DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> JavaScript使用encodeURI()和decodeURI()獲取字符串值的方法
JavaScript使用encodeURI()和decodeURI()獲取字符串值的方法
編輯:關於JavaScript
本文實例講述了JavaScript使用encodeURI()和decodeURI()獲取字符串值的方法。分享給大家供大家參考。具體如下:
JavaScript使用encodeURI()和decodeURI()獲取字符串值,不能就是地址欄顯示的字串,以前經常在網上見到有人問此問題,無意在網上發現,不知是不是您想要的,先看看效果吧。
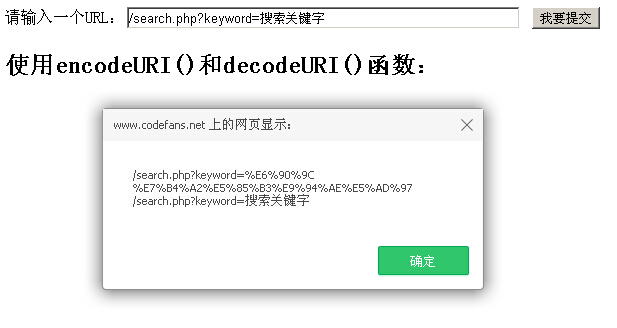
先來看看運行效果:

具體代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>使用系統函數</title>
<script language="JavaScript">
<!--
function showMsg()
{
var strURL= url.value;
var encodeStr = encodeURI(strURL);
var temp = encodeStr+"\n";
temp += decodeURI(encodeStr);
alert(temp);
}
-->
</script>
</head>
<body>
<div>
請輸入一個URL:<input name="url" type="text" id="url" value="/search.php?keyword=搜索關鍵字" size="60" />
<input type="submit" name="button" id="button" value="我要提交" onclick="showMsg();" /></div>
<dIV class="vc" style="margin: 20px auto" >
<h2>使用encodeURI()和decodeURI()函數:</h2>
</dIV>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦