JS實現彈出浮動窗口(支持鼠標拖動和關閉)實例詳解
編輯:關於JavaScript
本文實例講述了JS實現彈出浮動窗口。分享給大家供大家參考。具體如下:
這裡介紹的JS彈出浮動窗口,支持鼠標拖動和關閉,點擊鏈接文字後彈出層窗口,也稱作是彈出式對話框吧。
關於一些參數說明:
bodycontent:要在窗口中顯示的內容
title:窗口的標題
removeable:窗口是否能拖動
注意:內容窗體的高度是height-30px,請計算好要顯示的內容高度和寬度。
注:在火狐或chrome下效果最佳,IE8下可能有些小問題。
點擊此處查看運行效果:
http://demo.jb51.net/js/2015/js-float-window-mousemove-codes/
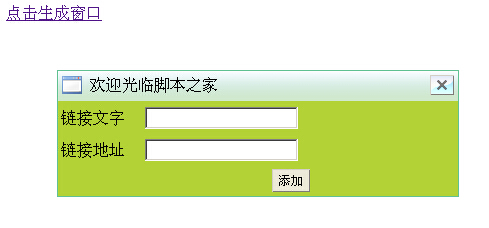
運行效果圖如下:

具體代碼:
<html>
<head>
<title>Js彈出浮動窗口,支持鼠標拖動和關閉</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
/**
關於一些參數說明:
*bodycontent:要在窗口顯示的內容,dom對象
*title:窗口標題,字符串類型
*removeable:窗口能否拖動,布爾類型
*注意:內容窗體的高度是height-30px,請計算好你要顯示的內容的高度和寬度。彈出窗的id為"223238909",所以你的頁面不要再取值為"223238909"的id了,以防js執行出錯*/
function createdialog(width,height,bodycontent,title,removeable){
if(document.getElementById("www_jb51_net")==null){
/*創建窗口的組成元素*/
var dialog = document.createElement("div");
var dialogtitlebar= document.createElement("div");
var dialogbody = document.createElement("div");
var dialogtitleimg = document.createElement("span");
var dialogtitle = document.createElement("span");
var dialogclose = document.createElement("span");
var closeaction = document.createElement("button");
/*為窗口設置一個id,id如此怪異是為了盡量避免與其他用戶取的id相同而出錯*/
dialog.id = "223238909";
/*組裝對話框標題欄,按從裡到外的順序組裝*/
dialogtitle.innerHTML = title;
dialogtitlebar.appendChild(dialogtitleimg);
dialogtitlebar.appendChild(dialogtitle);
dialogtitlebar.appendChild(dialogclose);
dialogclose.appendChild(closeaction);
/*組裝對話框主體內容*/
if(bodycontent!=null){
bodycontent.style.display = "block";
dialogbody.appendChild(bodycontent);
}
/*組裝成完整的對話框*/
dialog.appendChild(dialogtitlebar);
dialog.appendChild(dialogbody);
/*設置窗口組成元素的樣式*/
var templeft,temptop,tempheight//窗口的位置(將窗口放在頁面中間的輔助變量)
var dialogcssText,dialogbodycssText;//拼出dialog和dialogbody的樣式字符串
templeft = (document.body.clientWidth-width)/2;
temptop = (document.body.clientHeight-height)/2;
tempheight= height-30;
dialogcssText= "position:absolute;background:#65c294;padding:1px;border:4px;top:"+temptop+"px;left:"+templeft+"px;height:"+height+"px;width:"+width+"px;";
dialogbodycssText = "width:100%;background:#ffffff;"+"height:" + tempheight + "px;";
dialog.style.cssText = dialogcssText;
dialogtitlebar.style.cssText = "height:30px;width:100%;background:url(images/titlebar.png) repeat;cursor:move;";
dialogbody.style.cssText = dialogbodycssText;
dialogtitleimg.style.cssText = "float:left;height:20px;width:20px;background:url(images/40.gif);"+"display:block;margin:4px;line-height:20px;";
dialogtitle.style.cssText = "font-size:16px;float:left;display:block;margin:4px;line-height:20px;";
dialogclose.style.cssText = "float:right;display:block;margin:4px;line-height:20px;";
closeaction.style.cssText = "height:20px;width:24px;border-width:1px;"+"background-image:url(images/close.png);cursor:pointer;";
/*為窗口元素注冊事件*/
var dialogleft = parseInt(dialog.style.left);
var dialogtop = parseInt(dialog.style.top);
var ismousedown = false;//標志鼠標是否按下
/*關閉按鈕的事件*/
closeaction.onclick = function(){
dialog.parentNode.removeChild(dialog);
}
/*實現窗口的移動,這段代碼很典型,網上很多類似的代碼*/
if(removeable == true){
var ismousedown = false;
var dialogleft,dialogtop;
var downX,downY;
dialogleft = parseInt(dialog.style.left);
dialogtop = parseInt(dialog.style.top);
dialogtitlebar.onmousedown = function(e){
ismousedown = true;
downX = e.clientX;
downY = e.clientY;
}
document.onmousemove = function(e){
if(ismousedown){
dialog.style.top = e.clientY - downY + dialogtop + "px";
dialog.style.left = e.clientX - downX + dialogleft + "px";
}
}
/*松開鼠標時要重新計算當前窗口的位置*/
document.onmouseup = function(){
dialogleft = parseInt(dialog.style.left);
dialogtop = parseInt(dialog.style.top);
ismousedown = false;
}
}
return dialog;
}//end if(if的結束)
}
</script>
<style>
table{background:#b2d235;}
button{font-size:12px;height:23;background:#ece9d8;border-width:1;}
#linkurl,#linkname,#savelink{width:100px;}
</style>
</head>
<body>
<!-- 顯示窗口的地方 -->
<div id="here"></div><a id="clickhere" href="#">點擊生成窗口</a>
<!-- 要嵌入到窗口的內容 -->
<div id="login" style="display:none;">
<form action="#" method="post" onSubmit="return false;">
<table width="400" height="95">
<tr>
<td width="78">鏈接文字</td>
<td width="168"><input name="link.name" type="text"/></td>
<td width="138" id="linktext"></td>
</tr>
<tr>
<td>鏈接地址</td>
<td><input name="link.url" type="text"/></td>
<td id="linkurl"></td>
</tr>
<tr>
<td></td>
<td><button type="submit" style="float:right;">添加</button></td>
<td id="savelink"></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var here = document.getElementById("here");
var login = document.getElementById("login");
var clickhere = document.getElementById("clickhere");
clickhere.onclick = function(){
here.appendChild(createdialog(400,95+30,login,"歡迎光臨",true));
}
</script>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦