js實現的全國省市二級聯動下拉選擇菜單完整實例
編輯:關於JavaScript
本文實例講述了js實現的全國省市二級聯動下拉選擇菜單。分享給大家供大家參考。具體如下:
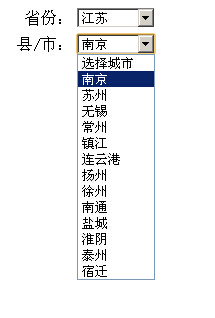
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-province-city-cho-menu-codes/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js全國省市二級聯動下拉選擇菜單</title>
</head>
<body>
<script language="javascript" src="city.js"></script>
<form action="" method=post name=form1>
<table width=300 border=0 cellspacing="0" cellpadding="1" !bgcolor=#FFFDE6>
<tr>
<td class="black_con9" align="right">省份:</td>
<td class="black_con9">
<select name="selectp" onChange="selectcityarea('selectp','selectc','form1');">
<option value="0" selected>選擇省份</option>
</select>
</td>
</tr>
<tr>
<td class="black_con9" align="right">縣/市:</td>
<td class="black_con9">
<select name="selectc">
<option value="0" selected>選擇城市</option>
</select>
</td>
</tr>
</table>
</form>
<script language="javascript">
first("selectp","selectc","form1",0,0);
</script>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦