今天剛試過chrome的drag and drop API,它能非常簡單的將本地的圖片放到浏覽器中進行預覽。試想一下當我們把一個文圖片拖拽到浏覽器裡會發生什麼事情,你的浏覽器試圖打開一個新的頁面並加載這個圖片。現在我不想浏覽器這樣幫我處理圖片,我希望我拖拽的圖片能立即放到我預先規定的位置並迅速回顯,這就需要javascript中event對象的兩個函數stopPropergation()和preventDefault()。前者將會阻止事件的冒泡,後者會阻止浏覽器默認的行為。
這裡我們定義一個ignoreDrag函數,用以實現上述功能:
Html代碼
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
然後利用jquery綁定事件
Html代碼
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
這裡最好用jquery去綁定事件,因為jquery幫我們把event對象做了很好的封裝,這樣我們才能毫無顧忌的使用stopPropagation和preventDefault函數。
同時定義dragover,dragenter事件函數
Html代碼
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
這個一定要定義,否則仍然無法阻止浏覽器的默認行為。
最後定義drop函數,也就是當我們把圖片放到指定位置時觸發的函數
Html代碼
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
這個函數是整個功能的關鍵,這裡用到了html5的一些特性,dataTransfer和FileReader。
dataTransfer是drop事件的event參數的一個屬性,它包含了droped文件的一些信息,通過dataTransfer的files屬性可以獲得文件的數組,數組中的元素就是droped文件對象,可以通過name,type,size分別獲取文件的名字,類型和大小;文件的內容就要用FileReader來讀取,FileReader對象的實例擁有4個方法,其中3個用以讀取文件,另一個用來中斷讀取,下面這張表格列出了這些方法以及他們的功能,注意,不論讀取成功與否,函數都不會返回讀取的結果,結果存取在result屬性中:

readAsText: 該方法有兩個參數,其中第二個參數是文本的編碼方式,默認值為 UTF-8。這個方法非常容易理解,將文件以文本方式讀取,讀取的結果即是這個文本文件中的內容。
readAsBinaryString: 它將文件讀取為二進制字符串,通常我們將它傳送到後端,後端可以通過這段字符串存儲文件。
readAsDataURL: 這是例子程序中用到的方法,該方法將文件讀取為一段以 data: 開頭的字符串,這段字符串的實質就是 Data URI,Data URI是一種將小文件直接嵌入文檔的方案。這裡的小文件通常是指圖像與 html 等格式的文件。
FileReader還包含一系列的事件模型,如下表所示:

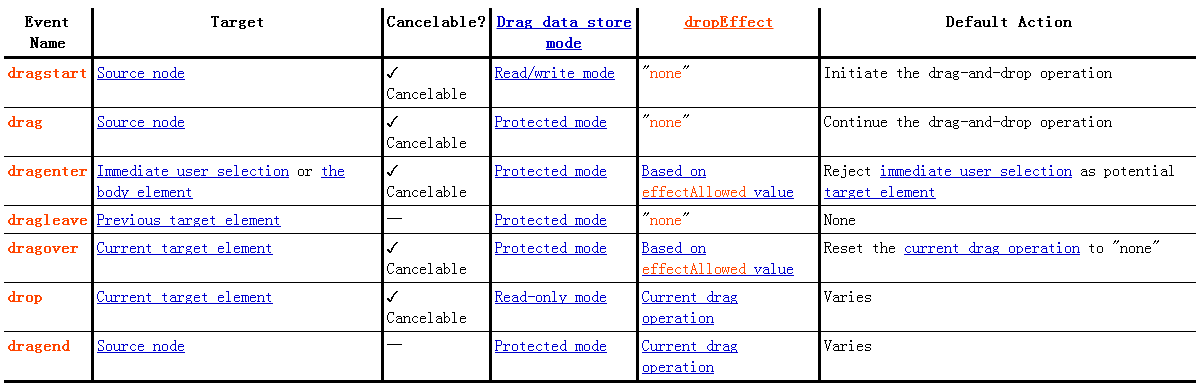
這裡額外在介紹一下drag-and-drop的事件,表格如下:

回到正題,通過FileReader的readAsDataURL函數讀取圖片,同時在FileReader對象上定義onload函數,當圖片加載完畢,通過event.target.result獲取文件的base64編碼的內容,上一個博客我已經講過data類型的url可以直接寫在img標簽的src裡面,浏覽器就會解析,而不用從外部加載,通過這個特性,將獲取到的圖片內容賦給img標簽的src,並將image對象添加到指定區域裡,就可以實現所需的功能。
Html代碼
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
請將圖片放到這裡!
</div>
</body>
</html>
以上內容就是使用drag-and-drop實現圖片浏覽器預覽的全部內容,希望大家喜歡。