JS實現三級折疊菜單特效,其它級可自動收縮
編輯:關於JavaScript
本文實例講述了JS實現三級折疊菜單特效,其它級可自動收縮。分享給大家供大家參考,很實用,在IE6、IE7、IE8、FF、chrome等浏覽器都正常運行具體如下:
小貼士:去掉CSS中 #menu ul中 {height:100px; overflow:auto;} 即可高度自適應
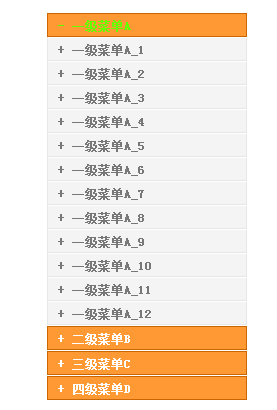
運行效果圖如下:

實現代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>三級折疊菜單</title>
<style>
*,body,ul,h1,h2{ margin:0; padding:0; list-style:none;}
body{font:12px "宋體"; padding-top:20px;}
a{ color:#777;border:none;}
#menu { width:200px; margin:auto;}
#menu h1 { font-size:12px; border:#C60 1px solid; margin-top:1px; background-color:#F93;}
#menu h2 { font-size:12px; border:#E7E7E7 1px solid; border-top-color:#FFF; background-color:#F4F4F4;}
#menu ul { padding-left:15px; height:100px;border:#E7E7E7 1px solid; border-top:none;overflow:auto;}
#menu a { display:block; padding:5px 0 3px 10px; text-decoration:none; overflow:hidden;}
#menu a:hover{ color:#6F0; background:#000;}
#menu .no {display:none;}
#menu .h1 a{color:#6F0;}
#menu .h2 a{color:#06F;}
#menu h1 a{color:#FFF;}
</style>
<script language="JavaScript">
<!--//
function ShowMenu(obj,n){
var Nav = obj.parentNode;
if(!Nav.id){
var BName = Nav.getElementsByTagName("ul");
var HName = Nav.getElementsByTagName("h2");
var t = 2;
}else{
var BName = document.getElementById(Nav.id).getElementsByTagName("span");
var HName = document.getElementById(Nav.id).getElementsByTagName("h1");
var t = 1;
}
for(var i=0; i<HName.length;i++){
HName[i].innerHTML = HName[i].innerHTML.replace("-","+");
HName[i].className = "";
}
obj.className = "h" + t;
for(var i=0; i<BName.length; i++){if(i!=n){BName[i].className = "no";}}
if(BName[n].className == "no"){
BName[n].className = "";
obj.innerHTML = obj.innerHTML.replace("+","-");
}else{
BName[n].className = "no";
obj.className = "";
obj.innerHTML = obj.innerHTML.replace("-","+");
}
}
//-->
</script>
</head>
<body>
<div id="menu">
<h1 onClick="javascript:ShowMenu(this,0)"><a href="javascript:void(0)">+ 一級菜單A</a></a></h1>
<span class="no">
<h2 onClick="javascript:ShowMenu(this,0)"><a href="javascript:void(0)">+ 一級菜單A_1</a></a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,1)"><a href="javascript:void(0)">+ 一級菜單A_2</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,2)"><a href="javascript:void(0)">+ 一級菜單A_3</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,3)"><a href="javascript:void(0)">+ 一級菜單A_4</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,4)"><a href="javascript:void(0)">+ 一級菜單A_5</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,5)"><a href="javascript:void(0)">+ 一級菜單A_6</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,6)"><a href="javascript:void(0)">+ 一級菜單A_7</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,7)"><a href="javascript:void(0)">+ 一級菜單A_8</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,8)"><a href="javascript:void(0)">+ 一級菜單A_9</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,9)"><a href="javascript:void(0)">+ 一級菜單A_10</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,10)"><a href="javascript:void(0)">+ 一級菜單A_11</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,11)"><a href="javascript:void(0)">+ 一級菜單A_12</a></h2>
<ul class="no">
<a href="javascript:void(0)">一級菜單A_0</a>
<a href="javascript:void(0)">一級菜單A_1</a>
<a href="javascript:void(0)">一級菜單A_2</a>
<a href="javascript:void(0)">一級菜單A_3</a>
<a href="javascript:void(0)">一級菜單A_4</a>
<a href="javascript:void(0)">一級菜單A_5</a>
<a href="javascript:void(0)">一級菜單A_6</a>
<a href="javascript:void(0)">一級菜單A_7</a>
<a href="javascript:void(0)">一級菜單A_8</a>
<a href="javascript:void(0)">一級菜單A_9</a>
</ul>
</span>
<h1 onClick="javascript:ShowMenu(this,1)"><a href="javascript:void(0)">+ 二級菜單B</a></h1>
<span class="no">
<h2 onClick="javascript:ShowMenu(this,0)"><a href="javascript:void(0)">+ 二級菜單B_1</a></h2>
<ul class="no">
<a href="javascript:void(0)">二級菜單B_0</a>
<a href="javascript:void(0)">二級菜單B_1</a>
<a href="javascript:void(0)">二級菜單B_2</a>
<a href="javascript:void(0)">二級菜單B_3</a>
<a href="javascript:void(0)">二級菜單B_4</a>
<a href="javascript:void(0)">二級菜單B_5</a>
<a href="javascript:void(0)">二級菜單B_6</a>
<a href="javascript:void(0)">二級菜單B_7</a>
<a href="javascript:void(0)">二級菜單B_8</a>
<a href="javascript:void(0)">二級菜單B_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,1)"><a href="javascript:void(0)">+ 二級菜單B_2</a></h2>
<ul class="no">
<a href="javascript:void(0)">二級菜單B_0</a>
<a href="javascript:void(0)">二級菜單B_1</a>
<a href="javascript:void(0)">二級菜單B_2</a>
<a href="javascript:void(0)">二級菜單B_3</a>
<a href="javascript:void(0)">二級菜單B_4</a>
<a href="javascript:void(0)">二級菜單B_5</a>
<a href="javascript:void(0)">二級菜單B_6</a>
<a href="javascript:void(0)">二級菜單B_7</a>
<a href="javascript:void(0)">二級菜單B_8</a>
<a href="javascript:void(0)">二級菜單B_9</a>
</ul>
</span>
<h1 onClick="javascript:ShowMenu(this,2)"><a href="javascript:void(0)">+ 三級菜單C</a></h1>
<span class="no">
<h2 onClick="javascript:ShowMenu(this,0)"><a href="javascript:void(0)">+ 三級菜單C_1</a></h2>
<ul class="no">
<a href="javascript:void(0)">三級菜單C_0</a>
<a href="javascript:void(0)">三級菜單C_1</a>
<a href="javascript:void(0)">三級菜單C_2</a>
<a href="javascript:void(0)">三級菜單C_3</a>
<a href="javascript:void(0)">三級菜單C_4</a>
<a href="javascript:void(0)">三級菜單C_5</a>
<a href="javascript:void(0)">三級菜單C_6</a>
<a href="javascript:void(0)">三級菜單C_7</a>
<a href="javascript:void(0)">三級菜單C_8</a>
<a href="javascript:void(0)">三級菜單C_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,1)"><a href="javascript:void(0)">+ 三級菜單C_2</a></h2>
<ul class="no">
<a href="javascript:void(0)">三級菜單C_0</a>
<a href="javascript:void(0)">三級菜單C_1</a>
<a href="javascript:void(0)">三級菜單C_2</a>
<a href="javascript:void(0)">三級菜單C_3</a>
<a href="javascript:void(0)">三級菜單C_4</a>
<a href="javascript:void(0)">三級菜單C_5</a>
<a href="javascript:void(0)">三級菜單C_6</a>
<a href="javascript:void(0)">三級菜單C_7</a>
<a href="javascript:void(0)">三級菜單C_8</a>
<a href="javascript:void(0)">三級菜單C_9</a>
</ul>
</span>
<h1 onClick="javascript:ShowMenu(this,3)"><a href="javascript:void(0)">+ 四級菜單D</a></h1>
<span class="no">
<h2 onClick="javascript:ShowMenu(this,0)"><a href="javascript:void(0)">+ 四級菜單D_1</a></h2>
<ul class="no">
<a href="javascript:void(0)">四級菜單D_0</a>
<a href="javascript:void(0)">四級菜單D_1</a>
<a href="javascript:void(0)">四級菜單D_2</a>
<a href="javascript:void(0)">四級菜單D_3</a>
<a href="javascript:void(0)">四級菜單D_4</a>
<a href="javascript:void(0)">四級菜單D_5</a>
<a href="javascript:void(0)">四級菜單D_6</a>
<a href="javascript:void(0)">四級菜單D_7</a>
<a href="javascript:void(0)">四級菜單D_8</a>
<a href="javascript:void(0)">四級菜單D_9</a>
</ul>
<h2 onClick="javascript:ShowMenu(this,1)"><a href="javascript:void(0)">+ 四級菜單D_2</a></h2>
<ul class="no">
<a href="javascript:void(0)">四級菜單D_0</a>
<a href="javascript:void(0)">四級菜單D_1</a>
<a href="javascript:void(0)">四級菜單D_2</a>
<a href="javascript:void(0)">四級菜單D_3</a>
<a href="javascript:void(0)">四級菜單D_4</a>
<a href="javascript:void(0)">四級菜單D_5</a>
<a href="javascript:void(0)">四級菜單D_6</a>
<a href="javascript:void(0)">四級菜單D_7</a>
<a href="javascript:void(0)">四級菜單D_8</a>
<a href="javascript:void(0)">四級菜單D_9</a>
</ul>
</span>
</div>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦