對於前端開發人員,在開發過程中經常需要監控某些表達式或變量的值,如果使用用 debugger 會顯得過於笨重,最常用的方法是會將值輸出到控制台上方便調試。
最常用的語句就是console.log(expression)了。
從早前一道阿裡實習生招聘筆試題目入手:
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
我們先說說關於console的高級操作,最後在一起分析這道題目。
trace
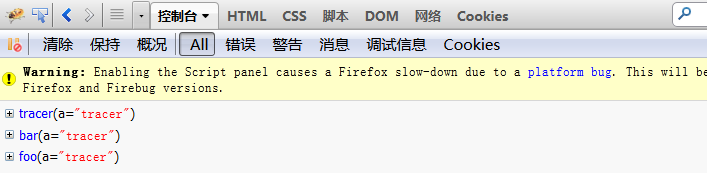
console.trace()用來追蹤函數的調用過程。
在大型項目尤其是框架開發中,函數的調用軌跡可以十分復雜,console.trace()方法可以將函數的被調用過程清楚地輸出到控制台上。
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

table
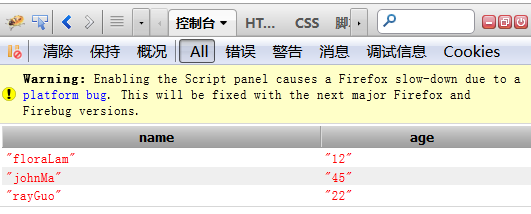
使用console將對象以表格呈現
可將傳入的對象,或數組以表格形式輸出,相比傳統樹形輸出,這種輸出方案更適合內部元素排列整齊的對象或數組,不然可能會出現很多的 undefined。
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
火狐的控制台:

time timeEnd
計算程序的執行時間
可以將成對的console.time()和console.timeEnd()之間代碼的運行時間輸出到控制台上
console.time('計時器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('計時器');
以上代碼計算console.time('計時器');和console.timeEnd('計時器');之間的代碼塊所需要的事件。

profile
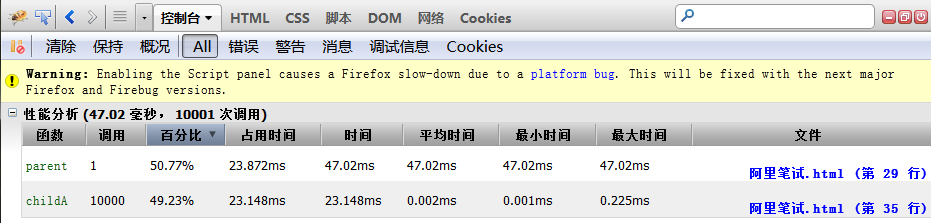
使用console測試程序性能
開發中,我們常常要評估段代碼或是某個函數的性能。在函數中手動打印時間固然可以,但顯得不夠靈活而且有誤差。借助控制台以及console.profile()方法我們可以很方便地監控運行性能。
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
上述代碼計算console.profile('性能分析');和console.profileEnd();之間,代碼塊中涉及的函數的運行效率。

現在說回筆試題目
題目考察應聘者對console.time的了解和js單線程的理解。

console.time()語句和console.timeEnd()語句是用來對程序的執行進行計時的。
setTimeout()接受兩個參數,第一個是回調函數,第二個是推遲執行的毫秒數。setTimeout()只是將事件插入了"任務隊列",必須等到當前代碼(執行棧)執行完,主線程才會去執行它指定的回調函數。
因為f1和f2被都setTimeout事先設置的定時器裝到一個事件隊列裡面。本來 f1應該在100ms後就要執行了,但是因為waitForMs占用了線程,而執行JavaScript是單線程的,所以就沒辦法在100ms後執行那個 f1,所以需要等500ms等waitForMs執行完,然後在執行f1和f2,這時候f1和f2就幾乎同時執行了。
以上所述就是本文的全部內容了,希望大家能夠喜歡。