javascript實現連續賦值
編輯:關於JavaScript
最近項目接觸,時間比較充足,到網上逛逛了逛無意中在網上發現了這個問題,預知的結果和真實結果相差太大。
請看下面代碼
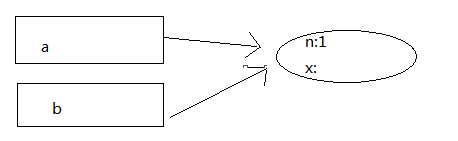
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}
如果把代碼拆開來看,結果就是我們所想的那樣
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}
console.log(b.x);//undefined
分析代碼:
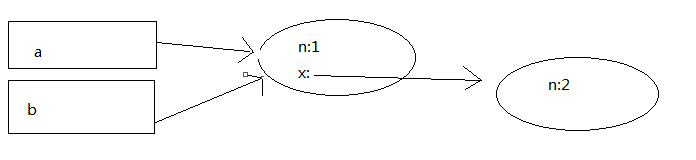
a.x=a={n:2}
js的賦值運算是右結合的,上面等同於a.x=(a={n:2})
js的求值運算是從左到右的(PS:和同事討論,他說是從左到右,我認為是從右到左,最後發現是我錯了)
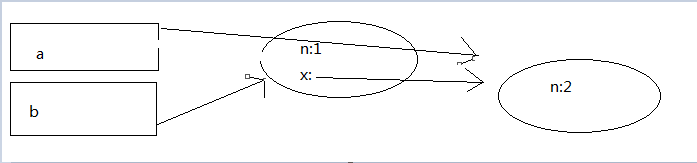
1)a.x=(括號內的最終結果)
查找a的x屬性不存在後在a指向的對象中添加一個屬性x,這個x屬性要把一個結果賦給它,那好吧,我等著結果

2)因為是要獲得括號內的結果,那麼a.x就一直等著括號內給他返回結果,所以開始求值a={n:2}得到結果後返回給這個新屬性x

3)回到括號內的a={n:2},a發生指向改變了

javascript實現給<a href=""> href賦值
document.getElementById("a").href=""; a是要添加超鏈接a的id,比如<a id='a' >信息提示</a>
<form action="" method="post" name="myform" >
<a href="" id=links >信息提示 </a >
</form >
<script >
document.getElementById("links").href="http://www.baidu.com";
</script >
此代碼內容實現給<a hre="">href賦值,怎麼樣代碼很簡單吧。
以上內容是本文用javascript實現連續賦值的全部內容,希望對大家有所幫助,本站每天都有新的內容更新,繼續關注喲!
小編推薦
熱門推薦