Aop又叫面向切面編程,其中“通知”是切面的具體實現,分為before(前置通知)、after(後置通知)、around(環繞通知),用過spring的同學肯定對它非常熟悉,而在js中,AOP是一個被嚴重忽視的技術點。但是利用aop可以有效的改善js代碼邏輯,比如前端框架dojo和yui3中AOP則被提升至自定義事件的一種內在機制,在源碼中隨處可見。得益於這種抽象使得dojo的自定義事件異常強大和靈活。dojo中aop的實現在dojo/aspect模塊中,主要有三個方法:before、after、around,本文會帶領大家一步步實現around方法,後續文章將會深入解析dojo/aspect模塊的結構體系。
js要實現環繞通知,最簡單也最應被想到的就是利用callback(回調)
advice = function(originalFunc){
console.log("before function");
originalFunc();
console.log("after function");
}
var obj = {
foo: function(){
console.log('foo');
}
}
advice(obj.foo)
結果:
before function
foo
after function
哈哈,太簡單了,是不是可以回去睡覺了。。。。
可是,是不是有點太粗糙了。。。。說好的環繞呢。。。。至少下次調用obj.foo也應該是這個結果,而不是一個干巴巴的“foo”;為此我我們需要在改動一下,利用一下閉包
advice = function(originalFunc){
return function() {
console.log("before function");
originalFunc();
console.log("after function");
}
}
var obj = {
foo: function(){
console.log(this.name);
},
name: "obj"
}
obj.foo = advice(obj.foo)
obj.foo()
輸出:
before function
after function
看起來達到了環繞的效果,but說好的name哪去了。。。。
在advice返回的閉包中我們還要處理作用域問題
advice = function(originalFunc){
return function() {
console.log("before function");
originalFunc();
console.log("after function");
}
}
var obj = {
foo: function(){
console.log(this.name);
},
name: "obj"
}
keepContext = function() {
return obj['foo'].call(obj);
}
obj.foo = advice(keepContext);
看起來是利用call解決了作用域問題,我們運行一下看看:

臥槽,難道這就是傳說中的死循環。。。。
看來還是得改變一下,借助一個中間變量消除死循環
advice = function(originalFunc){
return function() {
console.log("before function");
originalFunc();
console.log("after function");
}
}
var obj = {
foo: function(){
console.log(this.name);
},
name: "obj"
}
var exist = obj.foo;
keepContext = function() {
return exist.call(obj);
}
obj.foo = advice(keepContext);
obj.foo();
輸出:
before function
obj
after function
哈哈,世界突然變得美好了。。。。
但是這一堆代碼看起來是不是太low了,我們是不是要來點高大上的抽象,嗯,我也是這麼想的
function around(obj, prop, advice){
var exist = obj[prop];
var advised = advice(function(){
return exist.call(obj, arguments);
});
obj[prop] = advised;
}
advice = function(originalFunc){
return function() {
console.log("before function");
originalFunc();
console.log("after function");
}
}
var obj = {
foo: function(){
console.log(this.name);
},
name: "obj"
}
around(obj, 'foo', advice);
obj.foo();
around方法將處理過程與具體對象解耦;advice只要按照如下格式來書寫,就可以達到around的效果
advice = function(originalFunc){
return function() {
//before
originalFunc();
//after
}
}
哈哈,瞬間高大上,狂拽酷炫掉渣天,有木有。。。。
那麼問題來了:如果不小心多調用了一次around方法腫麼辦。。。。 額。。。。這是個問題 我們是不是應該讓around返回一個句柄,裡面有個remove方法,消除綁定,就像綁定/移除事件一樣。
所為remove,就是讓函數下次執行時不在執行對應的around方法,而僅僅運行originalFunc方法
function around(obj, prop, advice){
var exist = obj[prop];
var previous = function(){
return exist.call(obj, arguments);
};
var advised = advice(previous);
obj[prop] = advised;
return {
remove: function(){
obj[prop] = exist;
advice = null;
previous = null;
exist = null;
obj = null;
}
}
}
var count = 1;
advice = function(originalFunc){
var current = count++;
return function() {
console.log("before function " + current);
originalFunc(arguments);
console.log("after function " + current);
}
}
var obj = {
foo: function(arg){
console.log(this.name + " and " + arg);
},
name: "obj"
}
h1 = around(obj, 'foo', advice);
h2 = around(obj, 'foo', advice);
obj.foo();
h1.remove();
obj.foo();
h2.remove();
obj.foo();
輸出:
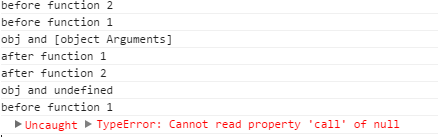
before function 2 before function 1 obj and [object Arguments] after function 1 after function 2 obj and undefined before function 1

這個。。不但結果有點亂。。。還報錯了。。。。是可忍,叔不可忍,叔可忍,嫂不可忍!
啊,閉包。。。請賜予我力量吧!
function around(obj, prop, advice){
var exist = obj[prop];
var previous = function(){
return exist.apply(obj, arguments);
};
var advised = advice(previous);
obj[prop] = function(){
//當調用remove後,advised為空
//利用閉包的作用域鏈中可以訪問到advised跟previous變量,根據advised是否為空可以來決定調用誰
return advised ? advised.apply(obj, arguments) : previous.apply(obj, arguments);
};
return {
remove: function(){
//利用閉包的作用域鏈,在remove時將advised置空,這樣執行過程中不會進入本次around
//這幾個不能刪
//obj[prop] = exist;
advised = null;
advice = null;
//previous = null;
//exist = null;
//obj = null;
}
}
}
var count = 1;
advice = function(originalFunc){
var current = count++;
return function() {
console.log("before function " + current);
originalFunc.apply(this, arguments);
console.log("after function " + current);
}
}
var obj = {
foo: function(arg){
console.log(this.name + " and " + arg);
},
name: "obj"
}
h1 = around(obj, 'foo', advice);
h2 = around(obj, 'foo', advice);
obj.foo('hello world');
h1.remove();
obj.foo('hello world');
h2.remove();
obj.foo('hello world');
輸出:
before function 2 before function 1 obj and hello world after function 1 after function 2 before function 2 obj and hello world after function 2 obj and hello world
打完,收功!
第一次通宵寫博客也是醉了,兩點鐘聽到隔壁fuck me,四點鐘聽到烏鴉啼鳴,還有一種不知道什麼鳥,啾啾的叫,五點鐘這個時候一堆鳥叫。。。。
參考文章:
使用AOP改善javascript代碼
yui3的AOP(面向切面編程)和OOP(面向對象編程)
面向切面編程(AOP)的理解