JS實現的Select三級下拉菜單代碼
編輯:關於JavaScript
本文實例講述了JS實現的Select三級下拉菜單。分享給大家供大家參考。具體如下:
這裡使用js實現Select三級下拉菜單,比如全國省市城市選擇、數碼類產品分類、人才類別選擇等,都比較具有代表性,在表單中容易使用Select下拉列表菜單供用戶選擇,當然,自己用還是需要稍微改動的,比如至少菜單內容要改成自己需要的,其它的好說。
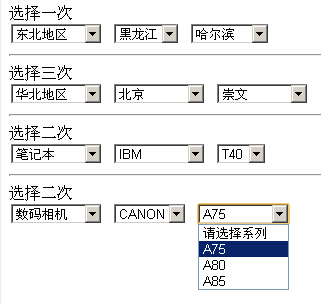
運行效果如下圖所示:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-3-select-menu-codes/
具體代碼如下:
<html>
<head>
<title>三級下拉菜單(通用版)</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
function CreateSelect(_FormName,_SName,_SValue,_Ds,_AllOptionStr,ShowType)
{
if (_FormName=="")
_FormName = "all"
var _DsArr = _Ds.split("|")
var _Ds1,_Ds2,_Ds3
var _Ds1 = _DsArr[0]
var _Ds2 = (_DsArr.length>1)?_DsArr[1]:_DsArr[0]
var _Ds3 = (_DsArr.length>2)?_DsArr[2]:_DsArr[0]
var _SNameArr = _SName.split("|")
var _SName1,_SName2,_SName3
var _SName1 = _SNameArr[0]
var _SName2 = (_SNameArr.length>1)?_SNameArr[1]:_SNameArr[0]
var _SName3 = (_SNameArr.length>2)?_SNameArr[2]:_SNameArr[0]
var _SValueArr = _SValue.split("|")
var _SValue1,_SValue2,_SValue3
var _SValue1 = _SValueArr[0]
var _SValue2 = (_SValueArr.length>1)?_SValueArr[1]:_SValueArr[0]
var _SValue3 = (_SValueArr.length>2)?_SValueArr[2]:_SValueArr[0]
if (ShowType==3){
_AllOptionStr = _AllOptionStr.replace(/\(\(/ig,"\(\("+_Ds3+"\^")
_AllOptionStr = _AllOptionStr.replace(/\{\{/ig,"\{\{"+_Ds2+"\(\("+_Ds3+"\*\*")
}
else if(ShowType==2){
_AllOptionStr = _AllOptionStr.replace(/\{\{/ig,"\{\{"+_Ds2+"\(\("+_Ds3+"\*\*")
}
else if(ShowType==1){
_AllOptionStr = _AllOptionStr.replace(/\(\(/ig,"\(\("+_Ds3+"\^")
}
var AllStr = _Ds1 + "{{"+ _Ds2 + "(("+ _Ds3 +"||"+_AllOptionStr
var _AR0 = AllStr.split("||");
document.writeln("<select name=\"" + _SName1 + "\" size=\"1\" onChange=\""+_SName1+"redirect(this.options.selectedIndex)\">");
for (var i1 = 0;i1 < _AR0.length;i1++)
{
var Area1Str = _AR0[i1];
var _AR10 = Area1Str.split("{{");
var _AR11 = _AR10[0].split("@");
var Tstr1 = _AR11[0];
var Vstr1 = (_AR11.length==2)?_AR11[1]:_AR11[0]
document.writeln("<option value=\""+Vstr1+"\">"+Tstr1+"<\/option>");
}
document.writeln("<\/select>");
document.writeln("<select name=\"" + _SName2 + "\" size=\"1\" onChange=\""+_SName1+"redirect1(this.options.selectedIndex)\">");
var _AR111 = _Ds2.split("@");
var Tstr11 = _AR111[0];
var Vstr11 = (_AR111.length==2)?_AR111[1]:_AR111[0];
document.writeln("<option value=\""+Vstr11+"\">"+Tstr11+"<\/option>");
document.writeln("<\/select>");
document.writeln("<select name=\"" + _SName3 + "\" size=\"1\">");
var _AR222 = _Ds3.split("@");
var Tstr22 = _AR222[0];
var Vstr22 = (_AR222.length==2)?_AR222[1]:_AR222[0];
document.writeln("<option value=\""+Vstr22+"\">"+Tstr22+"<\/option>");
document.writeln("<\/select>");
document.writeln("<S"+"CRIPT LANGUAGE=\"JavaScript\" defer>");
document.writeln("<!--");
document.writeln("var "+_SName1+"NewAllStr = \""+ AllStr +"\"");
document.writeln("var "+_SName1+"_AR0 = "+_SName1+"NewAllStr.split(\"||\");");
document.writeln("var "+_SName1+"groups=document."+ _FormName +"." + _SName1 + ".options.length;");
document.writeln("var "+_SName1+"group=new Array("+_SName1+"groups)");
document.writeln("for (i=0; i<"+_SName1+"groups; i++){");
document.writeln(" "+_SName1+"group[i]=new Array();");
document.writeln("}");
document.writeln("for (var i1 = 0;i1 < "+_SName1+"_AR0.length;i1++){");
document.writeln(" var Area1Str = "+_SName1+"_AR0[i1];");
document.writeln(" var _AR10 = Area1Str.split(\"{{\");");
document.writeln(" var _AR12 = _AR10[1].split(\"**\");");
document.writeln(" for (var i2 = 0;i2 < _AR12.length;i2++){");
document.writeln(" var Area2Str = _AR12[i2];");
document.writeln(" var _AR20 = Area2Str.split(\"((\");");
document.writeln(" var _AR211 = _AR20[0].split(\"@\");");
document.writeln(" var Tstr2 = _AR211[0];");
document.writeln(" var Vstr2 = (_AR211.length==2)?_AR211[1]:_AR211[0];");
document.writeln(" "+_SName1+"group[i1][i2]=new Option(Tstr2,Vstr2);");
document.writeln(" }");
document.writeln("}");
document.writeln("var "+_SName1+"temp = document."+ _FormName +"." + _SName2);
document.writeln("function "+_SName1+"redirect(x){");
document.writeln(" for (m="+_SName1+"temp.options.length-1;m>0;m--)");
document.writeln(" "+_SName1+"temp.options[m]=null;");
document.writeln(" for (i=0;i<"+_SName1+"group[x].length;i++){");
document.writeln(" "+_SName1+"temp.options[i]=new Option("+_SName1+"group[x][i].text,"+_SName1+"group[x][i].value);");
document.writeln(" }");
document.writeln(" "+_SName1+"temp.options[0].selected=true");
document.writeln(" "+_SName1+"redirect1(0)");
document.writeln("}");
document.writeln("var "+_SName1+"Group2s=document."+ _FormName +"." + _SName2 + ".options.length;");
document.writeln("var "+_SName1+"Group2=new Array("+_SName1+"groups);");
document.writeln("for (i=0; i<"+_SName1+"groups; i++){");
document.writeln(" "+_SName1+"Group2[i]=new Array("+_SName1+"group[i].length)");
document.writeln(" for (j=0; j<"+_SName1+"group[i].length; j++){");
document.writeln(" "+_SName1+"Group2[i][j]=new Array()");
document.writeln(" }");
document.writeln("}");
document.writeln("for (var i1 = 0;i1 < "+_SName1+"_AR0.length;i1++){");
document.writeln(" var Area1Str = "+_SName1+"_AR0[i1]");
document.writeln(" var _AR10 = Area1Str.split(\"{{\");");
document.writeln(" var _AR12 = _AR10[1].split(\"**\");");
document.writeln(" for (var i2 = 0;i2 < _AR12.length;i2++){");
document.writeln(" var Area2Str = _AR12[i2]");
document.writeln(" var _AR20 = Area2Str.split(\"((\");");
document.writeln(" _AR212 = _AR20[1].split(\"^\");");
document.writeln(" for (var i3 = 0;i3 < _AR212.length;i3++){");
document.writeln(" Area3Str = _AR212[i3]");
document.writeln(" _AR3 = Area3Str.split(\"@\");");
document.writeln(" Tstr3 = _AR3[0]");
document.writeln(" Vstr3 = (_AR3.length==2)?_AR3[1]:_AR3[0]");
document.writeln(" "+_SName1+"Group2[i1][i2][i3]=new Option(Tstr3,Vstr3);");
document.writeln(" }");
document.writeln(" }");
document.writeln("}");
document.writeln("var "+_SName1+"temp1=document."+ _FormName +"." + _SName3 + "");
document.writeln("function "+_SName1+"redirect1(y){");
document.writeln(" for (m="+_SName1+"temp1.options.length-1;m>0;m--)");
document.writeln(" "+_SName1+"temp1.options[m]=null");
document.writeln(" for (i=0;i<"+_SName1+"Group2[document."+ _FormName +"." + _SName1 + ".options.selectedIndex][y].length;i++){");
document.writeln(" "+_SName1+"temp1.options[i]=new Option("+_SName1+"Group2[document."+ _FormName +"." + _SName1 + ".options.selectedIndex][y][i].text," + _SName1 + "Group2[document."+ _FormName +"." + _SName1 + ".options.selectedIndex][y][i].value)");
document.writeln(" }");
document.writeln(" "+_SName1+"temp1.options[0].selected=true");
document.writeln("}");
document.writeln("\/\/-->");
document.writeln("<\/script>");
document.writeln("<s"+"cript language=\"JavaScript\">");
document.writeln("<!--");
document.writeln("function "+_SName1+"SetValue(){");
document.writeln(" try{");
document.writeln(" if (\""+_SValue1+"\"!=\"\"){");
document.writeln(" document."+ _FormName +"."+_SName1+".value=\""+_SValue1+"\"");
document.writeln(" "+_SName1+"redirect(document."+ _FormName +"."+_SName1+".options.selectedIndex);");
document.writeln(" if (\""+_SValue2+"\"!=\"\"){");
document.writeln(" document."+ _FormName +"."+_SName2+".value=\""+_SValue2+"\"");
document.writeln(" "+_SName1+"redirect1(document."+ _FormName +"."+_SName2+".options.selectedIndex)");
document.writeln(" if (\""+_SValue3+"\"!=\"\")");
document.writeln(" document."+ _FormName +"."+_SName3+".value=\""+_SValue3+"\"");
document.writeln(" }");
document.writeln(" }");
document.writeln(" }");
document.writeln(" catch(e){");
document.writeln(" }");
document.writeln("}");
document.writeln("window.attachEvent(\"onload\","+_SName1+"SetValue)");
document.writeln("\/\/-->");
document.writeln("<\/script>");
}
</script>
<SCRIPT LANGUAGE="JavaScript">
<!--
var AllStr1 = ""
+"東北地區{{"
+"黑龍江((哈爾濱^齊齊哈爾^牡丹江^佳木斯^大慶^綏化^鶴崗^雞西^黑河^雙鴨山^伊春^七台河^大興安嶺"
+"**吉林((長春^吉林^四平^遼源^通化^白山^松原^白城^延邊"
+"**遼寧((沈陽^大連^鞍山^撫順^本溪^丹東^錦州^營口^阜新^遼陽^盤錦^鐵嶺^朝陽^葫蘆島"
+"||華北地區{{"
+"北京((東城^西城^崇文^宣武^朝陽^豐台^石景山^海澱^門頭溝^房山^通州^順義^昌平^大興^平谷^懷柔^密雲^延慶"
+"**天津((和平^東麗^河東^西青^河西^津南^南開^北辰^河北^武清^紅挢^塘沽^漢沽^大港^寧河^靜海^寶坻^薊縣"
+"**山東((濟南^青島^淄博^棗莊^東營^煙台^濰坊^濟寧^泰安^威海^日照^萊蕪^臨沂^德州^聊城^濱州^菏澤"
+"**河北((石家莊^邯鄲^邢台^保定^張家口^承德^廊坊^唐山^秦皇島^滄州^衡水"
+"**河南((鄭州^開封^洛陽^平頂山^安陽^鶴壁^新鄉^焦作^濮陽^許昌^漯河^三門峽^南陽^商丘^信陽^周口^駐馬店^濟源"
+"**山西((太原^大同^陽泉^長治^晉城^朔州^呂梁^忻州^晉中^臨汾^運城"
+"**內蒙古((呼和浩特^包頭^烏海^赤峰^呼倫貝爾盟^阿拉善盟^哲裡木盟^興安盟^烏蘭察布盟^錫林郭勒盟^巴彥淖爾盟^伊克昭盟"
+"||華中地區{{"
+"湖北((武漢^宜昌^荊州^襄樊^黃石^荊門^黃岡^十堰^恩施^潛江^天門^仙桃^隨州^鹹寧^孝感^鄂州"
+"**湖南((長沙^常德^株洲^湘潭^衡陽^岳陽^邵陽^益陽^婁底^懷化^郴州^永州^湘西^張家界"
+"||華南地區{{"
+"廣東((廣州^深圳^珠海^汕頭^東莞^中山^佛山^韶關^江門^湛江^茂名^肇慶^惠州^梅州^汕尾^河源^陽江^清遠^潮州^揭陽^雲浮"
+"**廣西((南寧^柳州^桂林^梧州^北海^防城港^欽州^貴港^玉林^南寧地區^柳州地區^賀州^百色^河池"
+"**福建((福州^廈門^莆田^三明^泉州^漳州^南平^龍巖^寧德"
+"**海南((海口^三亞"
+"||西南地區{{"
+"四川((成都^綿陽^德陽^自貢^攀枝花^廣元^內江^樂山^南充^宜賓^廣安^達川^雅安^眉山^甘孜^涼山^泸州"
+"**重慶((萬州^涪陵^渝中^大渡口^江北^沙坪壩^九龍坡^南岸^北碚^萬盛^雙挢^渝北^巴南^黔江^長壽^綦江^潼南^銅梁^大足^榮昌^壁山^梁平^城口^豐都^墊江^武隆^忠縣^開縣^雲陽^奉節^巫山^巫溪^石柱^秀山^酉陽^彭水^江津^合川^永川^南川"
+"**貴州((貴陽^六盤水^遵義^安順^銅仁^黔西南^畢節^黔東南^黔南"
+"**雲南((昆明^大理^曲靖^玉溪^昭通^楚雄^紅河^文山^思茅^西雙版納^保山^德宏^麗江^怒江^迪慶^臨滄"
+"**西藏((拉薩^日喀則^山南^林芝^昌都^阿裡^那曲"
+"||西北地區{{"
+"陝西((西安^寶雞^鹹陽^銅川^渭南^延安^榆林^漢中^安康^商洛"
+"**甘肅((蘭州^嘉峪關^金昌^白銀^天水^酒泉^張掖^武威^定西^隴南^平涼^慶陽^臨夏^甘南"
+"**寧夏((銀川^石嘴山^吳忠^固原"
+"**青海((西寧^海東^海南^海北^黃南^玉樹^果洛^海西"
+"**新疆((烏魯木齊^石河子^克拉瑪依^伊犁^巴音郭勒^昌吉^克孜勒蘇柯爾克孜^博爾塔拉^吐魯番^哈密^喀什^和田^阿克蘇"
+"||華東地區{{"
+"上海((黃浦^盧灣^徐匯^長寧^靜安^普陀^閘北^虹口^楊浦^闵行^寶山^嘉定^浦東^金山^松江^青浦^南匯^奉賢^崇明"
+"**江蘇((南京^鎮江^蘇州^南通^揚州^鹽城^徐州^連雲港^常州^無錫^宿遷^泰州^淮安"
+"**浙江((杭州^寧波^溫州^嘉興^湖州^紹興^金華^衢州^舟山^台州^麗水"
+"**安徽((合肥^蕪湖^蚌埠^馬鞍山^淮北^銅陵^安慶^黃山^滁州^宿州^池州^淮南^巢湖^阜陽^六安^宣城^亳州"
+"**江西((南昌市^景德鎮^九江^鷹潭^萍鄉^新馀^贛州^吉安^宜春^撫州^上饒"
+"||港澳台地區{{"
+"香港((香港"
+"**澳門((澳門"
+"**台灣((台北^高雄^台中^台南^屏東^南投^雲林^新竹^彰化^苗栗^嘉義^花蓮^桃園^宜蘭^基隆^台東^金門^馬祖^澎湖"
+"||其它地區{{"
+"其它((其它"
</SCRIPT>
<FORM name="HwForm">
<HR>選擇一次<br>
<SCRIPT LANGUAGE="JavaScript">
CreateSelect("","S_13|S_23|S_33","","請選擇地區@|請選擇省份@|請選擇城市@",AllStr1,0);
</SCRIPT>
<HR>選擇三次<br>
<SCRIPT LANGUAGE="JavaScript">
CreateSelect("HwForm","S_1|S_2|S_3","華北地區|山東|濟寧","請選擇地區@|請選擇省份@|請選擇城市@",AllStr1,3);
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
<!--
var AllStr2 = ""
+"筆記本{{"
+"IBM((R32^T40^T42"
+"**DELL((N600^M600"
+"||數碼相機{{"
+"CANON((A75^A80^A85"
+"**SONY((S80^S60"
</SCRIPT>
<HR>選擇二次<br><SCRIPT LANGUAGE="JavaScript">
CreateSelect("HwForm","S_11|S_21|S_31","筆記本|IBM|T42","請選擇分類@|請選擇品牌@|請選擇系列@",AllStr2,2);
</SCRIPT>
<HR>選擇二次<br><SCRIPT LANGUAGE="JavaScript">
CreateSelect("HwForm","S_12|S_22|S_32","","請選擇分類@|請選擇品牌@|請選擇系列@",AllStr2,1);
</SCRIPT>
</FORM>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦