實現發表心情功能通過php+jquery+ajax+mysql技術,大致流程我先給大家理下:主頁index.html頁面通過ajax獲取心情圖標及柱狀圖相關數據,當用戶點擊其中的一個心情圖標時,向後台php發送請求,php對用戶cookie驗證(是否是首次提交),然後將數據庫對應的心情字段內容加1,成功後返回前端頁面,告訴首頁index頁面發表成功,並調整柱狀圖和統計數據。
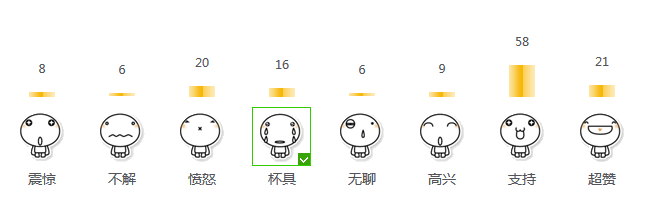
請看效果圖:

html:
先看HTML,我們在index.html中放置一個#msg,用來顯示操作結果信息,#mood是操作主區域,其中ul通過javascript異步加載心情圖標、說明、柱狀圖以及統計信息。
復制代碼 代碼如下:
<div id="msg"></div>
<div id=mood>
<ul></ul>
</div>
PHP
首先我們在config.php配置文件中,配置數據庫連接信息,以及示例相關參數。
$
host="localhost";
$db_user="root";
$db_pass="";
$db_name="demo";
$link=mysql_connect($host,$db_user,$db_pass);
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8");
//心情說明,用半角逗號隔開
$moodname='震驚,不解,憤怒,杯具,無聊,高興,支持,超贊';
//心情圖標文件,用半角逗號隔開(template/images/目錄)
$moodpic='a1.gif,a2.gif,a3.gif,a4.gif,a5.gif,a6.gif,a7.gif,a8.gif';
//統計心情柱圖標最大高度
$moodpicheight=80;
接下來,我們在mood.php中准備分兩部分,通過接收action參數,分為第一部分:發表心情,第二部分:獲取心情相關信息。
復制代碼 代碼如下:
include_once("config.php");
$action = $_GET['action'];
if($action=='send'){ //發表心情
...
}else{ //獲取心情
...
}
Part1:發表心情。
用戶從前端通過post提交發表心情的參數,包括文章id,心情id。先驗證文章是否存在,然後再驗證用戶是否已經對這篇文章發表過心情了,接著操作數據庫,將對應的心情字段值+1,並計算出當前心情對應的柱狀圖的高度,返回給前端js接收。
$id = (int)$_POST['id']; //文章或帖子id
$mid = (int)$_POST['moodid']; //心情id(配置文件中提供8種心情)
if(!$mid || !$id){
echo "此鏈接不存在";exit;
}
$havemood = chk_mood($id); //驗證cookie
if($havemood==1){
echo "您已經表達過心情了,保持平常心有益身心健康!";exit;
}
$field = 'mood'.$mid; //數據表中的心情字段,分別用mood0,mood1,mood2...表示不同的心情字段
$query = mysql_query("update mood set ".$field."=".$field."+1 where id=".$id); //對應的心情字段值+1
if($query){
setcookie("mood".$id, $mid.$id, time()+300); //設置cookie,為了測試我們設置cookie過期時間為300s
$query2 = mysql_query("select * from mood where id=$id");
$rs = mysql_fetch_array($query2);//獲取該文章的心情數據
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4']+$rs['mood5']+
$rs['mood6']+$rs['mood7'];
$height = round(($rs[$field]/$total)*$moodpicheight); //得到總量,並計算當前對應心情的柱狀圖的高度
echo $height; //返回當前心情柱狀的高度
}else{
echo -1; //數據出錯
}
驗證用戶是否已發表過心情,我們通過函數chk_mood()來判斷用戶對應的cookie是否存在。
//驗證是否提交過
function chk_mood($id){
$cookie = $_COOKIE['mood'.$id];
if($cookie){
$doit = 1;
}else{
$doit = 0;
}
return $doit;
}
Part2:獲取心情
通過獲取數據表中文章或帖子id對應的心情數據,得到每種心情對應的值(可以理解為發表心情的次數),並計算其柱狀圖高度,將每種心情對應的值、名稱、圖標、高度信息構造成數組,最終以JSON格式數據返回給前端。
$mname = explode(',',$moodname);//心情說明
$num = count($mname);
$mpic = explode(',',$moodpic);//心情圖標
$id = (int)$_GET['id']; //文章或帖子id
$query = mysql_query("select * from mood where id=$id"); //查詢對應的心情數據
$rs = mysql_fetch_array($query);
if($rs){
//得到發表心情的總量
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4']+
$rs['mood5']+$rs['mood6']+$rs['mood7'];
for($i=0;$i<$num;$i++){
$field = 'mood'.$i; //字段名
$m_val = intval($rs[$field]); //心情對應的值(次數)
$height = 0; //柱圖高度
if($total && $m_val){
$height=round(($m_val/$total)*$moodpicheight); //計算高度
}
$arr[] = array(
'mid' => $i, //對應心情id
'mood_name' => $mname[$i], //心情名稱
'mood_pic' => $mpic[$i], //圖標
'mood_val' => $m_val, //次數
'height' => $height //柱狀圖高度
);
}
echo json_encode($arr); //返回JSON數據
}
jQuery
我們使用強大的jQuery來完成本例中所有ajax的交互動作,因此在index.html中要先載入jquery.js庫,目前1.8版本已經發布了哦,可以到官網http://jquery.com/下載。
接著我們向mood.php發送Ajax請求,獲取心情列表信息,並展示在index.html頁面中。
$(function(){
$.ajax({
type: 'GET', //通過get方式發送請求
url: 'mood.php', //目標地址
cache: false, //不緩存數據,注意文明發表心情的數據是實時的,需將cache設置為false,默認是true
data: 'id=1', //參數,對應文章或帖子的id,本例中固定為1,實際應用中是獲取當前文章或帖子的id
dataType: 'json', //數據類型為json
error: function(){
alert('出錯了!');
},
success: function(json){ //請求成功後
if(json){
$.each(json,function(index,array){ //遍歷json數據列
var str = "<li><span>"+array['mood_val']+"</span><div class="pillar"
style="height:"+array['height']+"px;"></div><div class="face"
rel=""+array['mid']+""><img src="images/"+array['mood_pic']+"">
<br/>"+array['mood_name']+"</div></li>";
$("#mood ul").append(str); //將數據加入到#mood ul列表中
});
}
}
});
...
});
這樣,我們在訪問index.html後,頁面會載入心情列表,當然要想看到最終排列效果,還需要CSS,本文不講解相關CSS,請下載源碼或查看demo了解。
接下來,我們有個交互動作,當點擊對應的心情圖標時,圖標被標識為已發表,柱狀圖高度發生變化,並且上面的數字會+1,表示發表成功,如果繼續點擊心情圖標,會提示已經發表過不能重復提交。請看代碼:
$(".face").live('click',function(){ //偵聽點擊事件
var face = $(this);
var mid = face.attr("rel"); //對應的心情id
var value = face.parent().find("span").html();
var val = parseInt(value)+1; //數字加1
//提交post請求
$.post("mood.php?action=send",{moodid:mid,id:1},function(data){
if(data>0){
face.prev().css("height",data+"px");
face.parent().find("span").html(val);
face.find("img").addClass("selected");
$("#msg").show().html("操作成功").fadeOut(2000);
}else{
$("#msg").show().html(data).fadeOut(2000);
}
});
});
沒看明白的童鞋可以下載源碼仔細研究,點擊文章開頭的Download按鈕即可下載,最後附上本例所需的mysql數據表結構,謝謝您的關注。
CREATE TABLE IF NOT EXISTS `mood` ( `id` int(11) NOT NULL, `mood0` int(11) NOT NULL DEFAULT '0', `mood1` int(11) NOT NULL DEFAULT '0', `mood2` int(11) NOT NULL DEFAULT '0', `mood3` int(11) NOT NULL DEFAULT '0', `mood4` int(11) NOT NULL DEFAULT '0', `mood5` int(11) NOT NULL DEFAULT '0', `mood6` int(11) NOT NULL DEFAULT '0', `mood7` int(11) NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8; INSERT INTO `mood` (`id`, `mood0`, `mood1`, `mood2`, `mood3`, `mood4`, `mood5`, `mood6`, `mood7`) VALUES(1, 8, 6, 20, 16, 6, 9, 15, 21);