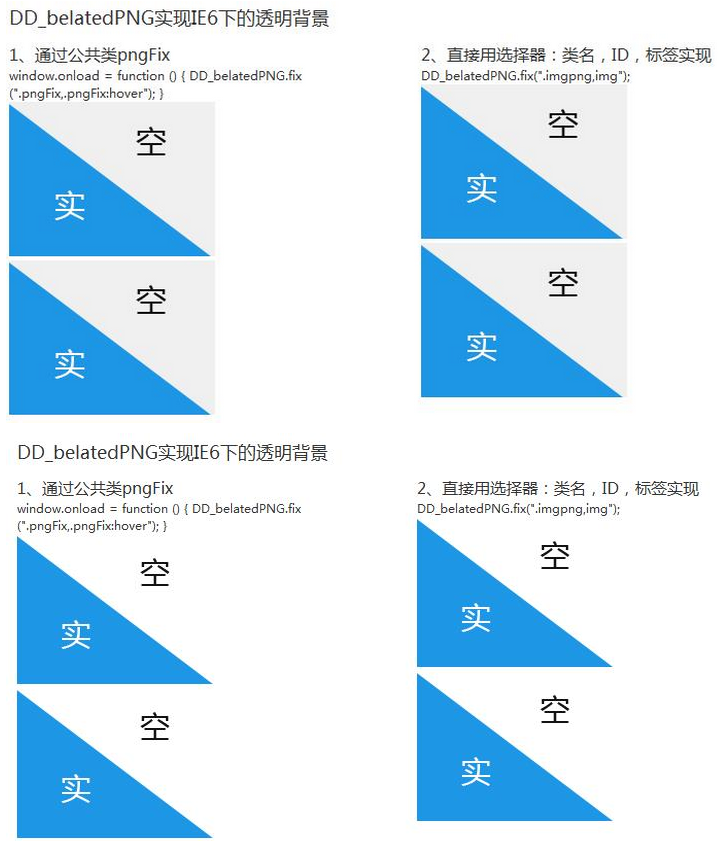
首先給大家展示效果圖:

JS代碼:
<!--[if IE 6]>
<script src="~/Scripts/UI/DD_belatedPNG.js"></script>
<script>
$(function () {
//1、通過公共類
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
//2、直接用選擇器:類名,ID,標簽
DD_belatedPNG.fix(".imgpng,img");
});
</script>
<![endif]-->
html代碼:
<div class="contain">
<h1>DD_belatedPNG實現IE6下的透明背景</h1>
<div class="con">
<h2>1、通過公共類pngFix</h2>
<p>
window.onload = function () {
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
}
</p>
<img src="../../Content/IMG/IE6.png" alt="" class="pngFix" />
<div class="imgpng pngFix"></div>
</div>
<div class="con">
<h2>2、直接用選擇器:類名,ID,標簽實現</h2>
<p>
DD_belatedPNG.fix(".imgpng,img");
</p>
<img src="../../Content/IMG/IE6.png" alt="" />
<div class="imgpng"></div>
</div>
</div>
css代碼:
<style>
.contain { width: 1000px; height: 300px; margin: 0 auto; background: #fff; }
.contain .con { width: 400px; float: left; }
.contain h1 { font-size: 18px; color: #333; margin-bottom: 10px; }
.contain h2 { font-size: 16px; color: #333; }
.imgpng { width: 200px; height: 150px; background: url(/Content/IMG/Ie6.png); }
</style>
ie6中的透明圖片不是透明顯示的解決方案
一些圖片存在著浏覽器的兼容性,本身是透明的圖片在ie6中卻是不透明,比如:
在ie6中的效果

正常顯示的效果

針對以上情況只需要在代碼中最後加上下面這一段代碼就可以解決了
<!--[if IE 6]>
<script type="text/javascript">
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span "+ imgID + imgClass + imgTitle + " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";" + "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" + "(src='" + img.src + "', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
i = i-1
}
}
}
correctPNG();
</script>
<![endif]-->
IE6PNG透明解決方案
一、使用濾鏡 代碼:
#pics
{
background:url(../images/Logo.png)no-repeat;
/*以下為IE6設置PNG透明代碼*/
_background:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="images/Logo.png");
}
提示:如果需要使其支持鏈接的hover,那麼需要在CSS中定義:cursor:pointer;使其呈現手型,否則將為默認的鼠標狀態。
優點:
1、綠色無插件;
2、效率高,速度快;
3、網速慢的時候,不會出現先灰底再透明的情況,支持遠程圖片;
4、支持Hover等偽類,但是得使用兩張圖片,網速慢的情況下,會導致第二張圖片暫時無法顯示,因為還沒有完全載入;
缺點:
1、不支持平鋪,雖然filter有sizingMethod="scale", 拉伸縮放模式,但是圖片會變形,如果單純的顏色或簡單的漸變色還能橫向平鋪;
2、不支持Img標簽;
3、不支持CSS Sprite;
使用情況:
1、當沒有img引入png時可考慮;
2、當沒有CSS Sprite需求時可考慮;
3、當沒有平鋪需求時候可考慮;
二、利用JS解決html中的img(插入在網頁中的png圖像)png背景灰問題
頁面中插入一段js即可。原理同上,只是將img標簽用<span>標簽替換掉,並且通過濾鏡設置該<span>標簽的background。它會將所有插入的PNG都如此處理。
<!--[if IE 6]>
<script>
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i];
var imgName = img.src.toUpperCase();
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " :"";
var imgClass = (img.className) ? "class='" + img.className + "'" : "";
var imgTitle = (img.title) ? "title='" + img.title + "' " :"title='" + img.alt + "' ";
var imgStyle = "display:inline-block;" + img.style.cssText;
if (img.align == "left") imgStyle = "float:left;" +imgStyle;
if (img.align == "right") imgStyle = "float:right;" +imgStyle;
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle;
var strNewHTML = "<span "+ imgID + imgClass + imgTitle +"style=\"" + "width:" + img.width + "px;height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" +"(src='" + img.src + "',sizingMethod='scale');\"></span>";
img.outerHTML = strNewHTML;
i = i-1;
}
}
}
window.attachEvent("onload", correctPNG);
</script>
<![endif]-->
三、DD_belatedPNG.js文件
1、引入js文件,同樣由於此js只有使用IE6時才有用,所以為了讓我們的頁面更加高效的執行,我們可以將上方代碼修改如下,只有IE6的時候才調用執行此JavaScript:
<!--[ifIE 6]><scripttype="text/javascript"src="js/DD_belatedPNG.js"></script><![endif]-->
2、調用函數,設置參數如下:
復制代碼 代碼如下:
DD_belatedPNG.fix("#pngImg,#pics,#picsRepeat");
其中傳入的參數為所使用png圖片的標簽的ID、類樣式和標簽名稱,同樣也可以按照下方這樣來寫
復制代碼 代碼如下:
DD_belatedPNG.fix("#contentimg");
此方法則表示#content下的所有img標簽透明
如果為鏈接和鏈接的hover設置透明,那麼您按照下方這麼來寫,在部分版本裡面可以不用加入:hover直接寫選擇器即可,但是為了保險,建議咱們還是加上:hover:
復制代碼 代碼如下:
DD_belatedPNG.fix("#links,#link:hover");
寫到這裡並且您使用過jQuery或者CSSQuery類庫,那麼您一定熟悉上面的這種選擇方法,總之就是,在CSS中您是如何選擇的元素,那麼在這個js函數(方法)中傳入什麼,只不過多個選擇的時候,使用逗號隔開即可。
小技巧:如果頁面中存在很多png,DD_belatedPNG.fix();函數的參數豈不是很長?我們可以使用這種寫法:
復制代碼 代碼如下:
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
如果使用上述的寫法,我們的html中只需要在相對應的標簽上加入class="pngFix"就行了,如果有多個類樣式,按照平時的多個類樣式的寫法即可class="abc cbc pngFix",
使用此方法的時候,我們每次都要加載兩個js文件或者寫兩個<script>標簽才行,這樣不太好,http請求會增多,那麼我們可以打開DD_belatedPNG.js文件,在尾部加入如下代碼
即可:
window.onload= function()
{
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
}
這樣我們只需要引入此JS,在需要透明的標簽上加入class="pngFix"即可,簡單 · 方便 · 快捷!
優點:
1、CSS代碼無需任何修改,按照平時的思路來寫即可;
2、無需配置;
3、沒有多余的gif圖片;
4、支持img;
5、支持平鋪;
6、支持CSS Sprite;
7、支持Hover等偽類;
缺點:
1、額外加入了js文件(6.39k)和http請求,可以忽略不計;
2、當文件載入之前,會先暫時呈現灰底;
3、js文件過多的時候,可能會報錯,導致js無法正常運行(這種情況極少出現,可以忽略不計);
以上就是本文講述IE6兼容透明背景圖片及解決方案的全部內容,希望對大家有所幫助。