輸出hello world。在node目錄下建立http.js,然後輸入:
var sys = require("sys"),
http = require("http");
http.createServer(function(request, response) {
response.sendHeader(200, {"Content-Type": "text/html"});
response.write("Hello World!");
response.close();
}).listen(8080);
sys.puts("Server running at http://localhost:8080/");
然後我們在命名台中輸入命令node http.js,在浏覽器輸入http://localhost:8080/


第三個例子:hello world2。
node.js提供一個Buffer類用於轉換不同編碼的字符串。
目前支持三種類型:'ascii','utf8'與'binary'。詳見這裡
var Buffer = require('buffer').Buffer,
buf = new Buffer(256),
len = buf.write('\u00bd + \u00bc = \u00be', 0);
console.log(len + " bytes: " + buf.toString('utf8', 0, len));
第四個例子:hello world3。
//synopsis.js
//synopsis 摘要, 梗概,大綱
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8124);
console.log('Server running at http://127.0.0.1:8124/');
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】