js實現圓盤記速表
編輯:關於JavaScript
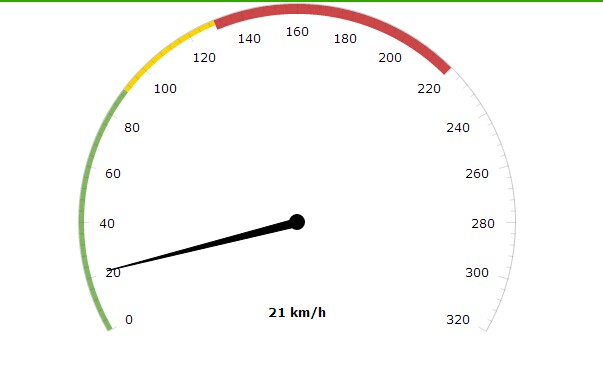
如何利用AmCharts制作的汽車速度計速表,通過設置不同的速度(數字)來動態改變計速表的指針
效果圖:

javascript代碼:
var chart = AmCharts.makeChart("chartdiv", {
"type": "gauge",
"theme": "none",
"axes": [{
"axisThickness": 1,
"axisAlpha": 0.2,
"tickAlpha": 0.2,
"valueInterval": 20,
"bands": [{
"color": "#84b761",
"endValue": 90,
"startValue": 0
}, {
"color": "#fdd400",
"endValue": 130,
"startValue": 90
}, {
"color": "#cc4748",
"endValue": 220,
"innerRadius": "95%",
"startValue": 130
}],
"bottomText": "0 km/h",
"bottomTextYOffset": -20,
"endValue": 320
}],
"arrows": [{}]
});
window.onload=function(){
chart.arrows[0].setValue(80);
chart.axes[0].setBottomText(80 " km/h");
}
document.getElementById("btnSure").onclick=function(){
if(document.getElementById("txtNum").value>320){
alert("超出最大值");
return;
}
if(document.getElementById("txtNum").value<0){
alert("不能低於0");
return;
}
chart.arrows[0].setValue(document.getElementById("txtNum").value);
chart.axes[0].setBottomText(document.getElementById("txtNum").value " km/h");
}
引入JS:
<script type="text/javascript" src="amcharts.js"></script> <script type="text/javascript" src="gauge.js"></script> <script type="text/javascript" src="none.js"></script>
以上就是本文的全部內容,希望大家喜歡。
小編推薦
熱門推薦