基本類型和引用類型
ECMAScript包含兩個不同類型的值:基本類型值和引用類型值。基本類型值指的是簡單的數據段;引用類型值指由多個值構成的對象。當我們把變量賦值給一個變量時,解析器首先要做的就是確認這個值是基本類型值還是引用類型值。
常見的五種基本數據類型是:
Undifined、Null、Boolean、Number和String。這五種基本數據類型可以直接操作保存在變量中的實際值。
看下面例子:
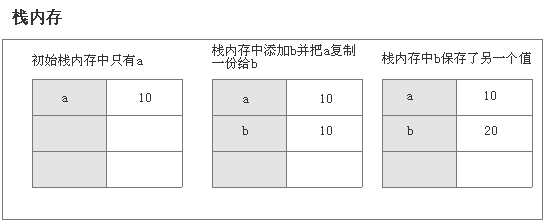
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
上面,b獲取值是a值的一份拷貝,雖然,兩個變量的值是相等,但是兩個變量保存兩不同的基本數據類型值。b只是保存了a復制的一個副本。所以,當b的值改變時,a的值依然是10;
下面,兩個Boolean變量bl和bl1同樣是基本數據類型,同樣保存兩個不同的基本數據據類型值,bl1保存bl復制的一個副本。
下圖演示了這種基本數據類型賦值的過程:

下面看一下引用類型數據:
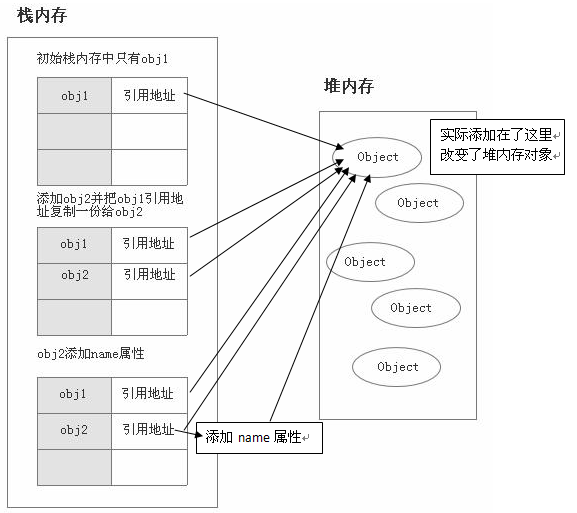
javascript引用數據類型是保存在堆內存中的對象,與其它語言不同的是,你不可以直接訪問堆內存空間中的位置和操作堆內存空間。只能通過操作對象的在棧內存中的引用地址。所以引用類型的數據,在棧內存中保存的實際上是對象在堆內存中的引用地址。通過這個引用地址可以快速查找到保存在堆內存中的對象。
看下下面的例子:
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
由上面例子,我們聲明了一個引用數據類型變量obj1,並把它賦值給了另外一個引用數據類型變量obj2。當我們obj2添加了一個name屬性並賦值"我有名字了"。obj1同樣擁有了和obj2一樣的name屬性。說明這兩個引用數據類型變量指向同一個堆內存對象。obj1賦值給obj2,實際只是把這個堆內存對象在棧內存的引用地址復制了一份給了obj2,但它們本質上共同指向了同一個堆內存對象。
下面我們來演示這個引用數據類型賦值過程:

自然,給obj2添加name屬性,實際上是給堆內存中的對象添加了name屬性,obj2和obj1在棧內存中保存的只是堆內存對象的引用地址,雖然也是拷貝了一份,但指向的對象卻是同一個。故而改變obj2引起了obj1的改變。
一般而言,基本數據類型是有固定數目的字節組成,這些字節可以在解析器的較底層進行操作比如Number和Boolean;而引用數據類型,可以包含任意數目的屬性和元素,因此它們無法像基本數據類型那樣很容易的操作。由於,引用數據類型的值是會發生變化的,所以通過跟基本數據類型一樣的值傳遞方式,也就沒什麼意義了,因為會牽涉到大量的內存的復制和比較,效率太低。所以引用數據類型是通過引用傳遞方式,實際傳遞的只是對象的一個地址。比如Array和Function因為它們都是特殊的對象所以它都是引用類型。另外,引用類型是可以添加屬性,基本類型雖然也可以添加屬性,也不會報錯,經測試添加完之後卻是無法訪問的。
看下面代碼:
var a = 12; a.name = "myname"; console.log(a.name); // undefined
String一個特殊的基本數據類型
在很多語言中,String是以對象的形式表示的,但在ECMAScript裡沒有沿用這種傳統,String是當作一種基本數據類型,但它是一個比較特殊的基本類型。
看上去好像String應該做為一個引用類型,可實際上它不是,因為它不是對象。那麼看起來它應該是基本數據類型,應該是通值傳遞的方式來操作。
看下面例子:
var stra = "這是一個字符串"; var strb = stra; stra = "這是另外一個字符串"; console.log(strb); // 這是一個字符串
上面例子我們看到,仿佛stra通過值傳遞的方式復制了一份給了strb。當stra改變的時候,strb並沒有改變,似乎我們已經可以下結論,String就是個基本數據類型。
可是,因為String是可以任意長度的,通過值傳遞,一個一個的復制字節顯示效率依然很低,看起來String也可以當作引用類型。
看下面例子:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
顯示String無法當作一個對象來處理。實際上,javascript裡的String是不可以改變的,javascript也沒有提供任何一個改變字符串的方法和語法。
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
記住這樣做,就沒有改變String字符串"myobject",只a引用了另一個字符串"bj","myobject"被回收了。
所以可以這樣講,String實際上並不符合上面兩種數據類型分類。它是具有兩方面屬性介於兩都之間的一種特殊類型。
以上所述就是本文的全部內容了,希望大家能夠喜歡。