今天改插件BoxScroll的時候,因為if裡面的條件判斷多於兩個,於是立馬想著改寫switch。改到一半,忽然記起來JSHint等代碼質量檢測工具中的一個要求,用===替換==,不用不可靠的強制轉型。然後忽然猜想,改成switch是不是會降低效率啊?switch裡面的實際判斷是==還是===?
有了想法,趕緊舉個栗子,好一口吃掉:
var a = '5';
switch (a) {
case 5:
console.log('==');
break;
case "5":
console.log('===');
break;
default:
}
最後控制台顯示的是===,看來可以放心的用。找了下以前的學習筆記,嗯,高三裡面確實也說switch判斷是全等運算符,因此不會發生類型轉換。這裡小結一下
1.if和switch
if 是用得最多的,沒什麼太多好說。值得注意的一點是:if 其實和 || 很像,如果if (conditionA){} else {} 中的conditionA為true,然後它執行完else之前的代碼塊後就看都不會看else裡面的代碼。和 || 前面為true的時候後面會被忽略一樣,即便裡面有再多的錯誤。基於這個性質,當然把可能用得最多的代碼塊放在前面,減少判斷次數。另一方面,如果有很多的 if 判斷,而且可能執行的次數分布比較均勻,那麼後面的判斷語句每次都要把前面的判斷一個一個執行完,不利於優化。比較好的做法是將一層判斷語句變成兩層判斷語句,如
if (a > 0 && a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
} else if (a > 4 && a <= 5) {
} else if (a > 5 && a <= 6) {
}...
變為
if (a > 0 && a <= 4) {
if (a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
}
} else if (a > 4 && a <= 8) {
//
}..
雖然前面的每個判斷都多加了一次,但是後面的判斷就都減少了(4-1)*n次,還是滿賺的。忽然覺得這種方式和嵌套循環有點像,循環次數少的放在外面有助於性能優化,如何分成兩層甚至多層就要看具體情況了。
switch是 if 最親密的戰友,每次 if 忙不過來的時候就過來搭把手。switch和 if 互轉估計沒什麼好說的,而且switch和if一樣,都是順序從上往下執行判斷的,有所不同的是 if 中的else在switch裡面可不管用,它有自己的小弟:break。如果沒有遇到break,switch會繼續往下執行,如
var a = 2;
switch (a) {
case 1:
console.log("1");
//break miss
case 2:
console.log("2");
case 3:
console.log("3");
default:
console.log('no break');
}
最後控制台顯示 2,3,no break 。其實也蠻好理解,break是提示程序跳出內部執行體到下一個case 判斷,如果沒有了,相當於 if(condition){A}{B},沒有了else,A和B當然都要執行啦。還有兩個小tip,一是switch和case中可以寫任何表達式,如
switch (A + B) {
case a * b:
console.log("1");
break;
case a / b + c:
break;
//...
default:
console.log('no break');
}
實際上的比較是 (A+B)===(a*b)和(A+B)===(a/b+c)。二是switch有一種特殊的用法,如
switch (true) {
case condition1:
//do something
break;
case condition2:
break;
//...
default:
//..
;
}
此時switch中的每一個case都會按照順序判斷執行。至於switch(false)?並沒有什麼卵用。
2.==與===
一句話搞定,除了在比較之前不轉換操作數之外,全等和不全等操作符與相等和不相等操作符並沒有什麼不同。
最經典的案例
var a = "5", b = 5; a == b //true a === b //false var a = "ABC", b = "AB" + "C"; a === b //true
下面的顯示true的原因其實和string類型不可變是分不開的。表面看上去b只是簡單的拼接一個字符串,但實際上它已經和原來的b沒有關系。每一個字符串都存在內存池中特定的地方,當b="AB"+"C"執行完的時候,字符串AB和C就已經被銷毀,而b指向內存池中ABC的位置。由於在指向前在內存池中發現了字符串ABC(因為a引用著它,所以存在),所以b就和a指向同一塊區域,全等判斷相等。如果在b之前沒有任何變量指向字符串ABC,那麼內存池中沒有,就會在裡面劃一塊地方給ABC,並將b指向ABC。
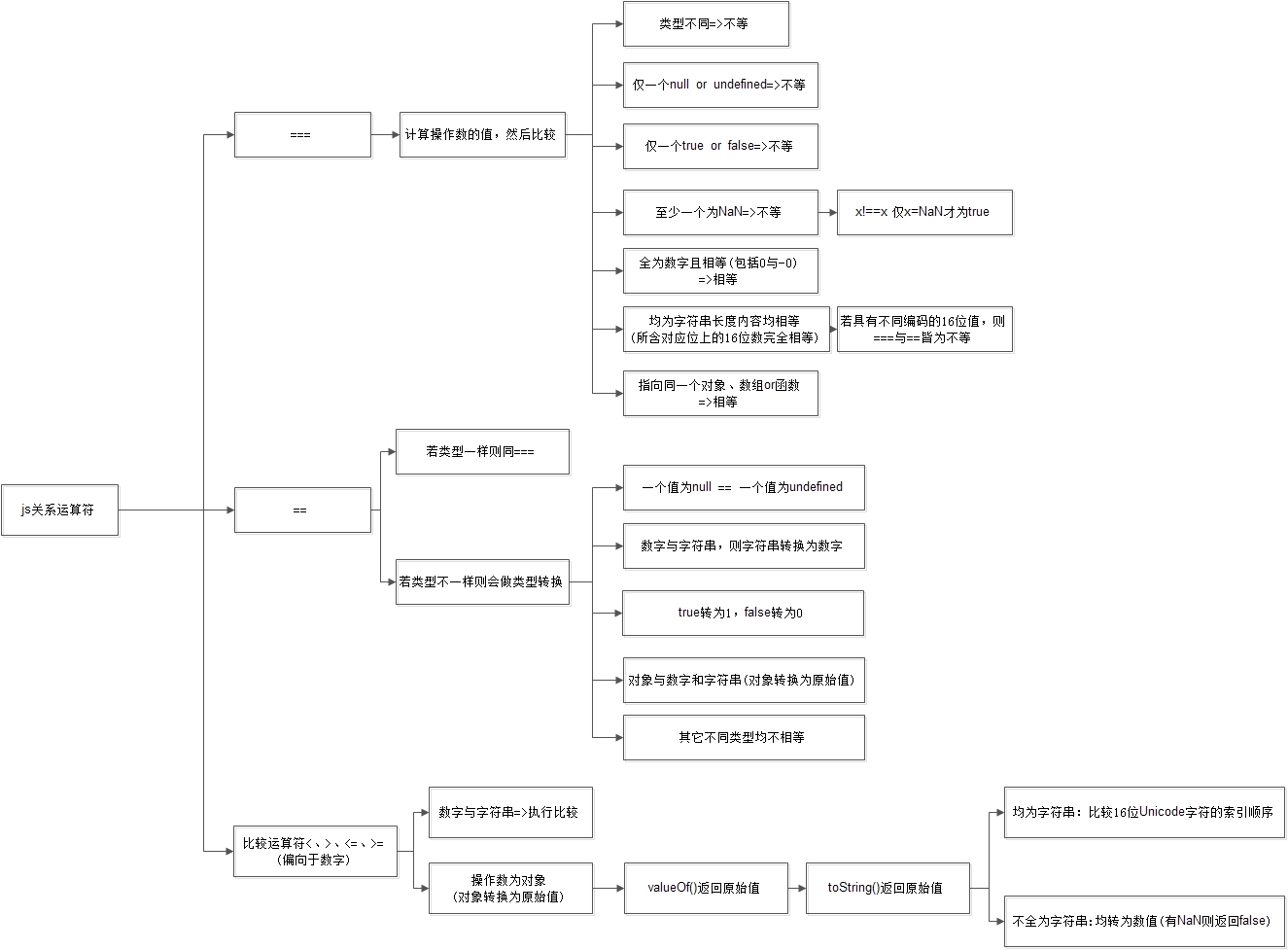
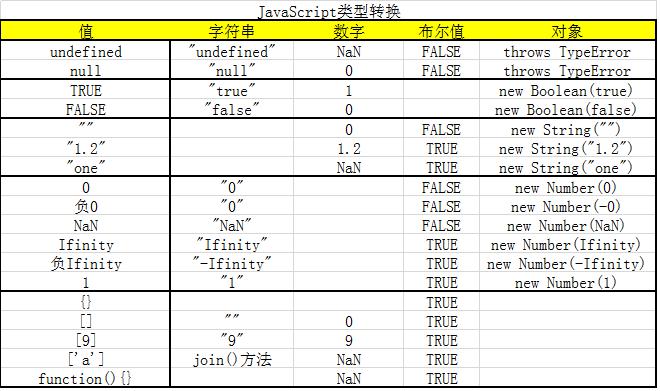
附以前的總結圖兩張:


以上所述就是本文的全部內容了,希望大家能夠喜歡。