ajax讀取數據後使用jqchart顯示圖表的方法
編輯:關於JavaScript
本文實例講述了ajax讀取數據後使用jqchart顯示圖表的方法。分享給大家供大家參考。具體分析如下:
最近項目中需要顯示出圖表效果,原來收集到的圖表插件終於有用武之地了。
但是和jqchart對比,還是有很多不同之處的。
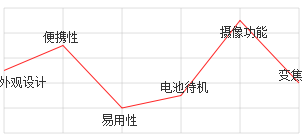
實現效果:

我就對jqchart進行了重新編寫。
首先要解決的是不顯示x軸和y軸:
//各DIV作成
// 取消標題顯示
/*
this.titleBox//Title
=this.mkBoxElement('T',
this.op.titleLeft,this.op.titleTop
).appendTo(this.jQcanvasBox)
.css('width',this.op.width-this.op.titleLeft)
//fix for safari3 2007.12.4
.get(0);
*/
// 取消y軸數字顯示
/*
this.scaleYBox//Y軸スケール
=this.mkBoxElement('Y',
this.op.scaleYLeft,this.op.scaleYTop
).appendTo(this.jQcanvasBox).get(0);
*/
// 取消x軸分類顯示
/*
this.scaleXBox//X軸スケール
=this.mkBoxElement('X',
this.op.scaleXLeft,this.op.scaleXTop
).appendTo(this.jQcanvasBox).get(0);
*/
其次,對於拐點的文字,原來顯示是相應的data值,現在需要顯示的是對應的x軸名稱:
if( x <= op.width){
var dx=x-op.paddingL,dy=y-op.paddingT;
var dxx = i<=0 ? (dx+op.labelDataOffsetX - 5 + 'px'):( dx+op.labelDataOffsetX - 20 + 'px'); //坐標點x軸偏移
var dyy = i%2 ? (dy+op.labelDataOffsetY - 25 + 'px'):(dy+op.labelDataOffsetY - 5 + 'px'); //坐標點y軸偏移
it.wrtText(
//dx+op.labelDataOffsetX - 20 + 'px',
dxx,
//dy+op.labelDataOffsetY - 10 + 'px',
dyy,
//op.rows[i], // pre: 坐標點data值
op.txtpointers[i], // cychai:坐標點文字
op,
"#jQchart-data-D-"+op.id
).css('color',(op.data.length==1)?'#333':strokeStyle)
.css({"width":"100px","font-size":"12px"}); // cychai:樣式控制
使用默認的數據可以顯示出來了。接下來就是和開發的協作了。
我希望可以使用ajax異步獲取數據,然後在前台顯示。
這裡,我使用了一個示例頁面chartdata.html, 即需要的數據頁
[{labelX : ["外觀設計","便攜性","易用性","電池待機","攝像功能","變焦"],data :[[5,7,2,3,9,4]]}]
在前台,我通過ajax請求該頁面,對返回的json數據進行處理,傳遞給chartSetting:
$(function(){
$.ajax({
url: "chartdata.html",
type: "GET",
success: function(cdata){
showDDChart(cdata);
}
});
function showDDChart(cdata){
var dd_chart = eval(cdata)[0];
var chartSetting={
config : {
title : "",
titleLeft: 70,
labelX :dd_chart.labelX,
//labelX :["外觀設計","便攜性","易用性","電池待機","攝像功能","變焦"],
scaleY : {min: 0,max:10,gap:2},
width: 300+25,
height: 125+50,
paddingL : 10,
paddingT : 10
},
//data: [[5,3,1,8,4,9]]
data :dd_chart.data
};
$('#canvasMyID').jQchart(chartSetting);
}
});
完整的html頁面:
<head>
<!--[if IE]>
<mce:script src="excanvas-compressed.js" mce_src="excanvas-compressed.js" type="text/javascript" ></mce:script>
<![endif]-->
<mce:script src="http://jsgt.org/lib/jquery/plugin/jqchart/sample/v003/lib/jquery-1.2.3.min.js" mce_src="http://jsgt.org/lib/jquery/plugin/jqchart/sample/v003/lib/jquery-1.2.3.min.js" type="text/javascript"></mce:script>
<mce:script src="jquery.jqchart.js" mce_src="jquery.jqchart.js" type="text/javascript" charset="utf-8"></mce:script>
</head><body>
<canvas id="canvasMyID" height="200"></canvas>
<mce:script type="text/javascript"><!--
$(function(){
$.ajax({
url: "chartdata.html",
type: "GET",
success: function(cdata){
showDDChart(cdata);
}
});
function showDDChart(cdata){
var dd_chart = eval(cdata)[0];
var chartSetting={
config : {
title : "",
titleLeft: 70,
labelX :dd_chart.labelX,
//labelX :["外觀設計","便攜性","易用性","電池待機","攝像功能","變焦"],
scaleY : {min: 0,max:10,gap:2},
width: 300+25,
height: 125+50,
paddingL : 10,
paddingT : 10
},
//data: [[5,3,1,8,4,9]]
data :dd_chart.data
};
$('#canvasMyID').jQchart(chartSetting);
}
});
// --></mce:script>
</body>
</html>
OK,大功告成!
希望本文所述對大家的jQuery程序設計有所幫助。
小編推薦
熱門推薦