javascript實現簡單的html5視頻播放器
編輯:關於JavaScript
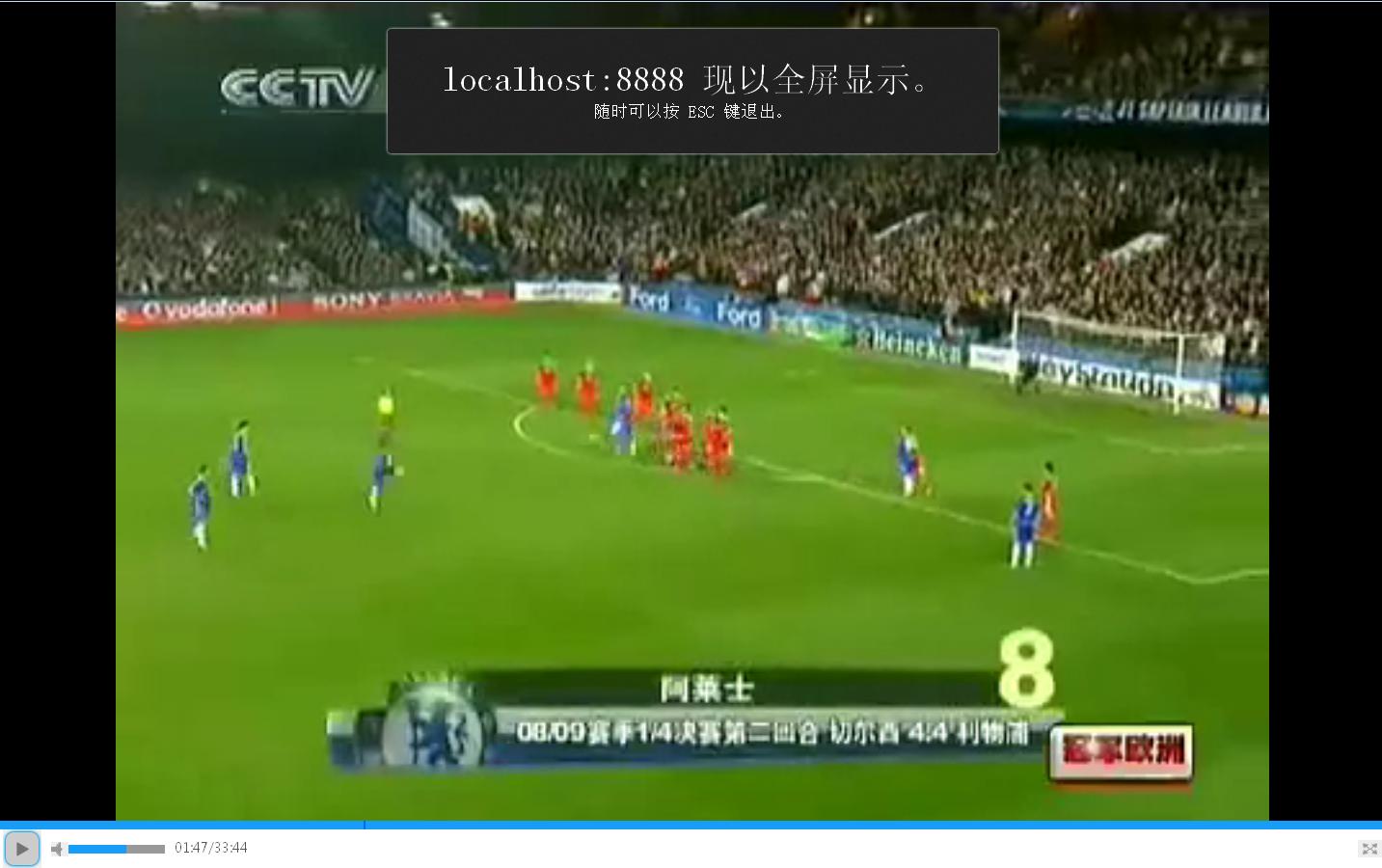
效果:


代碼很簡單
js
define("html5_video_player", [ '../avalon-min'], function(avalon) {
function formatTime(seconds) {
var seconds = Math.round(seconds);
var minutes = Math.floor(seconds / 60);
seconds = Math.floor(seconds % 60);
minutes = (minutes >= 10) ? minutes : "0" + minutes;
seconds = (seconds >= 10) ? seconds : "0" + seconds;
return minutes + ":" + seconds;
}
var playing=false,mute=false,vol=50,fs=false,active=false,inactivityTimeout=timer=null;
avalon.bind($('control_btn'),'click',function(){
if(!playing){
$('html5_video').play();
$('control_btn').className='html5_video_pause_btn inline-block';
playing=true;
}else{
$('html5_video').pause();
$('control_btn').className='html5_video_play_btn inline-block';
playing=false;
}
});
avalon.bind($('video_bar'),'click',function(e){
var a=(e.clientX-$('video_bar').offsetLeft)/$('video_bar').offsetWidth;
$('html5_video').currentTime =a.toFixed(2)*$('html5_video').duration;
});
avalon.bind($('vol_bar'),'click',function(e){
var a=(e.clientX-$('vol_bar').offsetLeft-8)/$('vol_bar').offsetWidth;
vol=$('html5_video').volume =a;
$('vol_value').style.width=a*100+'%';
});
avalon.bind($('mute_icon'),'click',function(){
if(!mute){
$('html5_video').volume=0;
$('mute_icon').className='html5_video_mute1';
mute=true;
}else{
$('html5_video').volume=vol;
$('mute_icon').className='html5_video_mute';
mute=false;
}
});
avalon.bind($('html5_video'),'loadedmetadata',function(){
$('html5_video_duration').innerHTML=formatTime($('html5_video').duration);
$('html5_video').volume=0;
});
avalon.bind($('html5_video'),'timeupdate',function(){
$('html5_play_time').innerHTML=formatTime($('html5_video').currentTime);
$('video_progress_bar').style.left=$('html5_video').currentTime/$('html5_video').duration*100+'%';
});
avalon.bind($('html5_video_fullscreen'),'click',function(e){
if(!fs){
toggle_fullscreen();
}else{
exit_fullscreen();
}
});
document.onmozfullscreenchange = function() {
if ($('html5_video').clientWidth +2!= document.documentElement.clientWidth) {
exit_fullscreen();
}
};
document.onwebkitfullscreenchange = function() {
if ($('html5_video').clientWidth!= document.documentElement.clientWidth) {
exit_fullscreen();
}
};
function exit_fullscreen() {
$('html5_video').className='';
fs = false;
active=false;
$('video_control').className='';
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
}
}
function toggle_fullscreen() {
$('html5_video').className='video_fs';
fs = true;
$('video_control').className='fullscreen';
var elem=$('html5_video');
if (elem.msRequestFullscreen) {
elem.msRequestFullscreen();
} else if (elem.mozRequestFullScreen) {
elem.mozRequestFullScreen();
} else if (elem.webkitRequestFullscreen) {
elem.webkitRequestFullscreen();
}
}
function updateBuffered() {
var v = $('html5_video');
var r = v.buffered;
if (r) {
for (var i=0; i<r.length; i++) {
var start = r.start(i);
var end = r.end(i);
}
$('video_buffer_bar').style.width=end/$('html5_video').duration*100+'%';
}
}
setInterval(updateBuffered,500);
function b(){
if(active){
$('video_control').style.display='none';
active=false;
console.log(active);
}
}
avalon.bind($('html5_video'),'mousemove',function(e){
if(fs){
clearTimeout(inactivityTimeout);
active=true;
$('video_control').style.display='block';
inactivityTimeout = setTimeout(b, 5000);
}
});
});
html
<link type="text/css"
href="http://localhost/twitter/css/html5_video_player.css"
rel="stylesheet" />
<div id='wrap_html5_video'>
<div id='html5_video_area'>
<video id="html5_video" width="360" height="240">
<source type=" video/mp4" src="http://localhost/twitter/videos/2.mp4"></source>
<source type=" video/webm"
src="http://localhost/twitter/videos/2.webm"></source>
</video>
</div>
<div id='video_control'>
<div id='video_bar'>
<div id='video_buffer_bar'></div>
<div id='video_progress_bar'></div>
</div>
<div id='play_control'>
<ul>
<li class='inline-block'><a
class='html5_video_play_btn inline-block' id='control_btn'></a></li>
<li class='inline-block'><a id='mute_icon'
class='html5_video_mute'></a>
<div id='vol_bar' class='inline-block'>
<p id='vol_value'></p>
</div></li>
<li class='inline-block' id='html5_video_time'><span
id='html5_play_time'>00:00</span><span>/</span><span
id='html5_video_duration'>33:44</span></li>
<li class='inline-block'><a id='html5_video_fullscreen'
class='inline-block'></a></li>
</ul>
</div>
<div id='a'></div>
</div>
<div id='buffered_log'></div>
</div>
<script type="text/javascript">
require('html5/html5_video_player');
</script>
css
@CHARSET "UTF-8";
#wrap_html5_video {
padding: 10px;
width: 360px;
}
#vol_bar,#video_bar,#vol_value {
height: 9px;
background-color: #999999;
}
#vol_bar {
width: 100px;
cursor: pointer;
}
#vol_value {
background-color: #179df7;
width: 50%;
}
#html5_video {
display: block;
border: 1px solid #c0deed;
}
#video_buffer_bar {
background-color: #179DF7;
width: 0;
}
#video_progress_bar,#video_buffer_bar {
position: absolute;
height: 100%;
}
#video_progress_bar {
background-color: #0066FF;
width: 2px;
left: 0;
}
.html5_video_pause_btn,.html5_video_play_btn {
width: 40px;
height: 40px;
cursor: pointer;
}
.html5_video_play_btn {
background: url("http://localhost/twitter/images/html5_video.jpg") 0 0
no-repeat;
}
.html5_video_play_btn:hover {
background: url("http://localhost/twitter/images/html5_video.jpg") -41px
0 no-repeat;
}
.html5_video_pause_btn {
background: url("http://localhost/twitter/images/html5_video.jpg") 0
-42px no-repeat;
}
.html5_video_pause_btn:hover {
background: url("http://localhost/twitter/images/html5_video.jpg") -41px
-42px no-repeat;
}
#play_control a,#vol_bar {
vertical-align: middle;
}
#html5_video_fullscreen {
width: 25px;
background: url("http://localhost/twitter/images/html5_video.jpg") 0
-310px no-repeat;
height: 18px;
}
#play_control #html5_video_time {
font-size: 14px;
}
#play_control li,#play_control ul {
font-size: 0;
}
#play_control li:last-child {
position: absolute;
right: 0;
}
.html5_video_mute1 {
background: url("http://localhost/twitter/images/html5_video.jpg")
no-repeat scroll -79px -170px rgba(0, 0, 0, 0);
}
.html5_video_mute {
background: url("http://localhost/twitter/images/html5_video.jpg")
no-repeat scroll 0 -170px rgba(0, 0, 0, 0);
}
#mute_icon {
cursor: pointer;
display: inline-block;
height: 15px;
width: 18px;
}
.html5_video_mute:hover {
background: url("http://localhost/twitter/images/html5_video.jpg") -19px
-170px no-repeat;
}
#play_control li {
height: 40px;
vertical-align: top;
margin: 0 5px;
}
#play_control li:after {
display: inline-block;
width: 0;
height: 100%;
vertical-align: middle;
content: '';
}
#play_control,#video_bar,#vol_bar {
position: relative;
}
body .fullscreen {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
overflow: hidden;
z-index: 2147483647;
background-color: #fff;
}
video::-webkit-media-controls {
display: none !important;
}
小編推薦
熱門推薦