Backbone 是一款基於模型-視圖-控制器 MVC 模式的輕量級javascript 框架 ,可以用來幫助開發人員創建單頁Web應用。 借助Backbone 我們可以使用REST的方式來最小化客戶端和服務器間的數據傳輸,從而實現了更快加速的Web頁面更新。
能心靜下來學習了,以前以為Backbone 是一座高山用起來很難,結果只是學了2天就有一些新的,實在讓人開心。
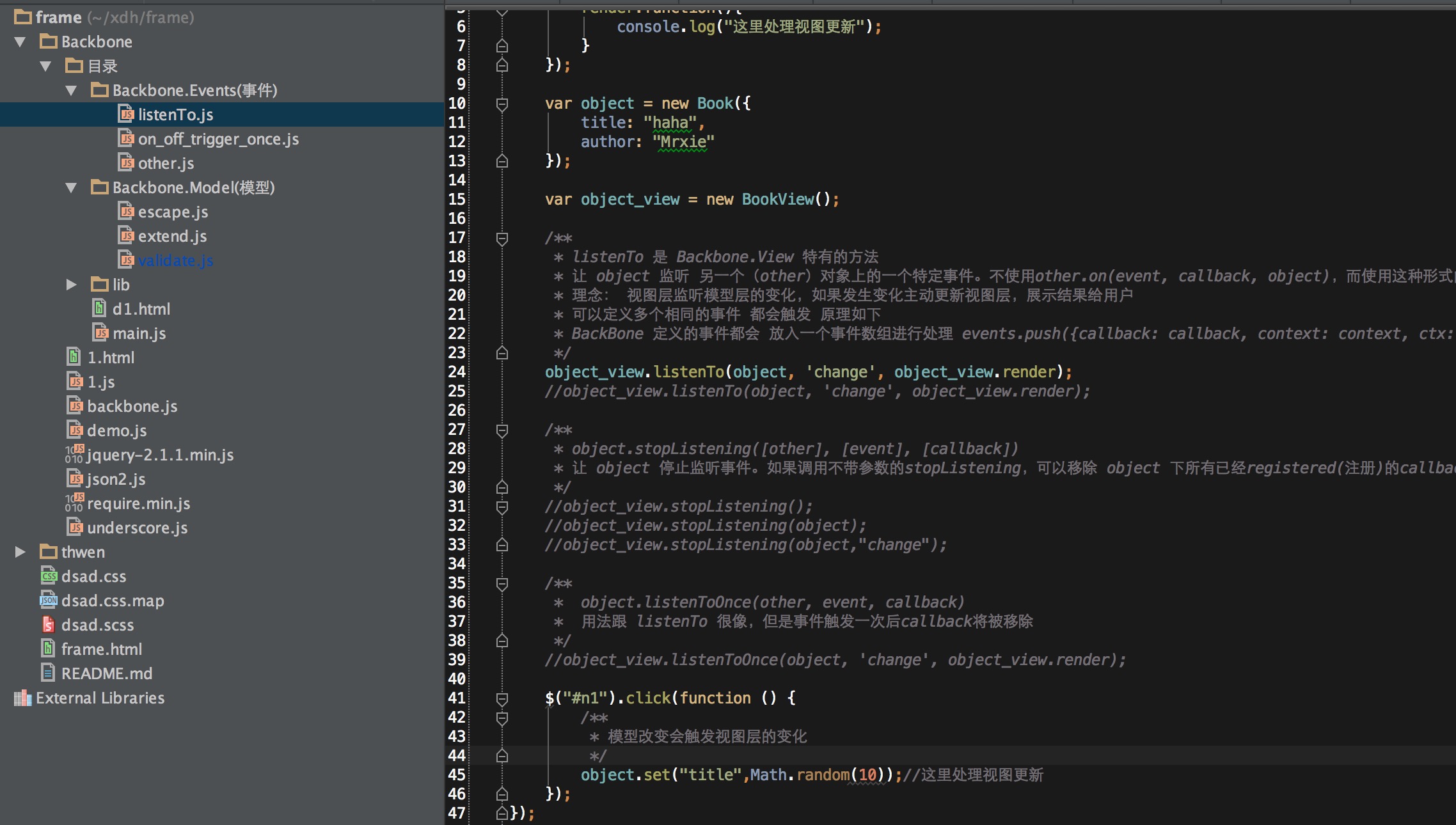
我整理了一下整個BackBone的學習記錄在我的GIT裡面,大部分事件都有例子並且有詳細的注解和解釋,結合require.js,其中有很多事件方法會放在一起講;
Backbone事例版本 1.1.2
目錄:
1.Backbone.Events(事件)
1.1 listenTo.js
1.2 on_off_tergger_once.js
1.3 other.js
2.Backbone.Mode(模型)
1.extend.js
2.escape.js
3.validate.js

後面的比如路由、History、模板 都沒在寫了,因為這個時候我已經會用這個框架了,我估計很長一段時間都不會用這個框架。
簡單的來說理解MVC這個模式概念很重要,還有一些很方便的工具方法,值得一提的是Bankbone插件庫很豐富包含各種,比如:Backbone.Mutators(擴展原型對象)、Backbone.Validation(內置驗證器)、Backbone.Chosen(使集合包含不同的模型)、Backbone.Relational(一對多,多對多對象關系的用法)..等等
推薦移動端用,PC端用的話感覺沒什麼價值,歡迎來我的GIT奪走源碼
https://github.com/Mrxdh
以上所述就是本文的全部內容了,希望大家能夠喜歡