js實現網頁多級級聯菜單代碼
編輯:關於JavaScript
本文實例講述了js實現網頁多級級聯菜單。分享給大家供大家參考。具體如下:
這是大家在網頁上經常會見到的級聯菜單特效,不過這一個代碼是由JS來實現,將級聯菜單中的內容保存在了JS數組中,為了頁面美觀,本次還美化了一下表格邊框,整體看上去更和諧實用了,多級的下拉菜單對網頁設計來說比較實用。
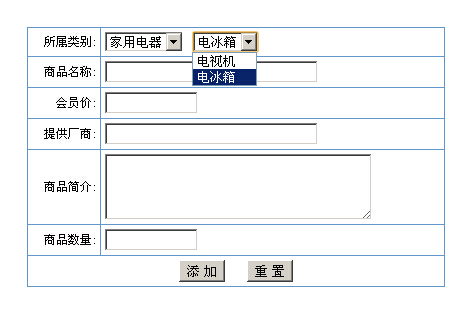
運行效果如下圖所示:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-table-select-menu-style-codes/
具體代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>多級級聯菜單</title>
<script type="text/javascript">
var arr2 = new Array(4);
arr2["數碼設備"] = new Array("數碼相機","打印機");
arr2["家用電器"] = new Array("電視機","電冰箱");
arr2["禮品工藝"] = new Array("鮮花","彩帶");
function removeinfo(classMenu){//將下拉框各選項清空
for (var i=0; i < classMenu.options.length; i++){
classMenu.options[i]=null;
}
}
function changeMenu(classList,classMenu){
removeinfo(classMenu)
for (var i=0; i < classList.length; i++){
classMenu[i]=new Option(classList[i],classList[i]);
}
}
</script>
</head>
<body style="font-size:12px">
<table width="487" height="333" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="top"><br>
<br>
<br>
<br> <br> <table width="86%" border="0" align="center" cellpadding="2" cellspacing="1" bgcolor="#6699CC">
<form name="form1">
<tr bgcolor="#FFFFFF">
<td height="22" align="right">所屬類別:</td>
<td height="22" align="left"><select name="類別" id="類別" onChange="changeMenu(arr2[document.form1.類別.options[document.form1.類別.selectedIndex].text],document.form1.分類);">
<option selected>數碼設備</option>
<option>家用電器</option>
<option>禮品工藝</option>
</select>
<select name="分類" id="分類">
<option>數碼相機</option>
<option>打印機</option>
</select></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" align="right">商品名稱:</td>
<td height="22" align="left"><input name="商品名稱" type="text" id="商品名稱" size="30" maxlength="50"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" align="right">會員價:</td>
<td height="22" align="left"><input name="會員價" type="text" id="會員價" size="10"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" align="right">提供廠商:</td>
<td height="22" align="left"><input name="提供廠商" type="text" id="提供廠商" size="30" maxlength="50"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" align="right">商品簡介:</td>
<td height="22" align="left"><textarea name="商品簡介" cols="35" rows="4" id="商品簡介"></textarea></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" align="right">商品數量:</td>
<td height="22" align="left"><input name="商品數量" type="text" id="商品數量" size="10"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="22" colspan="2" align="center"><input name="add" type="submit" id="add2" value="添 加">
<input type="reset" name="Submit2" value="重 置"></td>
</tr>
</form>
</table></td>
</tr>
</table>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
- 上一頁:js實現文字在按鈕上滾動的方法
- 下一頁:javascript常用的方法整理
小編推薦
熱門推薦