Javascript編寫俄羅斯方塊思路及實例
編輯:關於JavaScript
俄羅斯方塊這個游戲也做了移動端的兼容, 這個游戲難點是怎麼翻轉方塊, 自己實現的方式是把方塊放到一個二維數組, 然後逆時針旋轉二維數組。
也有別的方法,比如直接用一個全局變量代表一個方向, 翻轉的時候根據這個變量轉動方塊, 但是代碼要寫更多。
在文庫搜索到了一篇關於算法的文章, ....看著好心塞:

游戲截圖PC端:

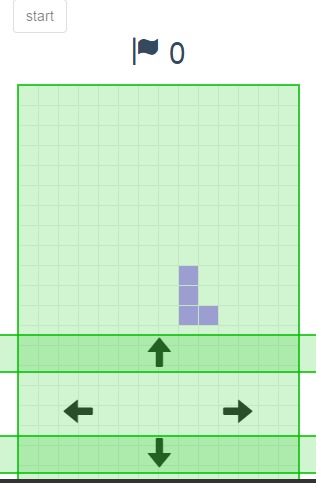
游戲截圖移動端:

模板引擎用了HandlebarsJS, 為了更好的模塊化,也用了requireJS....沒用好;
運行下面代碼
var cfg = {
width:14,
height:20,
time : 400
};
requirejs.config({
baseUrl: 'libs',
paths: {
app: '../app'
}
});
requirejs(["app/controller/mainController","app/view/mobileDOM","app/util"], function(con, mobileDOM, util) {
if(util.isMobile()) {
mobileDOM.addDOM();
};
con();
});
游戲主要有三個模型層: 游戲方塊的模型層, 游戲分數的模型層, 游戲整體界面結構模型層;
控制層就一個, 就是用戶點擊游戲開始的按鈕, 游戲就開始了, 如果是PC,就會監聽keydown事件, 如果是移動端, 就新建四個方向鍵的DOM, 監聽方向鍵的點擊事件,事件會使當前方塊的數據模型發生旋轉, 至於顯示,那是view層的事情,先不用管, 主要的邏輯包括方塊的隨機生成, 方塊的碰撞檢測,方塊的消除,分數的增加, 重新隨機生成方塊等:
運行下面代碼
define(["app/util"],function(util) {
//分數模塊,游戲開始的時候會用到;
var score = {};
require(["app/model/score"],function(defineScore) {
score = defineScore;
});
var startGame = function() {
//把當前的input元素禁用;
$(this).attr("disabled","true");
requirejs(["app/model/data","app/view/init","app/model/Block"], function(data, view, Block){
//初始化方塊;
var block = new Block;
var mapData = {};
//方塊發生改變的時候,我們用回調重新渲染界面;
block.onupdate( function() {
var blockData = this.get();
//把數據格式轉化成map數據;
mapData = data.extend(blockData);
$("#table").html( view( mapData ) );
});
block.testTouch = data.testTouch;
//如果元素觸底了或者是元素已經被卡主不能動的情況下;
block.onend(function() {
//這個說明當前的block觸底了
data.set( mapData );
//我們需要重新生成一個方塊, 直接調用newBlock即可;
block.newBlock();
//通過data計算,如果有連接起來的一條線,就執行SCORE回調, 隨之會更新當前界面的分值;
//如果方塊跑到了最上面就是游戲失敗了;
data.oncalculate( score.addScore , block.destory.bind(block));
});
//現在才開始綁定事件
if(!util.isMobile()) {
$(window).keydown(function(ev) {
if(ev.keyCode === 37) {
block.add(block.moveLeft,"left");
}else if( ev.keyCode === 39 ) {
block.add(block.moveRight,"right");
}else if( ev.keyCode === 40 ) {
block.add(block.moveDown,"down");
}else if( ev.keyCode === 38 ) {
block.rotate();
};
});
}else{
$(".arrow-up").tap(function() {
block.rotate();
});
$(".arrow-down").tap(function() {
block.add(block.moveDown,"down");
});
$(".arrow-left").tap(function() {
block.add(block.moveLeft,"left");
});
$(".arrow-right").tap(function() {
block.add(block.moveRight,"right");
});
};
});
};
//綁定界面事件 ,keyDown;
var bindEvent = function() {
//start....
$("#start").click(startGame)
};
//為移動端添加DOM節點,
//然後綁定移動端的事件;
return function() {
bindEvent();
};
});
游戲的主要窗口直接看成是二維數組, 所有要顯示的方塊都是數組中的數據, 通過模板引擎, 一秒鐘更新一次data到view, 模板如下:
運行下面代碼
<script type="text/x-handlebars-template" id="tpl-td">
{{#each this}}
<tr>
{{#each this}}
<td class="{{#if this}}block{{/if}}">
</td>
{{/each}}
</tr>
{{/each}}
</script>
為了讓整體的內容和提示更加美觀,用了提示插件 zepto.alert和bootStrap;
在線DEMO:打開
小編推薦
熱門推薦