先看個例子:
<script>
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a.x);// --> undefined
console.log(b.x);// --> [object Object]
</script>
上面的例子看似簡單,但結果並不好了解,很容易把人們給想繞了——“a.x不是指向對象a了麼?為啥log(a.x)是undefined?”、“b.x不是應該跟a.x是一樣的麼?為啥log出來居然有2個對象”
當然各位可以先自行理解一下,若能看出其中的原因和工作機理自然就無須繼續往下看啦。
下面來分析下這段簡單代碼的工作步驟,從而進一步理解js引用類型“賦值”的工作方式。
首先是
var a = {n:1};
var b = a;
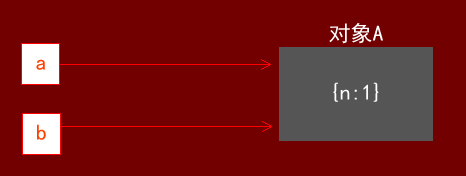
在這裡a指向了一個對象{n:1}(我們姑且稱它為對象A),b指向了a所指向的對象,也就是說,在這時候a和b都是指向對象A的:

這一步很好理解,接著繼續看下一行非常重要的代碼:
a.x = a = {n:2};
我們知道js的賦值運算順序永遠都是從右往左的,不過由於“.”是優先級最高的運算符,所以這行代碼先“計算”了a.x。
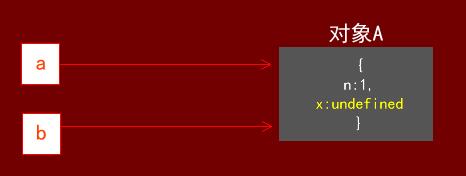
這時候發生了這個事情——a指向的對象{n:1}新增了屬性x(雖然這個x是undefined的):

從圖上可以看到,由於b跟a一樣是指向對象A的,要表示A的x屬性除了用a.x,自然也可以使用b.x來表示了。
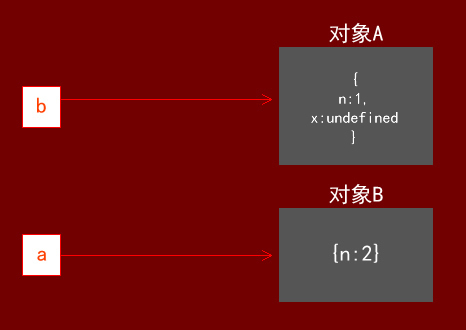
接著,依循“從右往左”的賦值運算順序先執行 a={n:2} ,這時候,a指向的對象發生了改變,變成了新對象{n:2}(我們稱為對象B):

接著繼續執行 a.x=a,很多人會認為這裡是“對象B也新增了一個屬性x,並指向對象B自己”
但實際上並非如此,由於一開始js已經先計算了a.x,便已經解析了這個a.x是對象A的x,所以在同一條公式的情況下再回來給a.x賦值,也不會說重新解析這個a.x為對象B的x。
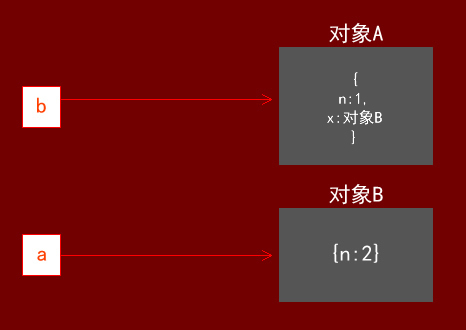
所以 a.x=a 應理解為對象A的屬性x指向了對象B:

那麼這時候結果就顯而易見了。當console.log(a.x)的時候,a是指向對象B的,但對象B沒有屬性x。沒關系,當查找一個對象的屬性時,JavaScript 會向上遍歷原型鏈,直到找到給定名稱的屬性為止。但當查找到達原型鏈的頂部 - 也就是 Object.prototype - 仍然沒有找到指定的屬性B.prototype.x,自然也就輸出undefined;
而在console.log(b.x)的時候,由於b.x表示對象A的x屬性,該屬性是指向對象B,自然也輸出了[object Object]了,注意這裡的[object Object]可不是2個對象的意思,對象的字符串形式,是隱式調用了Object對象的toString()方法,形式是:"[object Object]"。所以[object Object]表示的就只是一個對象罷了
以上所述就是本文的全部內容了,希望大家能夠喜歡。