JavaScript數組對象賦值用法實例
編輯:關於JavaScript
本文實例講述了JavaScript數組對象賦值用法。分享給大家供大家參考。具體如下:
這裡JavaScript數組對象的使用會使你的JS程序變得簡潔而有效率,但是好像不少新手都不喜歡用數組,因為覺得它們抽象,不好理解,其實只要你認真領悟,它就像捅破窗戶紙一樣,令你豁然開朗。希望通過本實例,你對數組會有更多的理解。
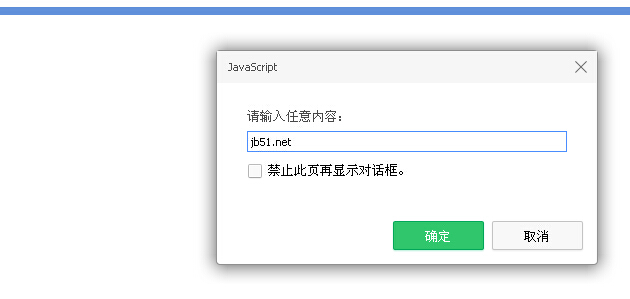
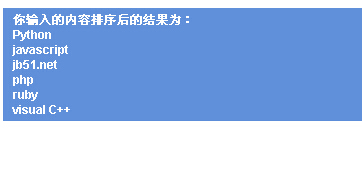
運行效果圖如下:


具體代碼如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=GB2312" />
<title>Js數組對象方法應用示例</title>
</head>
<body style="overflow:auto;">
<div style="font-size:12px; font-weight:bold; color:white; font-family:Arial, 宋體; background-color:#6090DA; padding:4px 10px;">
<script type="text/javascript">
var user_inputs = new Array();
var str;
while(str=prompt("請輸入任意內容:",""))user_inputs.push(str);
user_inputs.sort();
document.write("你輸入的內容排序後的結果為:<br>"+user_inputs.join("<br>"));
</script>
</div>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦