ECMAScript6中Map/WeakMap詳解
編輯:關於JavaScript
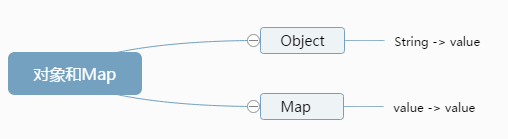
JS的對象本身就是個鍵值結構,ES6為什麼還需要加Map呢,它與普通的JS對象有何區別?
一、Map
1. Map構造器
先看Map的簡單用法
// 字符串作為key, 和JS對象類似
var map = new Map()
// set
map.set('name', 'John')
map.set('age', 29)
// get
map.get('name') // John
map.get('age') // 29
這麼對代碼,看起來確實沒有JS對象簡潔
但Map的強大之處在於它的key可以是任意類型
// 對象作為key演示
var xy = {x: 10, y: 20} // 坐標
var wh = {w: 100, h: 200} // 寬高
var map = new Map()
// set
map.set(xy, '坐標')
map.set(wh, '寬高')
// get
map.get(xy) // '坐標'
map.get(wh) // '寬高'
以上演示了用對象作為key的Map。以下為圖示

Map構造器還支持傳數組方式
var map = new Map([["name", "John"], ["age", "29"]])
// 遍歷key
for (var key of map.keys()) {
console.log(key) // name, age
}
2. 迭代
和Set一樣用for of來迭代Map,鍵調用map.keys(),值調用map.values(),鍵值實體調用map.entries()
var map = new Map()
// set
map.set('name', 'John')
map.set('age', 29)
// get
map.get('name') // 'John'
map.get('age') // 29
// 遍歷key
for (var key of map.keys()) {
console.log(key)
}
// 遍歷value
for (var val of map.values()) {
console.log(val)
}
// 遍歷實體
for (var arr of map.entries()) {
console.log('key: ' + arr[0] + ', value: ' + arr[1])
}
// 遍歷實體的簡寫
for (var [key, val] of map.entries()) {
console.log('key: ' + key + ', value: ' + val)
}
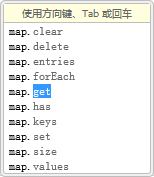
3. 方法和屬性

二、WeakMap
與Map的區別
不接受基本類型的值作為鍵名
沒有keys、values、entries和size
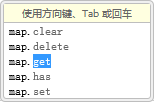
有以下方法

以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦