本文實例總結了JavaScript節點及列表操作的方法。分享給大家供大家參考。具體如下:
(1)創建新節點
createDocumentFragment() //創建一個DOM片段 createElement() //創建一個具體的元素 createTextNode() //創建一個文本節點
(2)添加、移除、替換、插入
appendChild() removeChild() replaceChild() insertBefore()
(3)查找
getElementsByTagName() //通過標簽名稱 getElementsByName() //通過元素的Name屬性的值 getElementById() //通過元素Id,唯一性
本節要用到的html例子
<ul id="myList"> <li>項目一</li> <li>項目二</li> <li>項目三</li> </ul>
1.創建元素節點
document.createElement() 方法 用於創建元素,接受一個參數,即要創建元素的標簽名,返回創建的元素節點
var div = document.createElement("div"); //創建一個div元素
div.id = "myDiv"; //設置div的id
div.className = "box"; //設置div的class
創建元素後還要把元素添加到文檔樹中
2.添加元素節點
appendChild() 方法 用於向childNodes列表的末尾添加一個節點,返回要添加的元素節點
var ul = document.getElementById("myList"); //獲得ul
var li = document.createElement("li"); //創建li
li.innerHTML = "項目四"; //向li內添加文本
ul.appendChild(li); //把li 添加到ul子節點的末尾
添加後:
<ul id="myList"> <li>項目一</li> <li>項目二</li> <li>項目三</li> <li>項目四</li> </ul>
appendChild() 方法還可以添加已經存在的元素,會將元素從原來的位置移到新的位置
var ul = document.getElementById("myList"); //獲得ul
ul.appendChild(ul.firstChild); //把ul的第一個元素節點移到ul子節點的末尾
運行後(IE):
<ul id="myList"> <li>項目二</li> <li>項目三</li> <li>項目一</li> </ul>
insertBefore() 方法 ,如果不是在末尾插入節點,而是想放在特定的位置上,用這個方法,該方法接受2個參數,第一個是要插入的節點,第二個是參照節點,返回要添加的元素節點
var ul = document.getElementById("myList"); //獲得ul
var li = document.createElement("li"); //創建li
li.innerHTML= "項目四"; //向li內添加文本
ul.insertBefore(li,ul.firstChild); //把li添加到ul的第一個子節點前
添加後:
<ul id="myList"> <li>項目四</li> <li>項目一</li> <li>項目二</li> <li>項目三</li> </ul>
var ul = document.getElementById("myList"); //獲得ul
var li = document.createElement("li"); //創建li
li.innerHTML= "項目四"; //向li內添加文本
ul.insertBefore(li,ul.lastChild); //把li添加到ul的子節點末尾
添加後:
<ul id="myList"> <li>項目一</li> <li>項目二</li> <li>項目三</li> <li>項目四</li> </ul>
var ul = document.getElementById("myList"); //獲得ul
var li = document.createElement("li"); //創建li
li.innerHTML= "項目四"; //向li內添加文本
var lis = ul.getElementsByTagName("li") //獲取ul中所有li的集合
ul.insertBefore(li,lis[1]); //把li添加到ul中的第二個li節點前
添加後:
<ul id="myList"> <li>項目一</li> <li>項目四</li> <li>項目二</li> <li>項目三</li> </ul>
3.移除元素節點
removeChild() 方法 ,用於移除節點,接受一個參數,即要移除的節點,返回被移除的節點,注意被移除的節點仍然在文檔中,不過文檔中已沒有其位置了
var ul = document.getElementById("myList"); //獲得ul
var fromFirstChild = ul.removeChild(ul.firstChild); //移除ul第一個子節點
var ul = document.getElementById("myList"); //獲得ul
var lis = ul.getElementsByTagName("li") //獲取ul中所有li的集合
ul.removeChild(lis[0]); //移除第一個li,與上面不同,要考慮浏覽器之間的差異
4.替換元素節點
replaceChild() 方法 ,用於替換節點,接受兩個參數,第一參數是要插入的節點,第二個是要替換的節點,返回被替換的節點
var ul = document.getElementById("myList"); //獲得ul
var fromFirstChild = ul.replaceChild(ul.firstChild); //替換ul第一個子節點
var ul = document.getElementById("myList"); //獲得ul;
var li = document.createElement("li"); //創建li
li.innerHTML= "項目四"; //向li內添加文本
var lis = ul.getElementsByTagName("li") //獲取ul中所有li的集合
var returnNode = ul.replaceChild(li,lis[1]); //用創建的li替換原來的第二個li
5.復制節點
cloneNode() 方法,用於復制節點, 接受一個布爾值參數, true 表示深復制(復制節點及其所有子節點), false 表示淺復制(復制節點本身,不復制子節點)
var ul = document.getElementById("myList"); //獲得ul
var deepList = ul.cloneNode(true); //深復制
var shallowList = ul.cloneNode(false); //淺復制
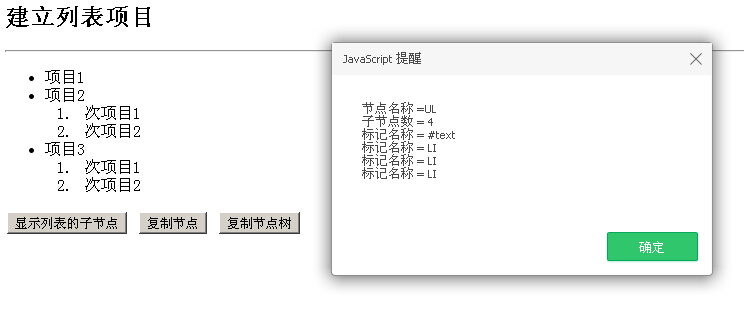
下面再給大家一個JavaScript建立列表項目,復制子節點的完整實例:
這段JavaScript代碼顯示和建立列表項目,復制子節點、復制節點樹,是相當有用的一個例子,在建立樹形菜單的時候尤其有用處。
運行效果如下圖所示:

具體代碼如下:
<html>
<head>
<title>建立列表項目</title>
<script language="JavaScript">
function printChilds(objNode) {
var strMsg = "節點名稱 =" + objNode.nodeName + "\n";
if (objNode.hasChildNodes()){
var nodeCount = objNode.childNodes.length;
strMsg += "子節點數 = " + objNode.childNodes.length + "\n";
for(var i = 0; i < nodeCount; i++)
strMsg += "標記名稱 = " + objNode.childNodes[i].nodeName + "\n";
alert(strMsg);
}
}
function copyNode(objNode, objDupNode, deep){
var tempNode = objDupNode.cloneNode(deep);
objNode.appendChild(tempNode);
}
</script>
</haed>
<body id="myBody">
<h2>建立列表項目</h2>
<hr>
<ul id="myUL">
<li>項目1
<li>項目2
<ol id="myOL">
<li>次項目1
<li>次項目2
</ol>
<li>項目3
</ul>
<form>
<input type="button" value="顯示列表的子節點" onclick="printChilds(myUL)">
<input type="button" value="復制節點" onclick="copyNode(myUL, myUL.childNodes[1], false)">
<input type="button" value="復制節點樹" onclick="copyNode(myUL.lastChild, myOL, true)">
</form>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。