Nginx上傳文件全部緩存解決方案
編輯:關於JavaScript
下面通過文字說明給大家詳解Nginx上傳文件全部緩存解決方案。
因為應用服務器(Jetty)裡面實現了上傳時寫了進度條。經過緩存。就沒法讀取到進度了。此外,在Nginx處緩存文件,也降低了傳輸效率。
nginx采用1.5.6。
後端采用nodejs+formidable的方式接受上傳文件,本問題的對應與采用什麼樣的後端沒太大關系,這裡只是交代一下。
問題:
在前端頁面上將文件上傳,nginx沒有將每一塊收到的文件數據塊轉發給後端,而是全部緩存了下來,全部收取完成後再一塊一塊的轉發給後端,顯而易見的是上傳時間就被延長了許多。
涉及問題的模塊:ngx_http_core_module
對應方法:
將nginx的版本升級到1.7.11以上。
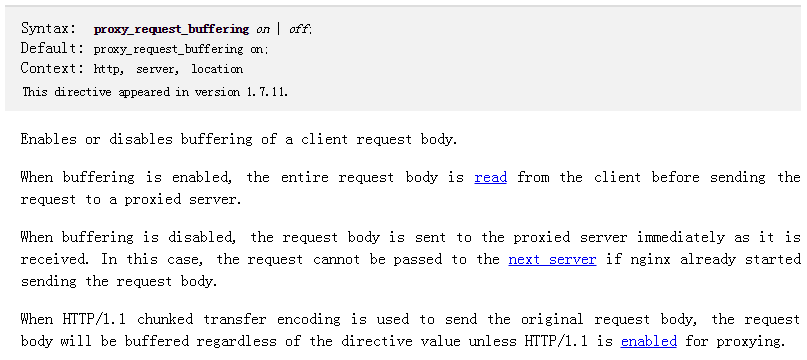
添加指令:proxy_request_buffering off
指令說明如下圖:

參考:
http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_request_buffering
重啟nginx,即可解決。
通過此方案解決了好多Nginx上傳文件全部緩存的問題,解決方案也不止本文一個方法,還有其他的,歡迎大家多多分享自己的解決方案。
小編推薦
熱門推薦