js原型鏈與繼承是js中的重點,所以我們通過以下三個例子來進行詳細的講解。

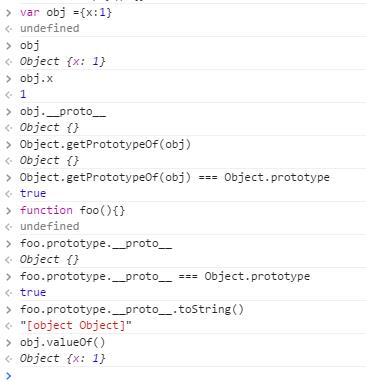
首先定義一個對象obj,該對象的原型為obj._proto_,我們可以用ES5中的getPrototypeOf這一方法來查詢obj的原型,我們通過判斷obj的原型是否與Object.prototype相等來證明是否存在obj的原型,答案返回true,所以存在。然後我們定義一個函數foo(),任何一個函數都有它的prototype對象,即函數的原型,我們可以在函數的原型上添加任意屬性,之後通過new一個實例化的對象可以共享其屬性(下面的兩個例子會詳細介紹)。
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

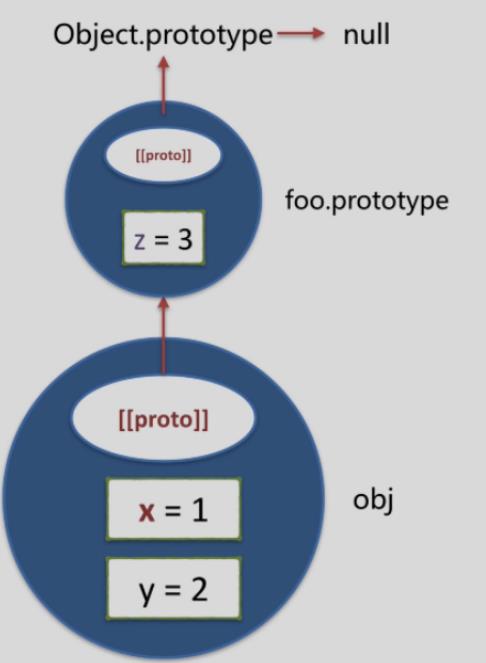
在這裡,obj的原型(_proto_)指向foo函數的prototype屬性,foo.prototype的原型指向Object.prototype,原型鏈的末端則為null,通過hasOwnProperty來查看z屬性是否是obj上的,顯示false,則obj上本沒有z屬性,但通過查找其原型鏈,發現在foo.prototype上有,所以obj.z=3,並且對於首例上obj.valueOf()以及toString都是Object.prototype上的,所以任何一個對象都有這兩個屬性,因為任何一個對象的原型都是Object.prototype.當然除了以下一個特例,
var obj2 = Object.create(null); obj2.valueOf(); //undefined
Object.create()為創建一個空對象,並且此對象的原型指向參數。下面一個綜合實例向大家展示一下如何實現一個class來繼承另外一個class
//聲明一個構造函數Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//創建一個空對象
Student.prototype = Object.create(Person.prototype);
//constructor指定創建一個對象的函數。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//實例化一個對象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

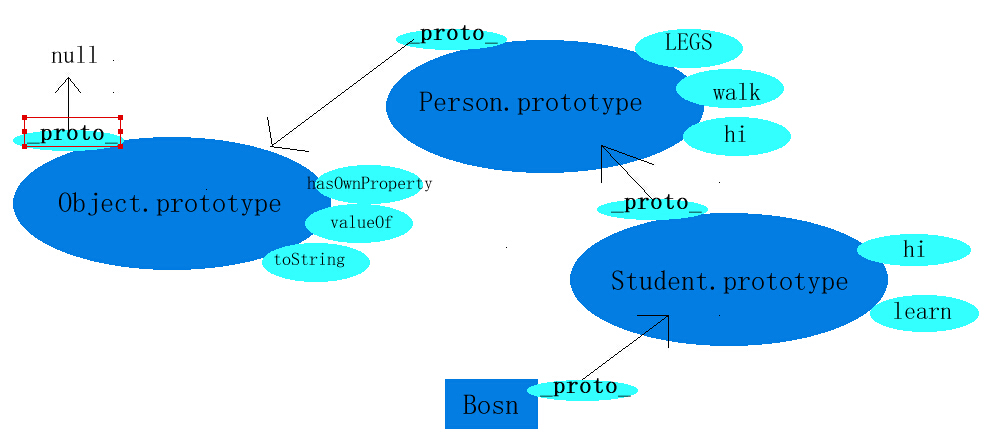
構造函數Person與Student的this指向實例化的對象(Bosn),並且此對象的原型指向構造器的prototype。
我們用Object.create()方法來創建一個空對象,此對象的原型事項Person.prototype,這樣寫的好處是我們可以在不影響Person.prototype屬性的前提下可以自己創建Studnet.prototype的任意屬性,並且可以繼承Person.prototype上原有的屬性,因為子類Student是繼承基類Person的。如果直接寫Person.prototype = Student.prototype,那他兩同時指向一個對象,在給Student.prototype添加屬性的同時,Person的原型鏈上也會增加同樣的屬性。
對於構造函數Student裡面的call方法,裡面的this指向新創建的Student的實例化的對象,並通過call來實現繼承。
Student.prototype.constructor = Student,這句話的含義是指定Student為創建Student.prototype這個對象的函數,如果不寫這句話,該對象的函數還是Person。
對於繼承,一共有三種方式來實現,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
第一種,剛剛在上面已經說過了,直接這樣寫會讓子類和基類同時指向bosn實例;
第二種,恰到好處的避開這一點,並很好地實現繼承,讓實例先查詢子類,若沒有相應屬性,再查詢基類;
第三種,雖然也實現了繼承,但調用了Person這個構造函數,這個例子中此構造函數有兩個參數name和age,但這第三種什麼也沒有傳,並沒有實例化。
以上所述就是本文的全部內容了,希望大家能夠喜歡。