地圖服務是指可以提供數據信息的接口,比如說本地搜索/路線規劃等,下面小編給大家整理下百度地圖API之本地搜索和范圍搜索,具體請看下文。
地圖服務概述
地圖服務是指那些提供數據信息的接口,比如本地搜索、路線規劃等等。百度地圖API提供的服務有:
LocalSearch:本地搜索,提供某一特定地區的位置搜索服務,比如在北京市搜索“公園”。
TransitRoute:公交導航,提供某一特定地區的公交出行方案的搜索服務。
DrivingRoute:駕車導航,提供駕車出行方案的搜索服務。
WalkingRoute:步行導航,提供步行出行方案的搜索服務。
Geocoder:地址解析,提供將地址信息轉換為坐標點信息的服務。
LocalCity:本地城市,提供自動判斷您所在城市的服務。
TrafficControl:實時路況控件,提供實時和歷史路況信息服務。
搜索類的服務接口需要指定一個搜索范圍,否則接口將不能工作。
本地搜索
BMap.LocalSearch提供本地搜索服務,在使用本地搜索時需要為其設置一個檢索區域,檢索區域可以是BMap.Map對象、 BMap.Point對象或者是省市名稱(比如:"北京市")的字符串。BMap.LocalSearch構造函數的第二個參數是可選的,您可以在其中指 定結果的呈現。BMap.RenderOptions類提供了若干控制呈現的屬性,其中map指定了結果所展現的地圖實例,panel指定了結果列表的容 器元素。
復制代碼 代碼如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
local.search("天安門");
另外,BMap.LocalSearch還提包含searchNearby和searchInBounds方法,為您提供周邊搜索和范圍搜索服務。
配置搜索
BMap.LocalSearch提供了若干配置方法,通過它們可以自定義搜索服務的行為以滿足您的需求。 在下面的示例中,我們調整每頁顯示8個結果,並且根據結果點位置自動調整地圖視野,不顯示第一條結果的信息窗口:
復制代碼 代碼如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch("北京市",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8});
local.search("中關村");
結果面板
通過設置BMap.LocalSearchOptions.renderOptions.panel屬性,可以為本地搜索對象提供一個結果列表容器,搜索結果會自動添加到容器元素中。請看下面示例:
復制代碼 代碼如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map,
{renderOptions: {map: map,panel: "results"});
local.search("中關村");
數據接口
除了搜索結果會自動添加到地圖和列表外,您還可以通過數據接口獲得詳細的數據信息,結合地圖API您可以自行向地圖添加標注和信息窗口。 BMap.LocalSearch和BMap.LocalSearchOptions類提供了若干設置回調函數的接口,通過它們可得到搜索結果的數據信 息。 例如,通過onSearchComplete回調函數參數可以獲得BMap.LocalResult對象實例,它包含了每一次搜索結果的數據信息。 當回調函數被執行時,您可以使用BMap.LocalSearch.getStatus()方法來確認搜索是否成功或者得到錯誤的詳細信息。
在下面這個示例中,通過onSearchComplete回調函數得到第一頁每條結果的標題和地址信息,並輸出到頁面上:
復制代碼 代碼如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var options = {
onSearchComplete: function(results){
if (local.getStatus() == BMAP_STATUS_SUCCESS){
// 判斷狀態是否正確
var s = [];
for (var i = 0; i < results.getCurrentNumPois(); i ++){
s.push(results.getPoi(i).title + ", " + results.getPoi(i).address);
}
document.getElementById("log").innerHTML = s.join("<br>");
}
}
};
var local = new BMap.LocalSearch(map, options);
local.search("公園");
周邊搜索
通過周邊搜索服務,您可以在某個地點附近進行搜索,也可以在某一個特定結果點周圍進行搜索。
下面示例展示如何在前門附近搜索小吃:
復制代碼 代碼如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map,
{ renderOptions:{map: map, autoViewport: true}});
local.searchNearby("小吃", "前門");
矩形范圍搜索
矩形范圍搜索將根據您提供的視野范圍提供搜索結果。注意:當搜索范圍過大時可能會出現無結果的情況。
下面示例展示在當前地圖視野范圍內搜索銀行:
復制代碼 代碼如下:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch(map,
{ renderOptions:{map: map}});
local.searchInBounds("銀行", map.getBounds());
矩形區域搜索例子
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微軟雅黑";}
#allmap{width:100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密鑰"></script>
<title>搜索區域內關鍵詞</title>
</head>
<body>
<div id="allmap"></div>
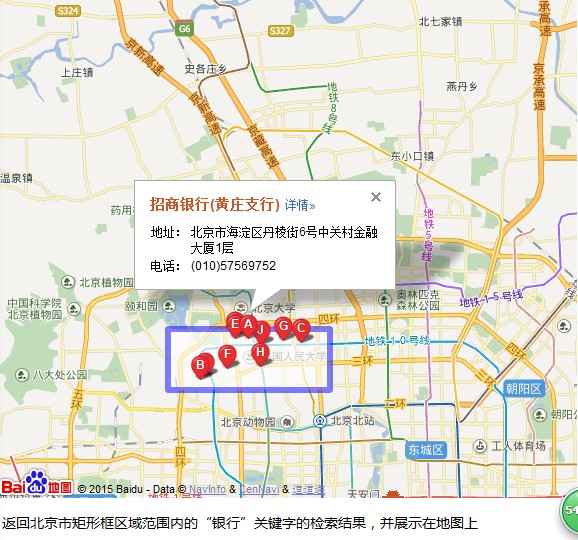
<p>返回北京市矩形框區域范圍內的“銀行”關鍵字的檢索結果,並展示在地圖上</p>
</body>
</html>
<script type="text/javascript">
// 百度地圖API功能
var map = new BMap.Map("allmap"); // 創建Map實例
map.centerAndZoom(new BMap.Point(116.274625,39.961627), 11);
map.enableScrollWheelZoom(); //啟用滾輪放大縮小
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
var pStart = new BMap.Point(116.274625,39.961627);
var pEnd = new BMap.Point(116.367474,39.988609);
var bs = new BMap.Bounds(pStart,pEnd); //自己規定范圍
local.searchInBounds("銀行", bs);
var polygon = new BMap.Polygon([
new BMap.Point(pStart.lng,pStart.lat),
new BMap.Point(pEnd.lng,pStart.lat),
new BMap.Point(pEnd.lng,pEnd.lat),
new BMap.Point(pStart.lng,pEnd.lat)
], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5});
map.addOverlay(polygon);
</script>
效果圖:

以上就是本文的全部內容,希望大家喜歡。