為了便於操作基本類型值,ECMAScript 提供了 3 個特殊的引用類型:Boolean、Number和 String。這些類型與其他引用類型相似,但同時也具有與各自的基本類型相應的特殊行為。實際上,每當讀取一個基本類型值的時候,後台就會創建一個對應的基本包裝類型的對象,從而能夠調用一些方法來操作這些數據。
一.基本包裝類型概述
var box = 'Mr. Lee';//定義一個字符串 var box2 = box.substring(2);//截掉字符串前兩位 alert(box2);//輸出新字符串
變量 box 是一個字符串類型,而 box.substring(2)又說明它是一個對象(PS:只有對象才會調用方法),最後把處理結果賦值給 box2。'Mr. Lee'是一個字符串類型的值,按道理它不應該是對象,不應該會有自己的方法,比如:
alert('Mr. Lee'.substring(2));//直接通過值來調用方法
1.字面量寫法:
var box = 'Mr. Lee';//字面量
box.name = 'Lee';//無效屬性
box.age = function () {//無效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//string
alert(box.name);//undefined
alert(box.age());//錯誤
2.new 運算符寫法:
var box = new String('Mr. Lee');//new 運算符
box.name = 'Lee';//有效屬性
box.age = function () {//有效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//object
alert(box.name);//Lee
alert(box.age());//100
以上字面量聲明和 new 運算符聲明很好的展示了他們之間的區別。但有一定還是可以肯定的,那就是不管字面量形式還是 new 運算符形式,都可以使用它的內置方法。並且Boolean 和 Number 特性與 String 相同,三種類型可以成為基本包裝類型。
PS:在使用 new 運算符創建以上三種類型的對象時,可以給自己添加屬性和方法,但我們建議不要這樣使用,因為這樣會導致根本分不清到底是基本類型值還是引用類型值。
二.Boolean 類型
Boolean 類型沒有特定的屬性或者方法。
三.Number 類型
Number 類型有一些靜態屬性(直接通過 Number 調用的屬性,而無須 new 運算符)和方法。
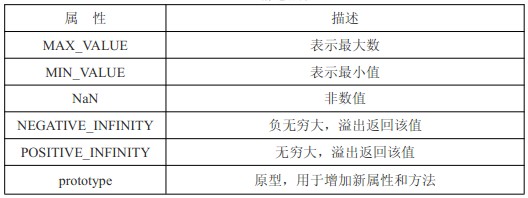
Number 靜態屬性

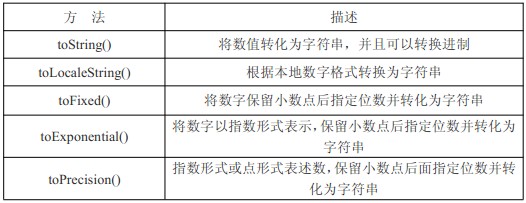
Number 對象的方法

var box = 1000.789; alert(box.toString());//轉換為字符串,傳參可以轉換進制 alert(box.toLocaleString());//本地形式,1,000.789 alert(box.toFixed(2));//小數點保留,1000.78 alert(box.toExponential());//指數形式,傳參會保留小數點 alert(box.toPrecision(3));//指數或點形式,傳參保留小數點
四.String 類型
String 類型包含了三個屬性和大量的可用內置方法。
String 對象屬性

String 也包含對象的通用方法,比如 valueOf()、toLocaleString()和 toString()方法,但這些方法都返回字符串的基本值。
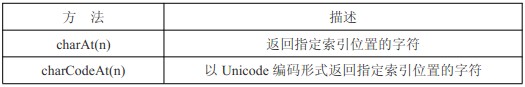
字符方法

var box = 'Mr.Lee'; alert(box.charAt(1));//r alert(box.charCodeAt(1));//114 alert(box[1]);//r,通過數組方式截取
PS:box[1]在 IE 浏覽器會顯示 undefined,所以使用時要慎重。
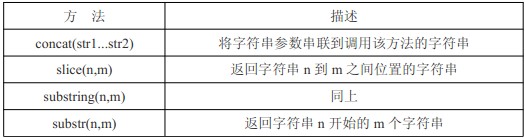
字符串操作方法

var box = 'Mr.Lee';
alert(box.concat(' is ', ' Teacher ', '!'));//Mr.Lee is Teacher !
alert(box.slice(3));//Lee
alert(box.slice(3,5));//Le
alert(box.substring(3));//Lee
alert(box.substring(3,5));//Le
alert(box.substr(3));//Lee
alert(box.substr(3,5));//Lee
var box = 'Mr.Lee';
alert(box.slice(-3));//Lee,6+(-3)=3 位開始
alert(box.substring(-3));//Mr.Lee 負數返回全部
alert(box.substr(-3));//Lee,6+(-3)=3 位開始
var box = 'Mr.Lee';
alert(box.slice(3, -1));//Le 6+(-1)=5, (3,5)
alert(box.substring(3, -1));//Mr. 第二參為負,直接轉 0,並且方法會把較小的數字提前,(0,3)
alert(box.substr(3, -1));//'' 第二參數為負,直接轉 0 ,(3,0)
PS:IE 的 JavaScript 實現在處理向 substr()方法傳遞負值的情況下存在問題,它會返回原始字符串,使用時要切記。
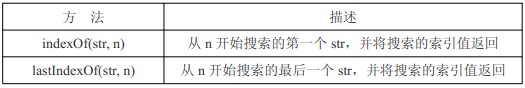
字符串位置方法

var box = 'Mr.Lee is Lee';
alert(box.indexOf('L'));//3
alert(box.indexOf('L', 5));//10
alert(box.lastIndexOf('L'));//10
alert(box.lastIndexOf('L', 5));//3,從指定的位置向前搜索
PS:如果沒有找到想要的字符串,則返回-1。
示例:找出全部的 L。
var box = 'Mr.Lee is Lee';//包含兩個 L 的字符串
var boxarr = [];//存放 L 位置的數組
var pos = box.indexOf('L');//先獲取第一個 L 的位置
while (pos > -1) {//如果位置大於-1,說明還存在 L
boxarr.push(pos);//添加到數組
pos = box.indexOf('L', pos + 1);//從新賦值 pos 目前的位置
}
alert(boxarr);//輸出
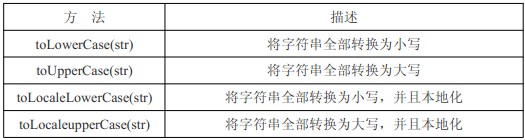
大小寫轉換方法

var box = 'Mr.Lee is Lee'; alert(box.toLowerCase());//全部小寫 alert(box.toUpperCase());//全部大寫 alert(box.toLocaleLowerCase()); alert(box.toLocaleUpperCase());
PS:只有幾種語言(如土耳其語)具有地方特有的大小寫本地性,一般來說,是否本地化效果都是一致的。
字符串的模式匹配方法

正則表達式在字符串中的應用,在前面的章節已經詳細探討過,這裡就不再贅述了。以上中 match()、replace()、serach()、split()在普通字符串中也可以使用。
var box = 'Mr.Lee is Lee';
alert(box.match('L'));//找到 L,返回 L 否則返回 null
alert(box.search('L'));//找到 L 的位置,和 indexOf 類型
alert(box.replace('L', 'Q'));//把 L 替換成 Q
alert(box.split(' '));//以空格分割成字符串
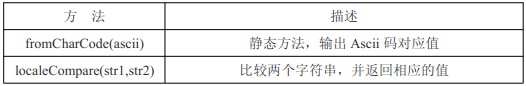
其他方法

alert(String.fromCharCode(76));//L,輸出 Ascii 碼對應值
localeCompare(str1,str2)方法詳解:比較兩個字符串並返回以下值中的一個;
1.如果字符串在字母表中應該排在字符串參數之前,則返回一個負數。(多數-1)
2.如果字符串等於字符串參數,則返回 0。
3.如果字符串在自附表中應該排在字符串參數之後,則返回一個正數。(多數 1)
[task]var box = 'Lee';
alert(box.localeCompare('apple'));//1
alert(box.localeCompare('Lee'));//0
alert(box.localeCompare('zoo'));//-1
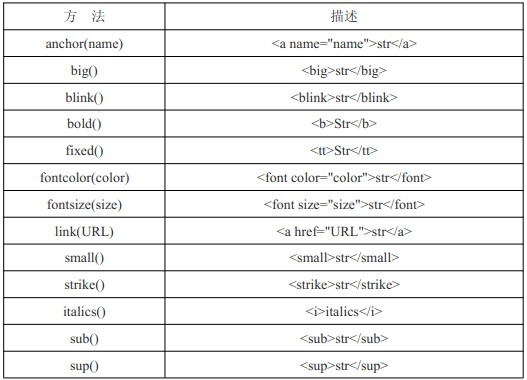
HTML 方法

以上是通過 JS 生成一個 html 標簽,根據經驗,沒什麼太大用處,做個了解。
var box = 'Lee';
alert(box.link('http://www.jb51.net'));//超鏈接
教程內容來自 李炎恢老師JavaScript教程
下面是其它網友整理的文章:
一 基本包裝類型概述
實際上,每當讀取一個基本類型值的時候,後台就會創建一個對應的基本包裝類型的對象,從而能夠調用一些方法來操作這些數據;
var box = 'Mr.Lee'; // 定義一個String字符串;
var box2 = box.substring(2); // 截掉字符串前兩位;
console.log(box2); // 輸出新字符串;=>.Lee;
// 變量box是一個字符串String類型,而box.substring(2)又說明它是一個對象(只有對象才會調用方法);
console.log('Mr.Lee'.substring(3)); // 直接通過字符串值來調用方法=>Lee;
引用類型和基本包裝類型的主要區別就是對象的生存期;
自動創建的基本包裝類型的對象,則只存在於一行代碼的執行瞬間,然後立即被銷毀;
這意味著我們不能在運行時為基本類型值添加屬性和方法;
var s1 = 'some text'; // => var s1 = new String('some text');
var s2 = s1.substring(5); // => var s2 = s1.substring(5);
// s1 = null; 銷毀這個實例;後台自動執行;
1.字面量寫法
var box = 'Mr.Lee'; // 字面量;
box.name = 'Lee'; // 無效屬性;
box.age = function(){ // 無效方法;
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>string;
console.log(box.name); // =>undefined;
console.lgo(box.age()); // =>錯誤;
2.new運算符寫法
var box = new String('Mr.Lee');
box.name = 'Lee';
box.age = function(){
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>object;
console.log(box.name); // =>Lee;
console.lgo(box.age()); // =>100;
// 以上字面量聲明和new運算符聲明很好的展示了他們之間的區別;
// 但是,不管是字面量還是new運算符,都可以使用它的內置方法(substring);
二 Boolean類型
// Boolean類型沒有特定的屬性或方法;
三 Number類型
// Number類型有一些靜態屬性(通過Number直接調用,而無須new運算符)和方法;
1.Number對象的靜態屬性
MAX_VALUE 表示最大數;
MIN_VALUE 表示最小值;
NaN 非數值;
NEGATIVE-INFINITY 負無窮大,溢出返回該值;
POSITIVE_INFINITY 無窮大,溢出返回該值;
prototype 原型,用於增加新屬性和方法;
2.Number對象的方法
toString() 將數值轉化為字符串,並且可以轉換進制;
toLocaleString() 根據本地數字格式轉換字符串;
toFixed() 將數字保留小數點後指定位數並轉化為字符串;
toExponential() 將數字以指數形式表示;
toPrecision() 指數形式或點形式表示數字;
四 String類型
String類型包含了三個屬性和大量的可用內置方法;
1.String對象屬性
length 返回字符串的字符長度;
constructor 返回創建String對象的函數;
prototype 通過添加屬性和方法擴展字符串定義;2.String對象字符方法
charAt(n) 返回指定索引位置的字符;
charCodeAt(n) 以Unicode編碼形式返回指定索引位置的字符的編碼;
var box = 'Mr.Lee';
console.log(box.charAt(1)); // =>r;
console.log(box.charCodeAt(1)); // =>114;
console.log(box[1]) // =>r;通過數組方式截取;3.String對象字符串操作方法
concat(str1...str2) 將字符串參數串聯到調用該方法的字符串;
slice(n,m) 返回字符串位置n到m之間的字符串;
substring(n,m) 同上;
substr(n,m) 返回字符串位置n開始的m個字符串;
var box = 'Mr.Lee';
console.log(box.concat('Ok!')); // =>Mr.Lee OK!;
console.log(box.slice(3)); // =>Lee;(截取從索引3開始的後面所有字符);
console.log(box.substring(3,5)); // =>Le;(截取索引3到索引5的字符);4.String對象字符串位置方法
indexOf(str,n) 從索引n開始向後搜索第一個str,並將搜索的索引值返回;
lastIndexOf(str,n) 從索引n開始向前搜索第一個str,並將搜索的索引值返回;
var box = 'Mr.Lee is Lee';
console.log(box.indexOf('L')); // =>3;(從前向後搜索到的第一個L的索引值是3);
console.log(box.lastIndexOf('L')); // =>10;(從後向前搜索到的第一個L的索引值是10);
console.log(box.indexOf('L',5)); // =>10;(從第5個開始向後搜索到的第一個L的索引值是10);
// 如果沒有找到要搜索的字符串,則返回-1;
// 找出全部的L;
var box = 'Mr.Lee is Lee';
var boxarr = []; // 存放L的數組;
var pos = box.indexOf('L'); // 獲取第一個L的位置;
while(pos>-1){ // 如果位置大於-1,說明還存在L;
boxarr.push(pos); // 將找到的索引添加到數組中;
pos = box.indexOf('L',pos+1); // 重新賦值pos目前的位置;
}
console.log(boxarr); // [3,10]
// trim()方法
// ECMAScript5為所有字符串定義了trim()方法;這個方法會創建一個字符串的副本,刪除前置及後綴的所有空格,然後返回結果;
var str = ' hello world ';
var trimstr = str.trim();
console.log(trimstr); // =>hello world; console.log(str); // => hello world 24 // 由於trim()返回的是字符串的副本,所以原始字符串中的前置及後綴空格會保持不變;5.String對象字符串大小寫轉換方法
toLowerCase(str) 將字符串全部轉換為小寫;
toUpperCase(str) 將字符串全部轉換為大寫;
toLocaleLowerCase(str) 將字符串全部轉換小寫,並且本地化;
toLocaleLowerCase(str) 將字符串全部轉為大寫,並且本地化;6.String對象字符串的模式匹配方法
// 具體使用方法在正則裡介紹過;
match(pattern) 返回pattern中的子串或null; // 與pattern.exec(str)相同;
replace(pattern,replacement)用replacement替換pattern;
search(pattern) 返回字符串中pattern開始位置;
split(pattern) 返回字符串按指定pattern拆分的數組;
var box = 'Mr.Lee is Lee';
var p = /L/g; // 開啟全局的正則;
console.log(box.match(p)); // =>[L,L];
console.log(box.search(p)); // =>3;
console.log(box.replace(p,'Q')); // =>Mr.Qee is Qee;
console.log(box.split(' ')); // =>['Mr.Lee','is','Lee'];7.String對象其他方法
fromCharCode(ascii) 靜態方法,輸出Ascii碼對應值;
localeCompare(str1,str2) 比較兩個字符串,並返回相應的值;8.String對象HTML方法
// 通過JS生成一個html標簽,用處不大;
var box = "Lee";
console.log(box.link('www.baidu.com')); //<a href="www.baidu.com">Lee</a>;
五 小結
// 因為有了基本包裝類型,所以JS中的基本類型值可以被當作對象來訪問;
// 基本類型特征:
// 1.每個包裝類型都映射到同名的基本類型;
// 2.在讀取模式下訪問基本類型值時,就會創建對應的基本包裝類型的一個對象,從而方便了數據操作;
// 3.操作基本類型值的語句一經執行完畢,就會立即銷毀新創建的包裝對象;