Aop又叫面向切面編程,用過spring的同學肯定對它非常熟悉,而在js中,AOP是一個被嚴重忽視的技術點,這篇就通過下面這幾個小例子,來說說AOP在js中的妙用.
1, 防止window.onload被二次覆蓋.
2,無侵入的統計代碼.
3, 分離表單請求和校驗.
4,給ajax請求動態添加參數.
5,職責鏈模式.
6, 組合代替繼承.
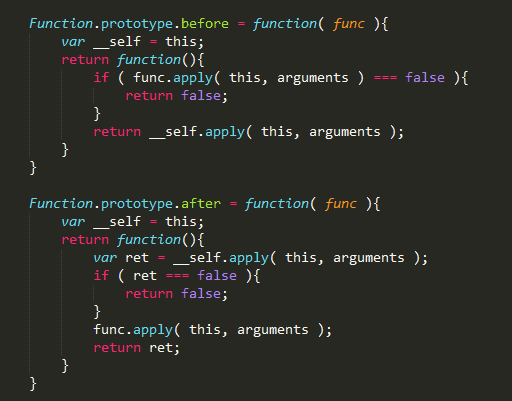
先給出before和after這2個“切面”函數. 顧名思義,就是讓一個函數在另一個函數之前或者之後執行,巧妙的是,before或者after都可以和當前的函數公用this和arguments, 這樣一來供我們發揮的地方就多著了.

處理window.onload被二次覆蓋.
前段時間看到QQ群裡有個人問問題,要改寫window.onload, 怎麼才能不把以前的window.onload函數覆蓋掉.
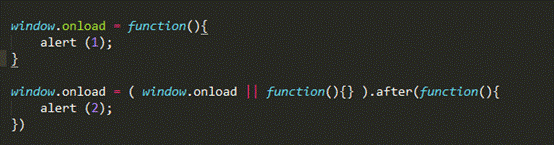
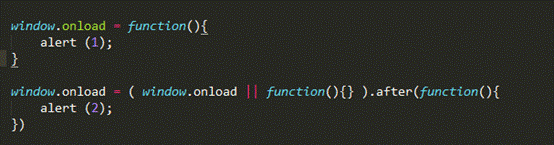
最原始的方案肯定是直接在原來的window.onload裡添上你的新代碼.

這樣的壞處非常明顯,需要去改動原有的函數, 是侵入性最強的一種做法.
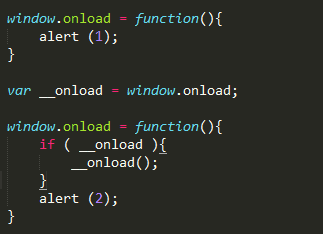
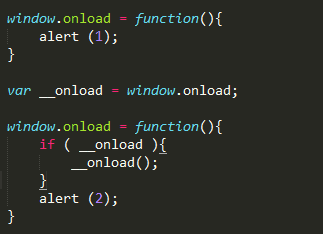
另外一種稍微好點的方案是用中間變量保存以前的window.onload;

這樣一來,多了一個討厭的中間變量__onload, 來管理它也要花費一些額外的成本.
試想一下這個場景,當人覺得天氣冷,出門的時候很自然選擇穿上一件貂皮大衣,而不是把自己的皮扯掉換成貂皮. 動態裝飾的好處就體現出來了,完全不會侵入之前的函數.

無侵入的統計代碼
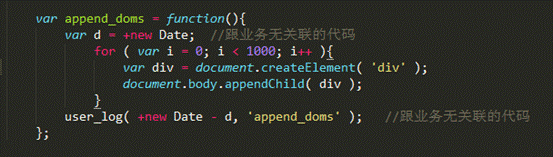
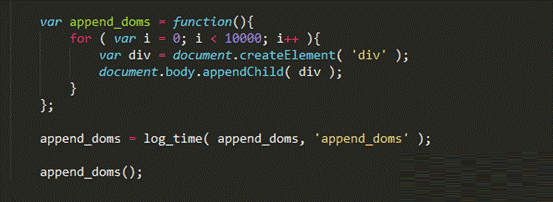
本身跟邏輯沒有任何關聯的統計代碼要被硬插進函數裡, 這點相信很多搞過上報的同學都很不爽. 比如下面這段代碼, 用來統計一個創建1000個節點的函數在用戶的電腦上要花費多少時間.

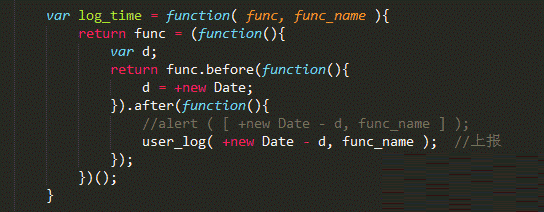
用aop的方式,不再需要在函數內部做改動,先定義一個通用的包裝器.

只要一行代碼,便能給任何函數都加上統計時間的功能.

分離表單請求和校驗
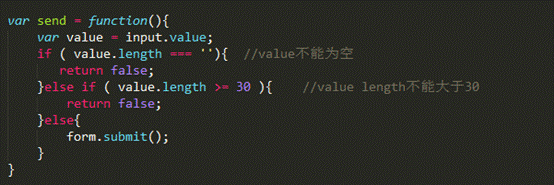
我們在提交表單之前經常會做一些校驗工作,來確定表單是不是應該正常提交. 最糟糕的寫法是把驗證的邏輯都放在send函數裡面.

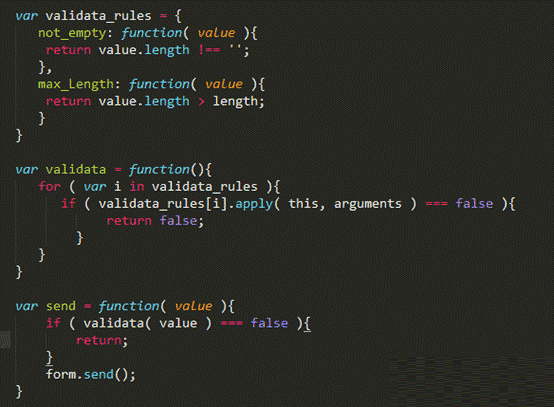
而更好的方式是把所有的校驗規則用策略模式放到一個集合裡,返回false或者true來決定是否通過驗證. 這樣可以隨意的選擇和更換校驗規則.

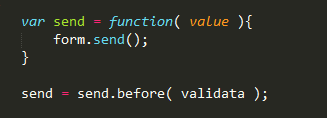
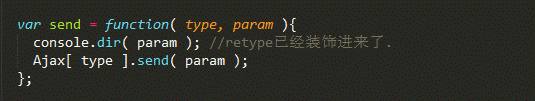
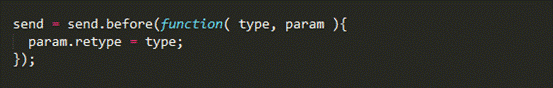
這樣還有一個缺點,校驗和發送請求這2個請求耦合到了一個函數裡面, 我們用aop來把它們分離開來, 把validata做成插件化,真正的即插即用. 只需把send函數改成:

過最前面Function.prototype.before的代碼不難看出,我們約定,當前一個函數返回false, 就會阻斷下一個函數的執行, 所以當validata返回false的時候, 便不再繼續執行send. 而因為之前提到的before函數可以和當前函數公用this和arguments, 所以value參數也能順利的傳遞到validata函數裡.
給ajax請求動態添加參數
第一個例子裡window.onload是用的after後置裝飾, 這裡是用before前置裝飾. 在ajax請求之前動態添加一些參數.
我們遇到過很多跨域的請求, jsonp和iframe都是很常用的方式. 之前在我們的項目裡,用參數retype=jsonp表示是jsonp請求, retype=iframe表示是iframe請求. 除此之外這2個請求的參數沒有任何區別. 那麼可以用before把retype參數動態裝飾進去.
先定義一個ajax請求的代理函數.
這個函數裡面沒有邏輯處理和分支語句,它也不關心自己是jsonp請求還是iframe請求. 它只負責發送數據, 是一個單一職責的好函數.
接下來在發送請求前放置一個before裝飾器.

開始發送請求:

職責鏈模式.
職責鏈模式在js中典型的應用場景是事件冒泡. 將所有子節點和父節點連成一條鏈,並沿著這條鏈傳遞事件,直到有一個節點能夠處理它為止. 職責鏈模式是消除過多的if else語句的神器.
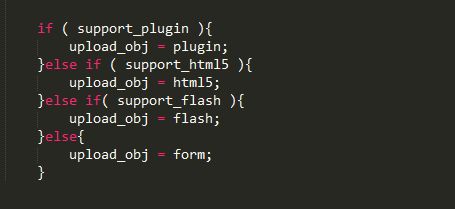
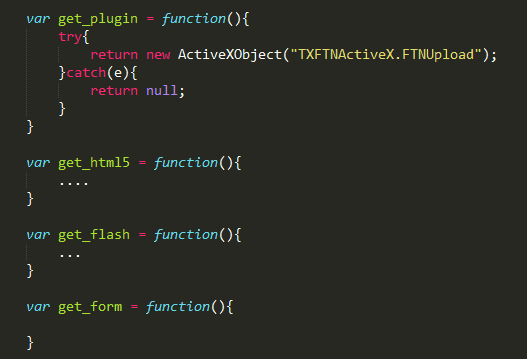
拿最近做的一個需求來舉例, 有個文件上傳的功能, 提供了控件,html5, flash, 表單上傳這4種上傳方式. 根據它們的優先級以及浏覽器支持情況來判斷當前選擇哪種上傳方式. 在我進行改造之前,它的偽代碼大概是這樣:

當然實際的代碼遠不只這麼多,其中還包括了各種控件初始化,容錯等情況。有天我需要屏蔽掉flash,看起來是很簡單的需求,但難度實際跟在心髒旁邊拆掉一根毛線血管類似.
如果試試職責鏈模式呢, 看看事情將變得多簡單:
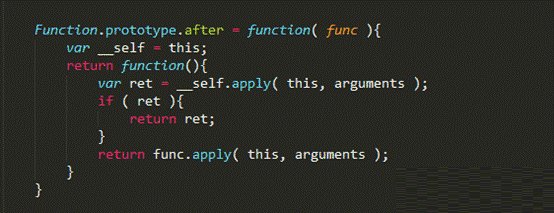
第一步先改寫之前的after函數,使得返回一個對象時阻斷職責鏈的傳遞,而返回null時繼續傳遞請求。

接下來把每種控件的創建方式都包裹在各自的函數中, 確保沒有邏輯交叉和相互污染.

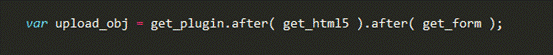
最後用職責鏈把它們串起來:

可以預見,某天我又需要屏蔽掉flash, 那時的我只需要改動這一行代碼. 改成:

組合代替繼承
很多時候我們在設計程序的時候,會遇到使用組合還是繼承的問題. 通常來講, 使用組合更靈活輕巧. 還是拿之前文件上傳來舉例.
我定義了一個超類Upload, 衍生出4個子類.
Plugin_Upload, Html5_Upload, Flash_Upload以及Form_Upload.
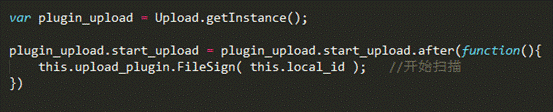
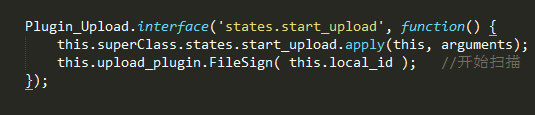
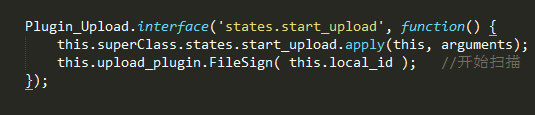
Plugin_Upload會繼承父類,得到Upload的大部分功能, 然後對控件上傳的一些特性進行個性定制. 比如其它3種上傳方式都是選擇文件後便開始上傳. 而控件上傳在開始上傳之前會經過一輪文件掃描.
第一種做法是Plugin_Upload繼承Upload, 然後重寫它的start_upload方法.

用更輕的組合方式, 可以直接給原來的start_upload函數裝飾上掃描功能, 甚至不需要衍生一個額外的子類.