好久沒有寫博客了,想到2年前答應要放出源代碼的也沒放出來,最近終於有空先把純js實現無限空間大小的本地存儲的功能開源了,
項目地址https://github.com/xueduany/localstore,
demo見http://xueduany.github.io/localstore/,
下面給大家簡單說說大概原理,具體細節和異常處理後面有機會在單獨說
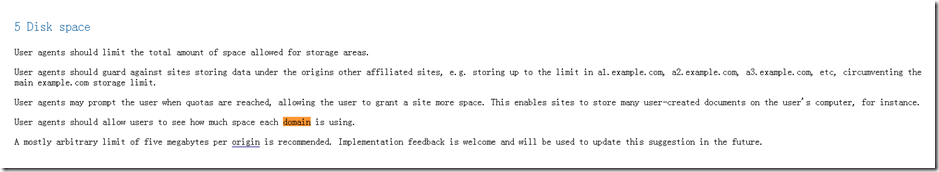
先說下突破本地localStorage的原理,官方原話是這麼說的http://www.w3.org/TR/2013/PR-webstorage-20130409/

所以你懂的,你可以利用多個子域名的localStorage是不互相依賴的性質,來通過多個子域名的localStorage來設計實現一個storePool,突破上限
那麼,在實際API存儲的時候,就不是對本地localStorage的保存了
這有點類似一個Manager模式,就是你告訴倉庫管理員你要保存什麼,倉庫管理員給你一把鑰匙,然後你拿著鑰匙去對應的倉庫把你的東西托管起來,管理員再給你一個token憑證,以後你只要拿著這個憑證就可以把的保存的東西取出來
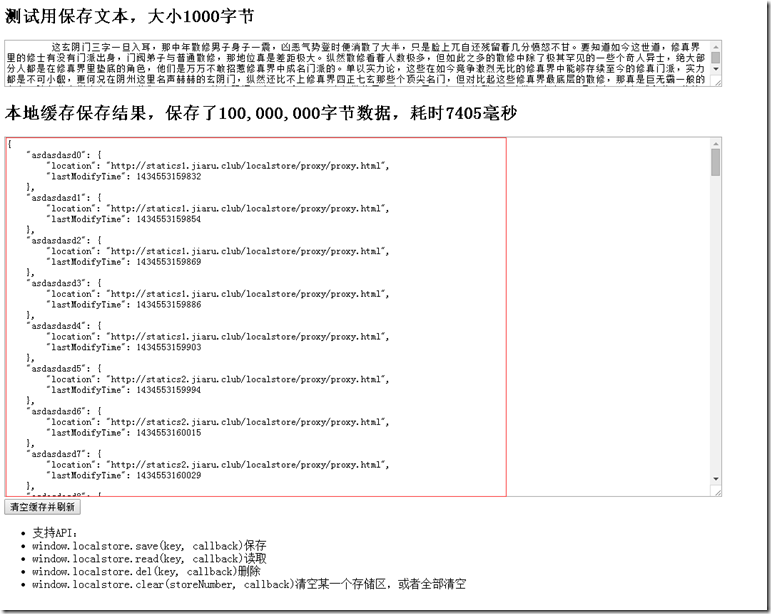
最終用戶不用care我的數據保存在哪裡,只要實現類似localStorage的API即可
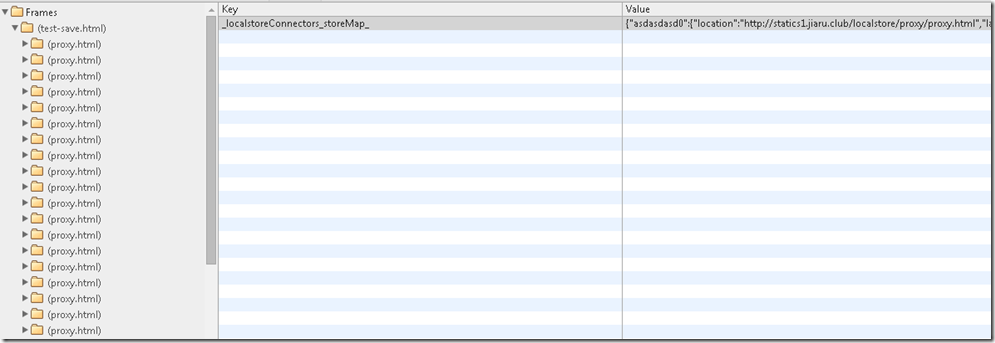
然後設計一個js對象來充當倉庫管理員的角色即可,這個管理員需要支持有多少個token,對應的保存的東西寄放在哪裡,就是寄放在哪個子域名下的空間裡面,那麼我們需要設計實現這麼一套數據結構

對應的key下面是存放它存在的倉庫的地址,以及保存時間,保存時間的概念是用來計算數據新鮮度的,即計算是否過期
所以我們首先要創建多個iframe,來加載多個域名下代理文件,通過HTML5的api postMessage或者之前老的頁面跨域方式互相交互,來通過這個代理的proxy來保存數據

在當前主域名下保存,數據的key的存根,然後實際數據保存在各個子域名下
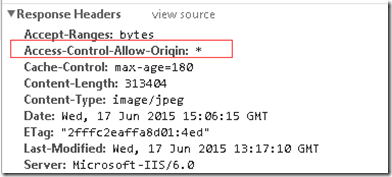
Ok,那麼現在突破了存儲上限,我們要保存一個網頁下來,就要考慮把網頁相關的靜態資源都拉下來,對於網頁相關的資源,有包括js,css,這些都是文本,這些都簡單,只要一個ajax請求過,就可以拿到內容,唯一要考慮的就是安全性就是跨域問題導致js拿不到響應數據,這裡只要在CDN節點服務器上設置響應頭為

即可,跨域得到內容
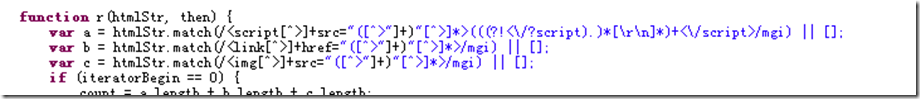
js,就是<script src=”url”></script>這種只要改成<script>遠程拿到的內容</script>即可,css,<link rel=”stylesheet” href=”url”>這種只要改成<style>內容</style>即可
這裡只要考慮能匹配到原來html的這些代碼塊即可,只要考慮一個問題,就是js的regexp默認是貪婪模式,所以我們的正則要做到最小匹配,

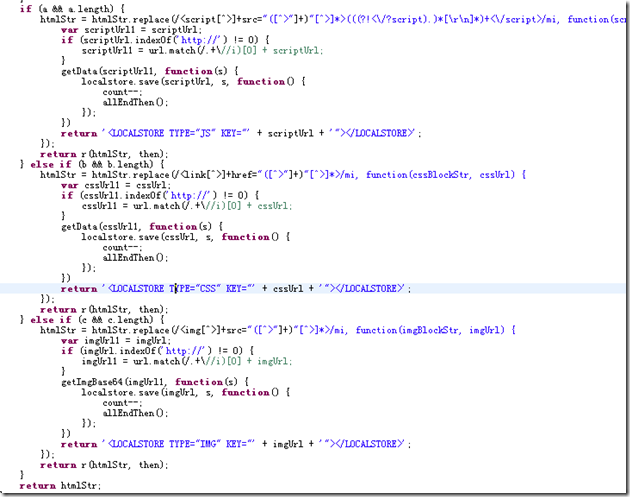
然後找到html裡面對應的內容,替換成為已經保存在localStorage裡面的內容即可
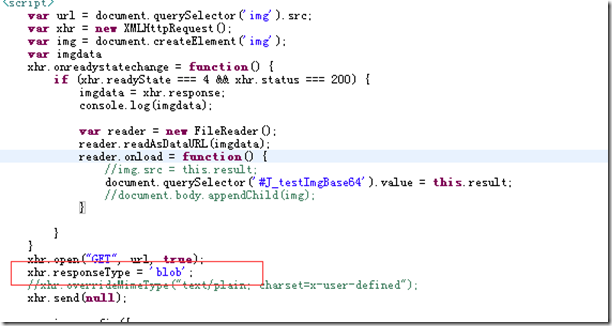
那麼對於圖片,如何獲得圖片的內容呢?我們知道圖片是rawdata,2進制,首先我們要解決獲取圖片2進制流的問題

然後通過fileReader直接轉換成為base64,既可以保存在本地了,然後替換圖片的src從一個url變成一段base64的字符串即可
然後把整個網頁html裡面對應資源替換成為我們特殊標記

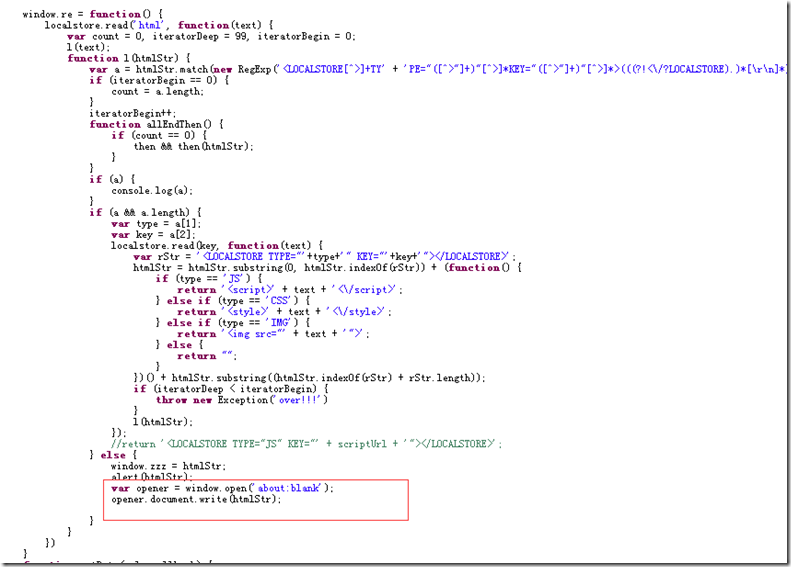
LOCALSTORE標記,然後通過遞歸查找算法,從各個子store取得內容,還原平湊成為原來的完整html

然後直接通過document.write來還原原來的頁面
通過這種原理,你可以把一個網站離線化到本地,然後基於singlePage技術,來實現不發任何請求的浏覽,當然了,這裡面還有一些別的技術細節需要處理,具體有哪些坑,且聽我下回分解!!!
以上所述就是本文的全部內容了,希望大家能夠喜歡。