JavaScript仿靜態分頁實現方法
編輯:關於JavaScript
本文實例講述了JavaScript仿靜態分頁實現方法。分享給大家供大家參考。具體如下:
這裡基於JavaScript模仿網頁不刷新靜態分頁的功能,實際用的時候估計要做些改動,因為目前需要分頁的內容是作為一個字符串變量存在JS裡,使用時這裡的數據要變為數據庫中讀取的數據,不知道它的實用性有多高,需要的朋友慢慢調整一下。
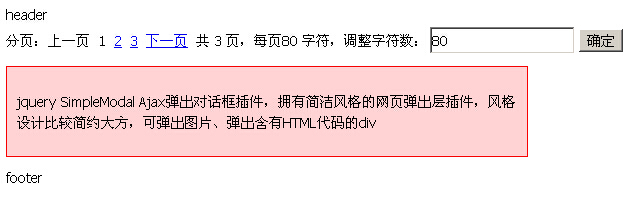
運行效果如下圖所示:

具體代碼如下:
<HTML>
<HEAD>
<TITLE> 靜態分頁</TITLE>
<style>
* {
font-size:10.2pt;
font-family:tahoma;
line-height:150%;
}
.divContent
{
border:1px solid red;
background-color:#FFD2D3;
width:500px;
word-break:break-all;
margin:10px 0px 10px;
padding:10px;
}
</style>
</HEAD>
<BODY>
header
<div id="divPagenation"></div>
<div id="divContent"></div>
footer
<SCRIPT LANGUAGE="JavaScript">
<!--
s="<p>jquery SimpleModal Ajax彈出對話框插件,擁有簡潔風格的網頁彈出層插件,風格設計比較簡約大方,可彈出圖片、彈出含有HTML代碼的div對話框等,類似的效果已有很多,請根據自己的需要采用吧。。jquery SimpleModal Ajax彈出對話框插件,擁有簡潔風格的網頁彈出層插件,風格設計比較簡約大方,可彈出圖片、彈出含有HTML代碼的div對話框等,類似的效果已有很多,請根據自己的需要采用吧。</p>";
function DHTMLpagenation(content) { with (this)
{
this.content=content;
this.contentLength=content.length;
this.pageSizeCount;
this.perpageLength=100;
this.currentPage=1;
this.regularExp=/\d+/;
this.divDisplayContent;
this.contentStyle=null;
this.strDisplayContent="";
this.divDisplayPagenation;
this.strDisplayPagenation="";
arguments.length==2?perpageLength=arguments[1]:'';
try {
divExecuteTime=document.createElement("DIV");
document.body.appendChild(divExecuteTime);
}
catch(e)
{
}
if(document.getElementById("divContent"))
{
divDisplayContent=document.getElementById("divContent");
}
else
{
try
{
divDisplayContent=document.createElement("DIV");
divDisplayContent.id="divContent";
document.body.appendChild(divDisplayContent);
}
catch(e)
{
return false;
}
}
if(document.getElementById("divPagenation"))
{
divDisplayPagenation=document.getElementById("divPagenation");
}
else
{
try
{
divDisplayPagenation=document.createElement("DIV");
divDisplayPagenation.id="divPagenation";
document.body.appendChild(divDisplayPagenation);
}
catch(e)
{
return false;
}
}
DHTMLpagenation.initialize();
return this;
}};
DHTMLpagenation.initialize=function() { with (this)
{
divDisplayContent.className=contentStyle!=null?contentStyle:"divContent";
if(contentLength<=perpageLength)
{
strDisplayContent=content;
divDisplayContent.innerHTML=strDisplayContent;
return null;
}
pageSizeCount=Math.ceil((contentLength/perpageLength));
DHTMLpagenation.goto(currentPage);
DHTMLpagenation.displayContent();
}};
DHTMLpagenation.displayPage=function() { with (this)
{
strDisplayPagenation="分頁:";
if(currentPage&¤tPage!=1)
strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.previous()">上一頁</a> ';
else
strDisplayPagenation+="上一頁 ";
for(var i=1;i<=pageSizeCount;i++)
{
if(i!=currentPage)
strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.goto('+i+');">'+i+'</a> ';
else
strDisplayPagenation+=i+" ";
}
if(currentPage&¤tPage!=pageSizeCount)
strDisplayPagenation+='<a href="javascript:void(0)" onclick="DHTMLpagenation.next()">下一頁</a> ';
else
strDisplayPagenation+="下一頁 ";
strDisplayPagenation+="共 " + pageSizeCount + " 頁,每頁" + perpageLength + " 字符,調整字符數:<input type='text' value='"+perpageLength+"' id='ctlPerpageLength'><input type='button' value='確定' onclick='DHTMLpagenation.change(document.getElementById(\"ctlPerpageLength\").value);'>";
divDisplayPagenation.innerHTML=strDisplayPagenation;
}};
DHTMLpagenation.previous=function() { with(this)
{
DHTMLpagenation.goto(currentPage-1);
}};
DHTMLpagenation.next=function() { with(this)
{
DHTMLpagenation.goto(currentPage+1);
}};
DHTMLpagenation.goto=function(iCurrentPage) { with (this)
{
startime=new Date();
if(regularExp.test(iCurrentPage))
{
currentPage=iCurrentPage;
strDisplayContent=content.substr((currentPage-1)*perpageLength,perpageLength);
}
else
{
alert("page parameter error!");
}
DHTMLpagenation.displayPage();
DHTMLpagenation.displayContent();
}};
DHTMLpagenation.displayContent=function() { with (this)
{
divDisplayContent.innerHTML=strDisplayContent;
}};
DHTMLpagenation.change=function(iPerpageLength) { with(this)
{
if(regularExp.test(iPerpageLength))
{
DHTMLpagenation.perpageLength=iPerpageLength;
DHTMLpagenation.currentPage=1;
DHTMLpagenation.initialize();
}
else
{
alert("請輸入數字");
}
}};
DHTMLpagenation(s,100);
//-->
</SCRIPT>
</BODY>
</HTML>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦