評論回復是個很常見的東西,但是各大網站實現的方式卻不盡相同。大體上有兩種方式
1.

像優酷這種最常見,在輸入框中@要回復的人,這種方式下,用戶可以修改@。
新浪微博則是在這個基礎上,彈出好友菜單。這種方式的好處是不需要任何js,css處理兼容。

2.

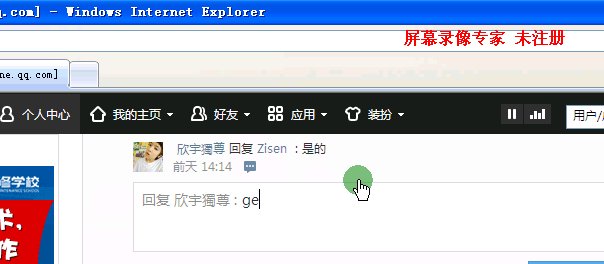
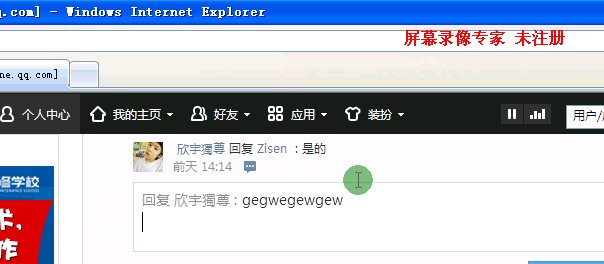
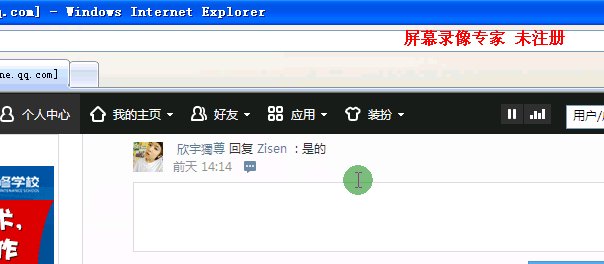
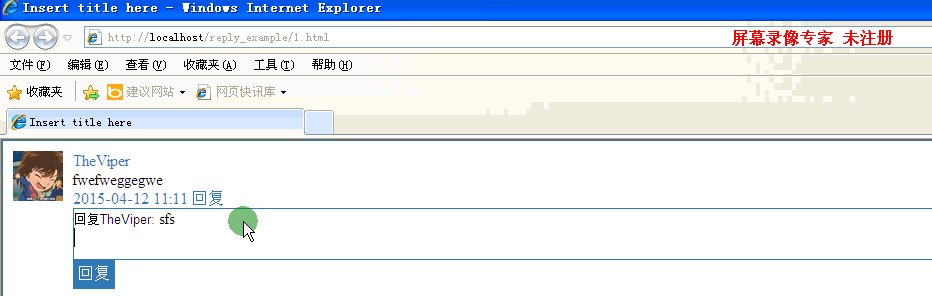
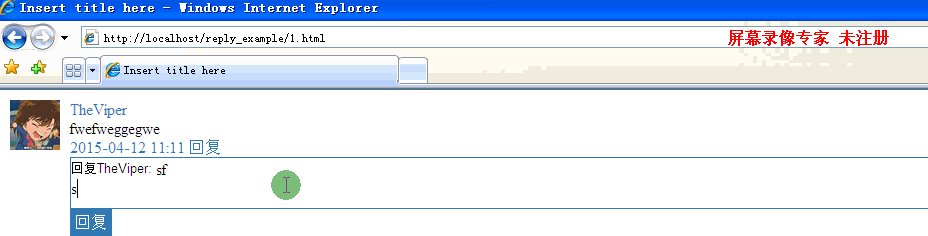
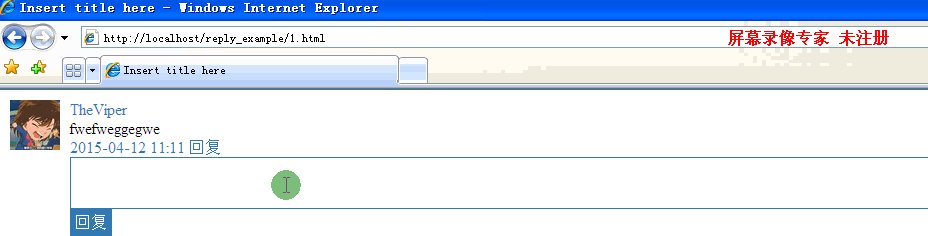
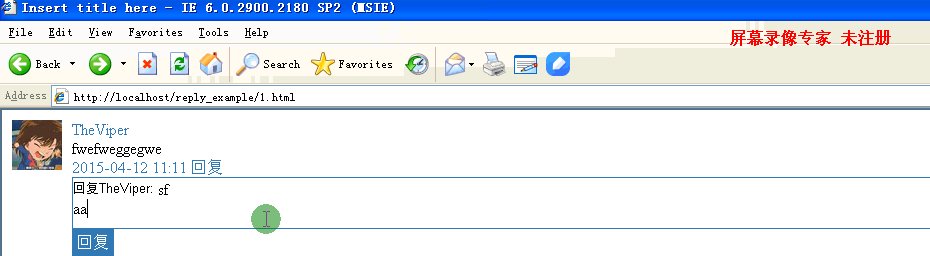
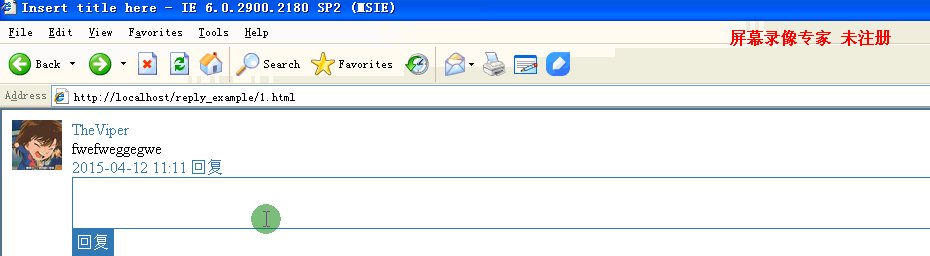
像qq空間這種,對回復的人整個刪除。本屌感覺這種方式比較好,但這種方式有些兼容性上的細節,這個後面會詳細說明。
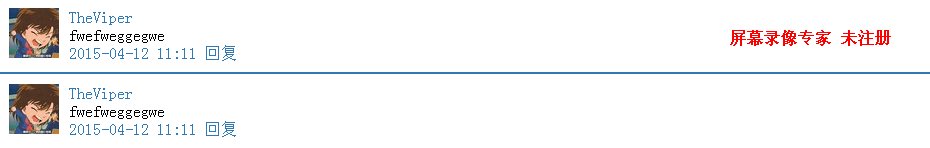
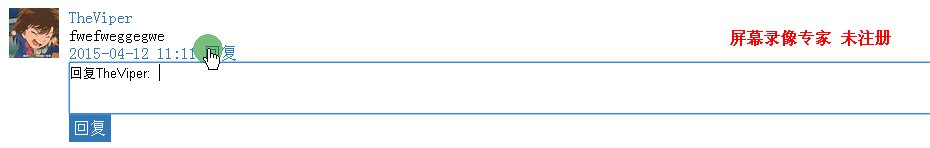
事實上,qq空間的這種實現在效果上是兼容了ie和現代浏覽器的,做的非常好。上面是chrome
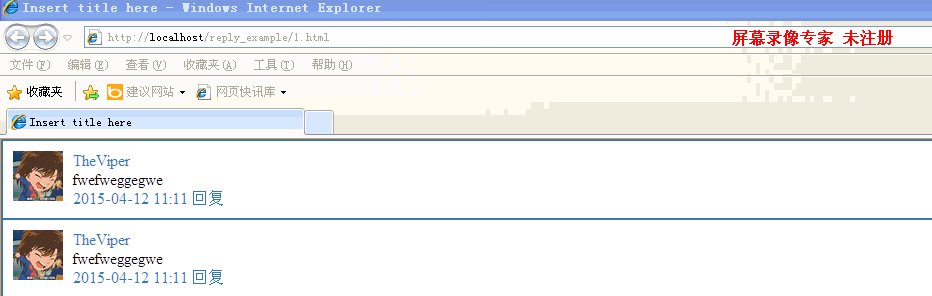
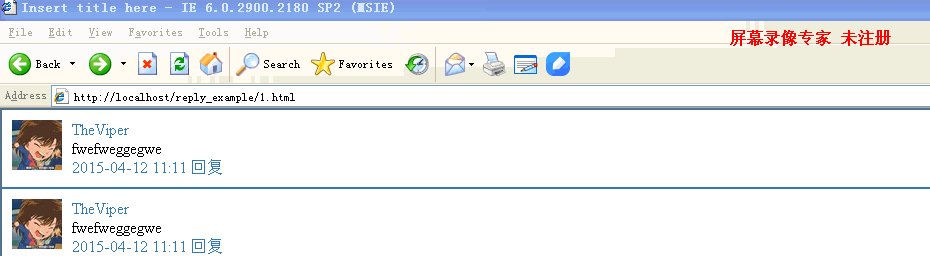
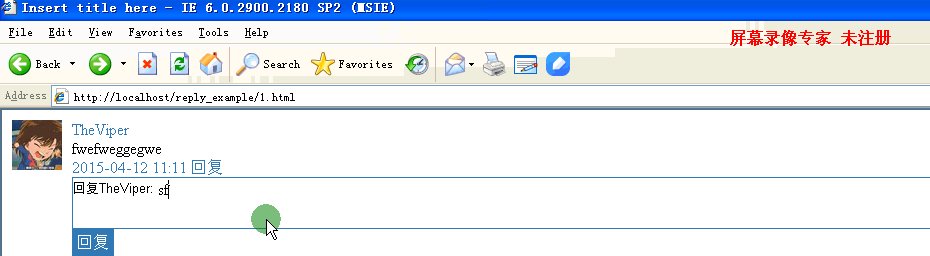
ie8

ie7

ie6就不上圖片了,太卡了,都懂得,最後本屌會附上最終例子的,當然也兼容ie6。
下面就說說怎麼實現的。
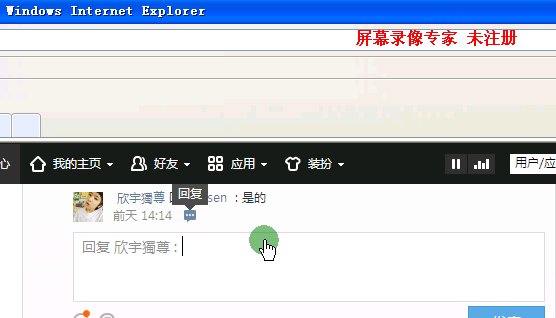
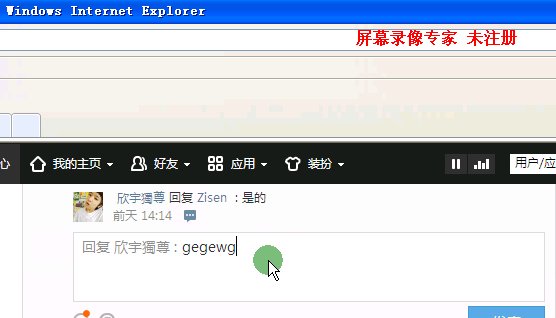
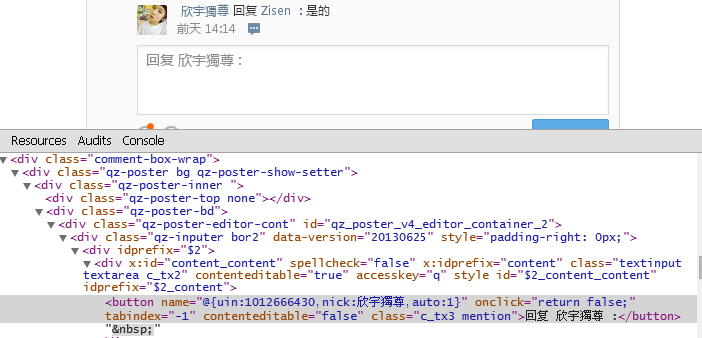
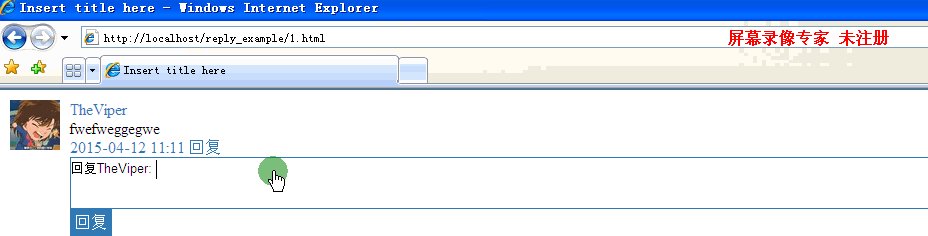
先看看qq空間是怎麼做的
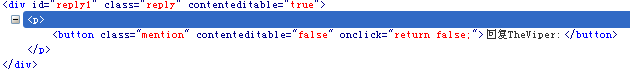
chrome

上面可以看到,qq空間是在button中加上文字,這樣在刪除的時候對被回復的用戶名就能整個刪除了。
不過這樣做還不夠,首先是樣式,需要把button設置成inline-block,
消除button默認的透明背景,邊框,當然還有padding,margin設為0
復制代碼 代碼如下: button{ border: 0; background:none; }
這時在ie6,7中插入會發現,似乎還存在padding,而且還很大


所以還需要加上overflow: visible;
另外屬性contenteditable設置成為false,否則光標會跳到button裡面,
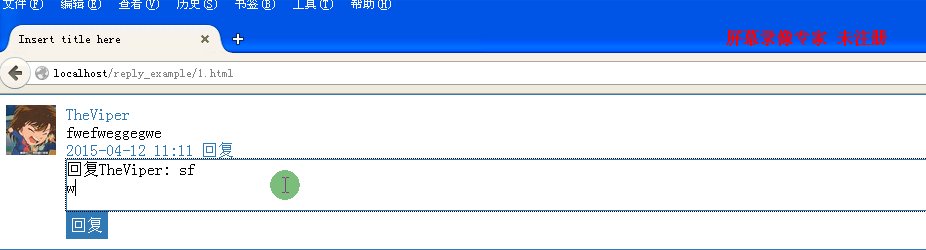
然後在ie8下會發現,輸入的時候如果有回車,然後在依次刪除的過程中,會發現button標簽刪不掉,光標會跑到button標簽前面,而且再次按右光標鍵或用鼠標點擊button標簽右邊都無法讓光標跑到button標簽右邊。事實上,qq空間在ie8中也有這個問題
ie8

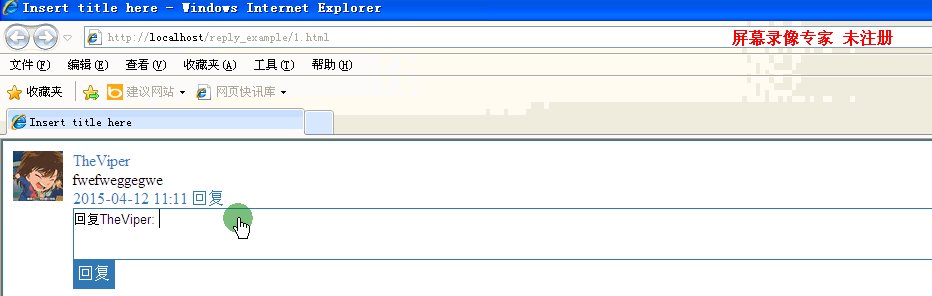
而在ie6,7下,就沒有這個問題
ie7

ie6

這裡針對ie8需要對文本框綁定keydown事件回調check_comment,對ie6,7綁定了也沒有問題,這裡就統一的對ie綁定。
function getPositionForTextArea(ctrl) { //獲取光標位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^<p><button .*?>.*?</button> </p>$",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};
光標位置<3表明光標前面就是button標簽了,這時就可以清空輸入框了。注意這裡為了嚴謹,用正則表達式驗證是不是button標簽.
另外在正則表達式中button標簽外包裹p標簽,是因為ie在按回車換行時,會默認自動對前面的行包裹p標簽。當然,一開始在輸入框也要在button標簽外包裹p標簽。

題外話
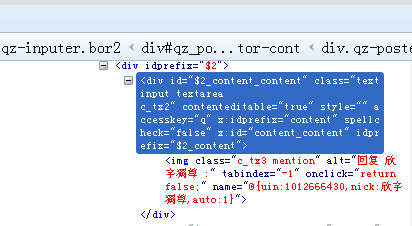
qq空間在ff上用的是img標簽

之前一直以為qq空間在現代浏覽器上統一用的是img標簽,寫的時候才發現在chrome中用的是button標簽,於是就在chrome下試了一下插入img標簽,發現怎麼也弄不掉邊框,而且刪除的時候,綁定中光標位置的判斷也會和ie不一致,因為現代浏覽器換行默認插入<br>,於是索性對chrome也用button標簽。
另外在我的例子中,ff中插入button標簽的話,輸入框不容易獲得焦點。本屌也懶得去改了,仍然是在ff中插入img標簽,對應的keydown回調
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}
只用判斷輸入框的子節點個數就可以了。
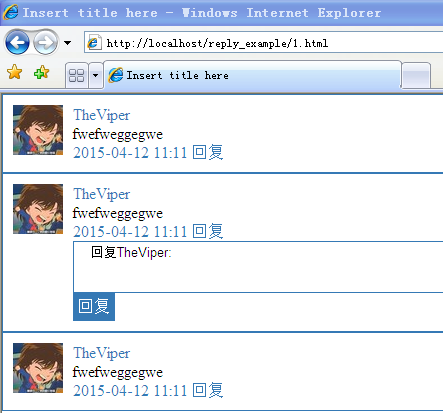
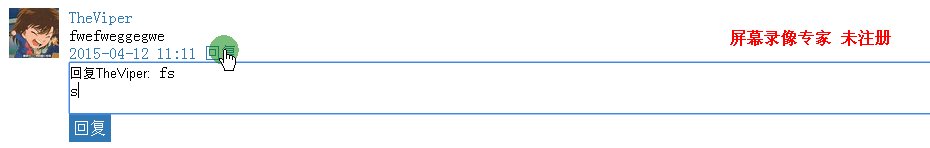
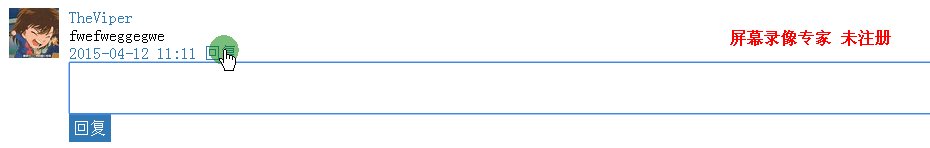
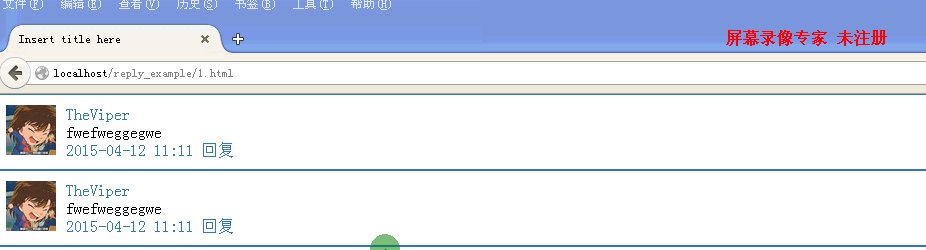
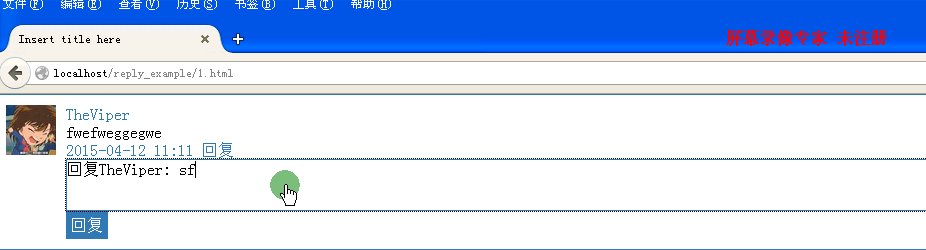
最終效果
chrome

ff

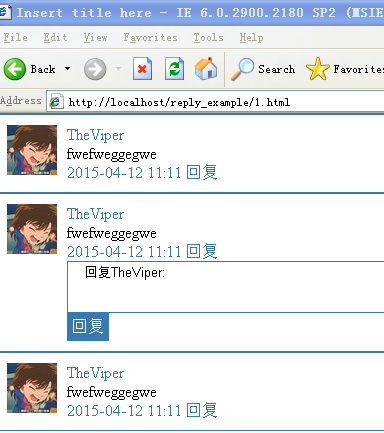
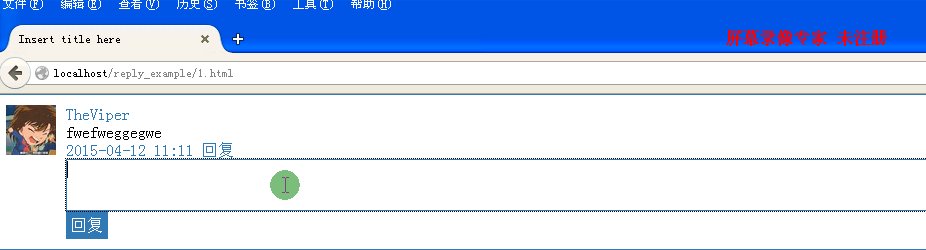
ie8

ie7

ie6

附上例子下載
以上所述就是本文的全部內容了,希望大家能夠喜歡。