JS+CSS實現下拉列表框美化效果(3款)
編輯:關於JavaScript
本文實例講述了JS+CSS實現美化的下拉列表框效果。分享給大家供大家參考。具體如下:
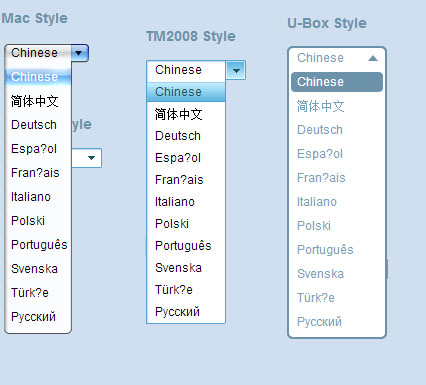
三款款經過JS+CSS美化的下拉列表,效果很不錯,總有一款適合你,先看看運行效果圖:

效果查看 源碼下載
具體代碼如下:
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> <!-- @import url(css/select2css.css); --> </style> <script type="text/javascript" src="js/select2css.js"></script> </head> <body> <form id="form" name="form" method="post" action=""> <br /> <div id="uboxstyle"> <h3 style="color:#6D93AB;font-size:14px;">U-Box Style</h3> <select name="language" id="language"> <option value="English" selected="selected">Chinese</option> <option value="簡體中文" >簡體中文</option> <option value="Deutsch" >Deutsch</option> <option value="Espa?ol" >Espa?ol</option> <option value="Fran?ais" >Fran?ais</option> <option value="Italiano" >Italiano</option> <option value="Polski" >Polski</option> <option value="Português" >Português</option> <option value="Svenska" >Svenska</option> <option value="Türk?e" >Türk?e</option> <option value="Руccкий" >Руccкий</option> </select> </div> <br /><br /> <h3 style="color:#6D93AB;font-size:14px;">Mac Style</h3> <div id="macstyle"> <select name="language_mac" id="language_mac"> <option value="English" selected="selected">Chinese</option> <option value="簡體中文" >簡體中文</option> <option value="Deutsch" >Deutsch</option> <option value="Espa?ol" >Espa?ol</option> <option value="Fran?ais" >Fran?ais</option> <option value="Italiano" >Italiano</option> <option value="Polski" >Polski</option> <option value="Português" >Português</option> <option value="Svenska" >Svenska</option> <option value="Türk?e" >Türk?e</option> <option value="Руccкий" >Руccкий</option> </select> </div> <br /><br /> <h3 style="color:#6D93AB;font-size:14px;">TM2008 Style</h3> <div id="tm2008style"> <select name="language_tm2008" id="language_tm2008"> <option value="English">Chinese</option> <option value="簡體中文" >簡體中文</option> <option value="Deutsch" >Deutsch</option> <option value="Espa?ol" >Espa?ol</option> <option value="Fran?ais" >Fran?ais</option> <option value="Italiano" >Italiano</option> <option value="Polski" >Polski</option> <option value="Português" >Português</option> <option value="Svenska" >Svenska</option> <option value="Türk?e" >Türk?e</option> <option value="Руccкий" >Руccкий</option> </select> </div> </form> </body> </html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦