javascript使用輸出語句實現網頁特效代碼
編輯:關於JavaScript
本文主要講三個最為常用的輸出語句,有alert()彈出警示框,打印輸入語句,控制台輸出,具體方法請看下文,附有圖片、注釋非常詳細。
復制代碼 代碼如下:
alert() 彈出警示框
window.alert(‘繼續學習'); 完整的寫法
效果如下:

因為alert 屬於window 對象的方法, 而 window是可以省略的
所以,一般我們都是這麼寫 : alert(‘歡迎大家來學習'); //彈出警示框
但是,這個啊,每次都會彈出對話框,對於一些膽小的人,會嚇著人家,嘻嘻,開玩笑啦, 主要是用戶體驗不好。因此盡量少用 一般用來測試
文檔打印輸出
常用的打印輸入有兩個語句
復制代碼 代碼如下:
document.write()
document.writeln()
注意: 這兩個屬於document 對象, document是不能省略的。
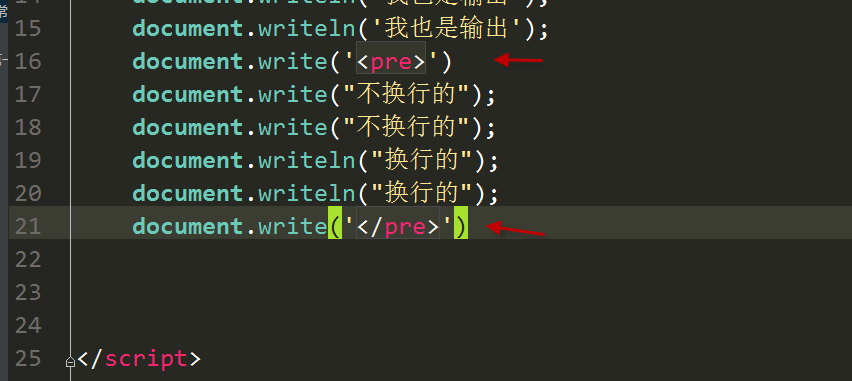
writeln 是 write line 的縮寫 會在末尾生成一個 <br />
正常情況下,document.writeln() 會在後面生成都是一個空格 ,平時也看不出兩者的區別。
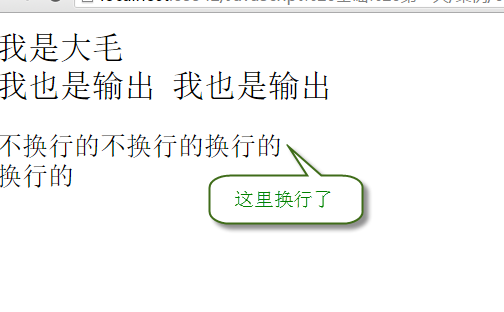
再 pre 標簽中,就會有換行的作用。如下:

展示效果如下:

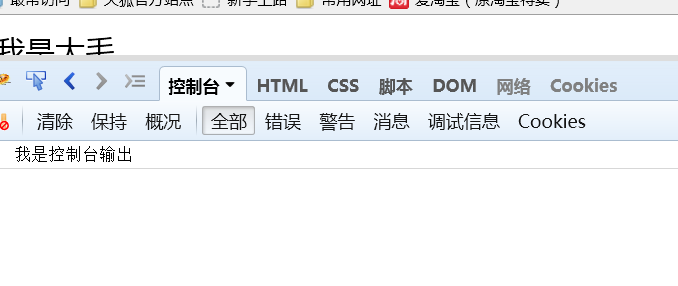
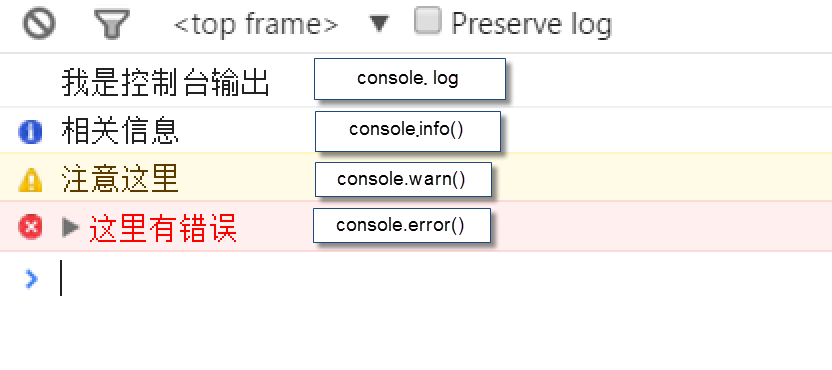
控制台輸出(console)
復制代碼 代碼如下:
Console 控制台
Console.log() 測試用的最多, 寫完之後是要刪除的。
Console.info() 和console.log 是一模一樣的。只有一點不同 他的前面會有一個 !
Console.warn() 警示 的意思
Console.error() 錯誤提示

效果如下:

以上就是本文的全部內容,希望大家喜歡。
小編推薦
熱門推薦