早就聽說有什麼刷票腳本,微博投票等等相關的投票都有某些人去刷票。
試一下吧,興許自己也會刷票呢?搗鼓了幾個小時,終於有所眉目。
(1)投票系統
要刷票,就得先有個投票界面。
當然,可以直接去各個投票網站就行,不過這裡還是自己弄個投票頁面,方便自己。
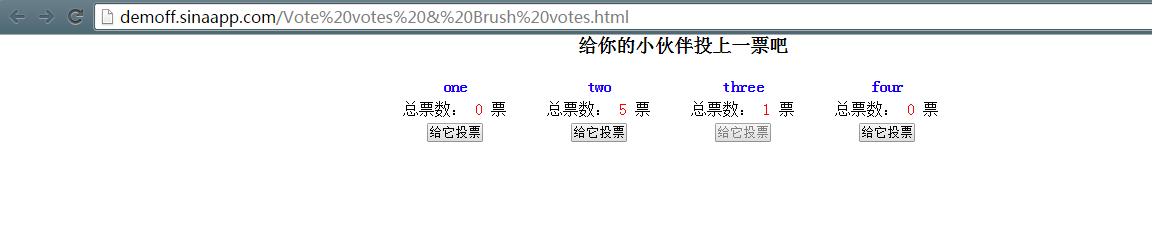
頁面大致如下 或者 查看演示

照理,界面很簡潔,但也基本有了投票的基本功能。
原始規則是:只能投一次票,然後提示成功,然後按鈕不可用。
都是原生JS,DOM操作不靈活的可以借此練練手。當然,用jq將會很便捷。
html/css部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系統 & js腳本簡單刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3>給你的小伙伴投上一票吧</h3>
<div class="person">
<h4>one</h4>
<p>總票數: <span>0</span> 票</p>
<button>給它投票</button>
</div>
<div class="person">
<h4>two</h4>
<p>總票數: <span>0</span> 票</p>
<button>給它投票</button>
</div>
<div class="person">
<h4>three</h4>
<p>總票數: <span>0</span> 票</p>
<button>給它投票</button>
</div>
<div class="person">
<h4>four</h4>
<p>總票數: <span>0</span> 票</p>
<button>給它投票</button>
</div>
<div class="clear"></div>
</div>
js部分
<script type="text/javascript">
function getElemensByClassName(className){ // 通過class獲取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //獲取所有節點
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的節點
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中刪除子節點為空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,內容為空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //處理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //刪除FF中獲取的空節點
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍歷所有person,為它們綁定投票事件
(function(_item){ //匿名函數傳入item, 防止因作用域問題導致item總為最後一個
delete_FF(persons[_item]); //出去FF中空行代表的子節點
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //賦上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //點擊按鈕投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票結果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件綁定
var num = oSpan.innerHTML; //獲取票數
oSpan.innerHTML = (++num); //票數更新
// 這時一般我們可能就需要把這個票數num傳送給服務器保存,更新時也是和服務器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,謝謝您的支持");
};
}
})(item); // 傳入各項person
}
};
</script>
注釋應該比較清晰了,一個簡單的投票頁面。
(2)刷票腳本實現
刷票腳本,意思就是通過腳本實現投票,怎麼實現投票?
通過上面的代碼我們知道一般投票就是點擊“投票”,從而數據得到處理。
前端有一個票數統計num,後端也有一個票數統計num,它們是同步的,我們無需理會後端的num,因為前端和後端是同步的。
click事件觸發時候,js自然會將num同步好。我們要刷票,其實就是觸發click事件就行了。
而且,投票系統是別人的頁面,我們也無權修改,我們能做的,其實也就是通過js模擬事件的發生。
那自己寫好腳本了,該怎麼用?
一般就是使用控制台模式,比如FireFox Chrome的控制台,把自己寫的腳本放進去,它自會解析執行,處理頁面數據。
比如這裡的FireBug的控制台裡頭,左邊就是信息展示,右邊可以輸入js代碼。

或者用chrome的控制台也可以,在裡邊輸入js回車執行就好

如果還沒使用過這些東西的童鞋可以去搜一下相關知識。
那就寫一個簡單的刷票腳本吧
首先,我們按照正規方式,假設投票頁面不是我們寫的,我們要怎麼刷票?
我們必然要找出投票的關鍵點。
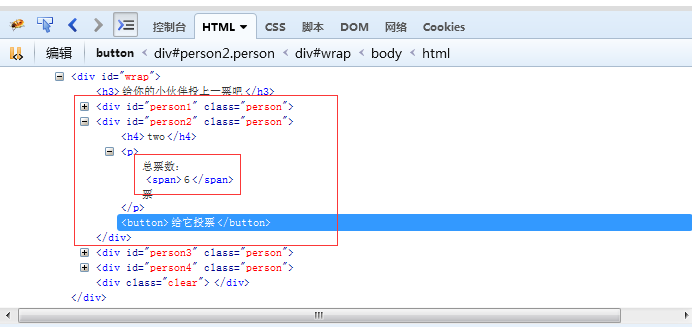
用審查元素找一下吧,一般就是那個投票按鈕。


點擊那個,然後把鼠標移動到投票頁面的按鈕試試?在頁面中搜尋其他標簽信息,比如id class等等,方便等會用到。

好,確定好相關信息,id 標簽類型等等。
現在,我想給two刷票,每兩秒鐘就給他投一次。我的目的是讓two的總票數要保持大於three的(當然,隨你怎麼想)
那就開始寫代碼吧,習慣了jquery,在控制台中也可以直接使用。

或者再舊版本一點的不支持jquery的話,就在代碼裡邊加上:
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');

正式開始
1.寫一個通用刷票函數
function brushVotes(){ //刷票函數
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票數
var two_num = $("#person2>p>span").text(); // two票數
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持領先5票的優勢
$("#person2>button").click().attr("disabled",false); //觸發投票的事件click,投完後記得把投票權限拿回來
}
if(two_num - three_num == 5){ //5票領先了就此打住
clearInterval(t);
}
},2000);
}
使用一個定時器,每兩秒執行一次投票事件。領先5票後就暫停。
2.調用刷票函數
初始調用一次,點擊運行時,腳本自然就執行了。
然後監聽three票數的改變,作出綁定處理。
普通的change事件只有那些表單相關的標簽元素才能支持的。我們當然可以把票數中的span改為input標簽,讓它擁有onchange事件。
但頁面是別人的,我們改不了。
所以找啊找,終於找到檢測其他諸如div span 等標簽內容改變的方法。如果想深入理解這種方法 welcome
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改變則 觸發
brushVotes(); //繼續刷票
});
這樣一來,three票數改變了,就會自動觸發繼續刷票。
完整腳本
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改變則 觸發
brushVotes(); //繼續刷票
});
function brushVotes(){ //刷票函數
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票數
var two_num = $("#person2>p>span").text(); // two票數
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持領先5票的優勢
$("#person2>button").click().attr("disabled",false); //觸發投票的事件click,投完後記得把投票權限拿回來
}
if(two_num - three_num == 5){ //5票領先了就此打住
clearInterval(t);
}
},2000);
}
最後,模擬一下
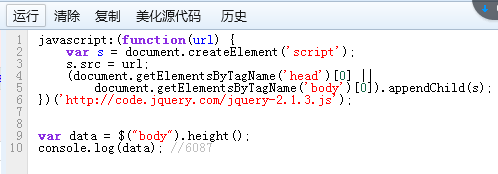
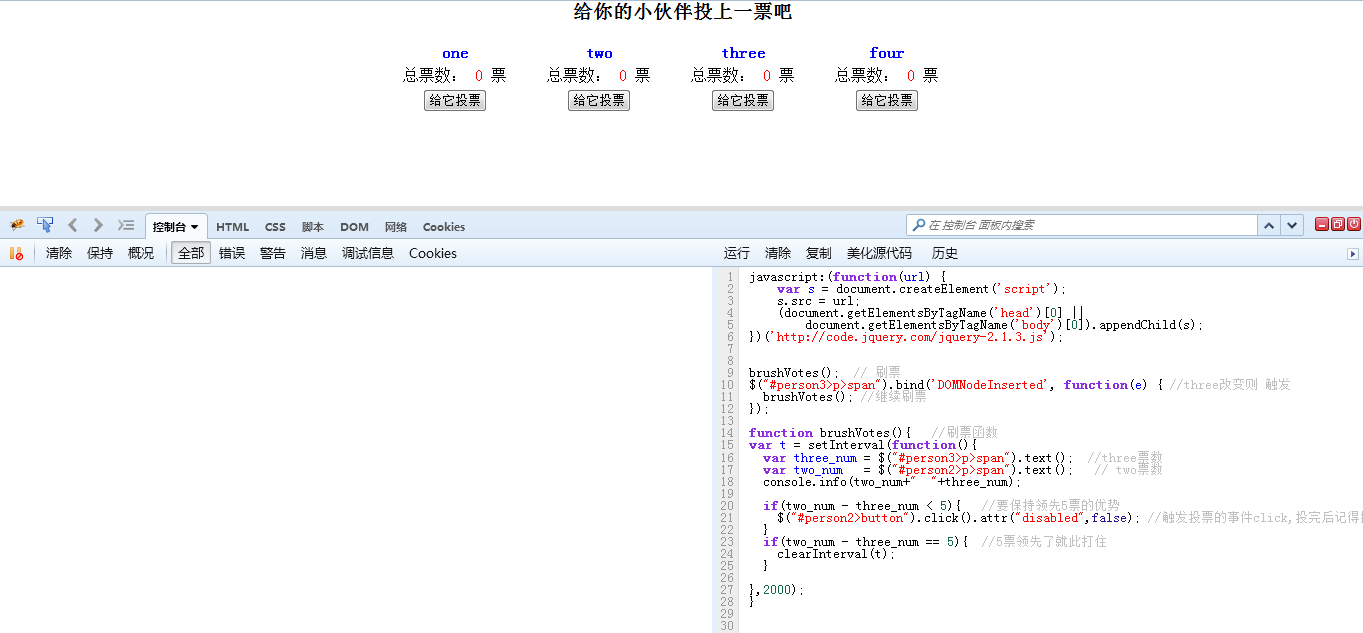
1.進入投票頁面,調出Firebug,在控制台右邊代碼輸入區鍵入完整代碼

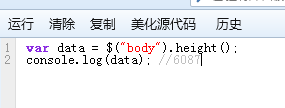
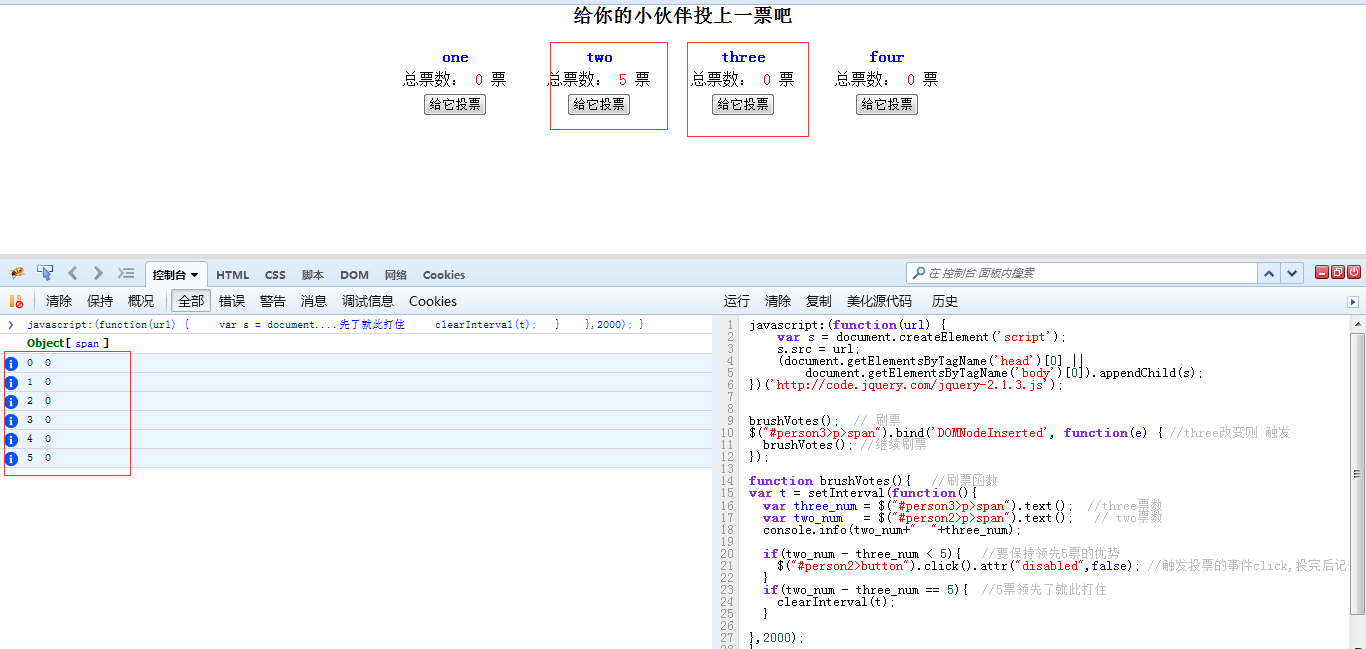
2.然後先點擊左上角的運行,先讓two從零開始刷到5. 比three領先5票
這樣一直alert到5次

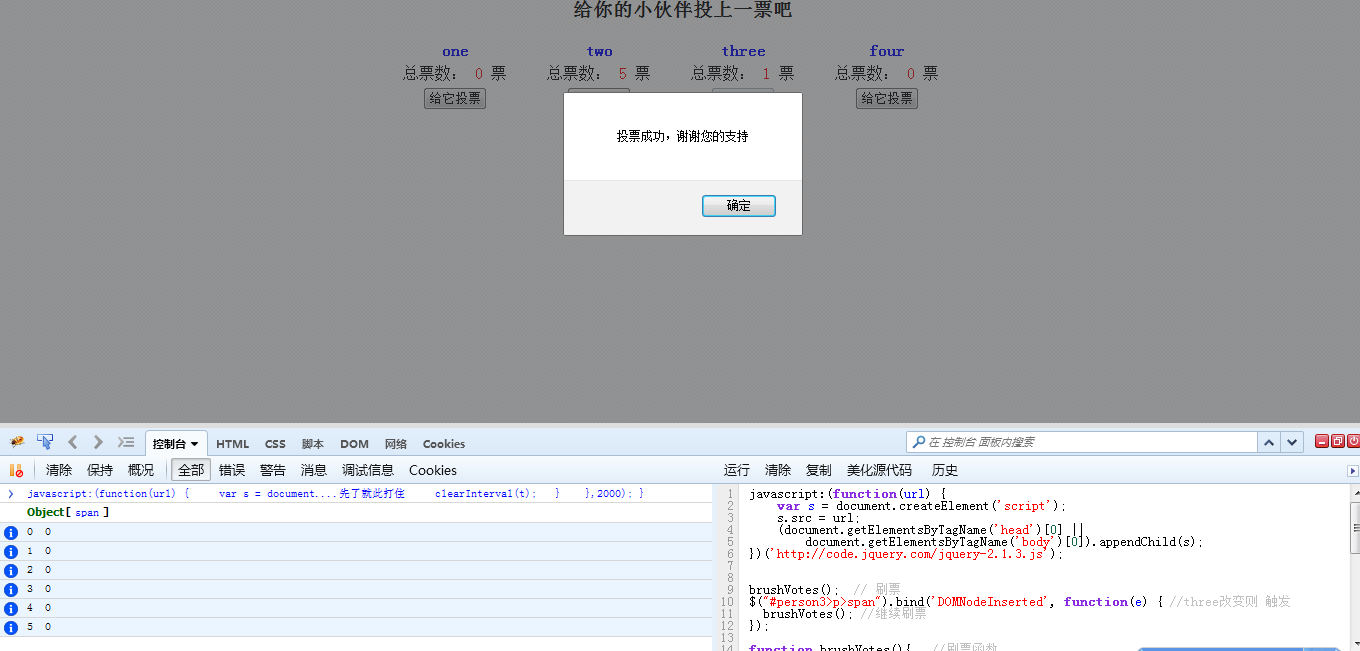
3.然後,模擬性的有人給three投了一票,點擊three的按鈕

4.檢測到three票數有變化了,two繼續刷票

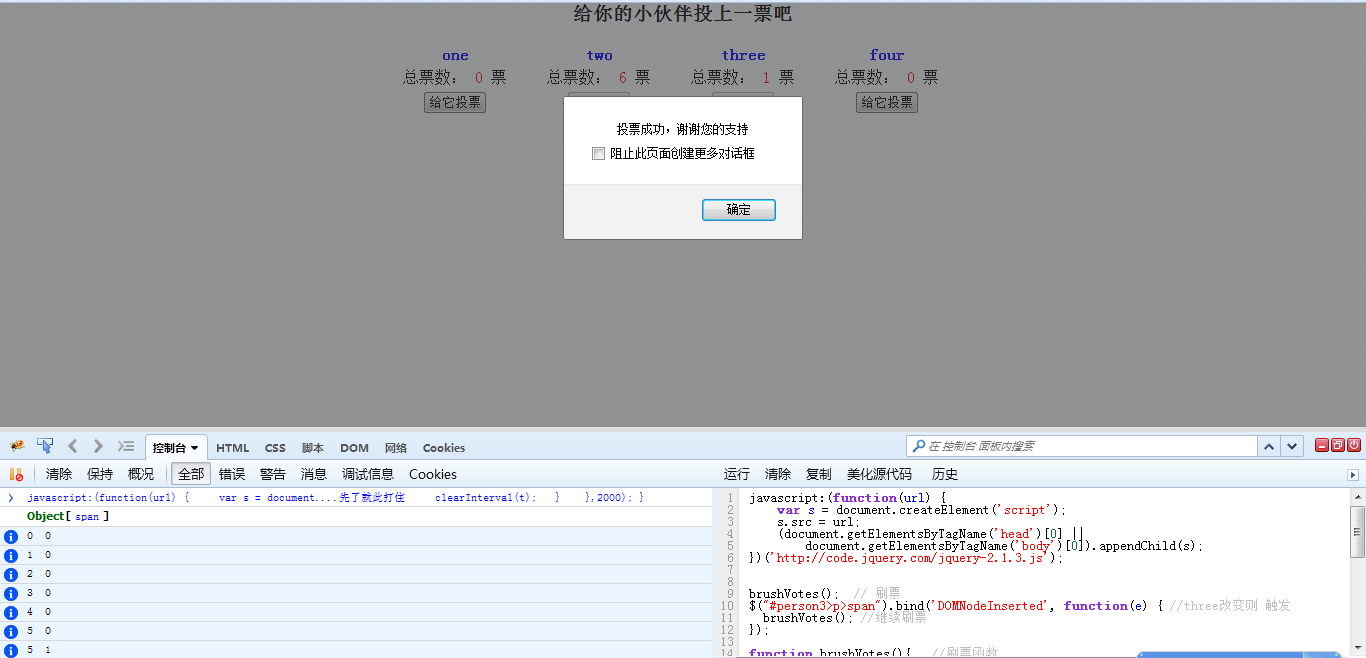
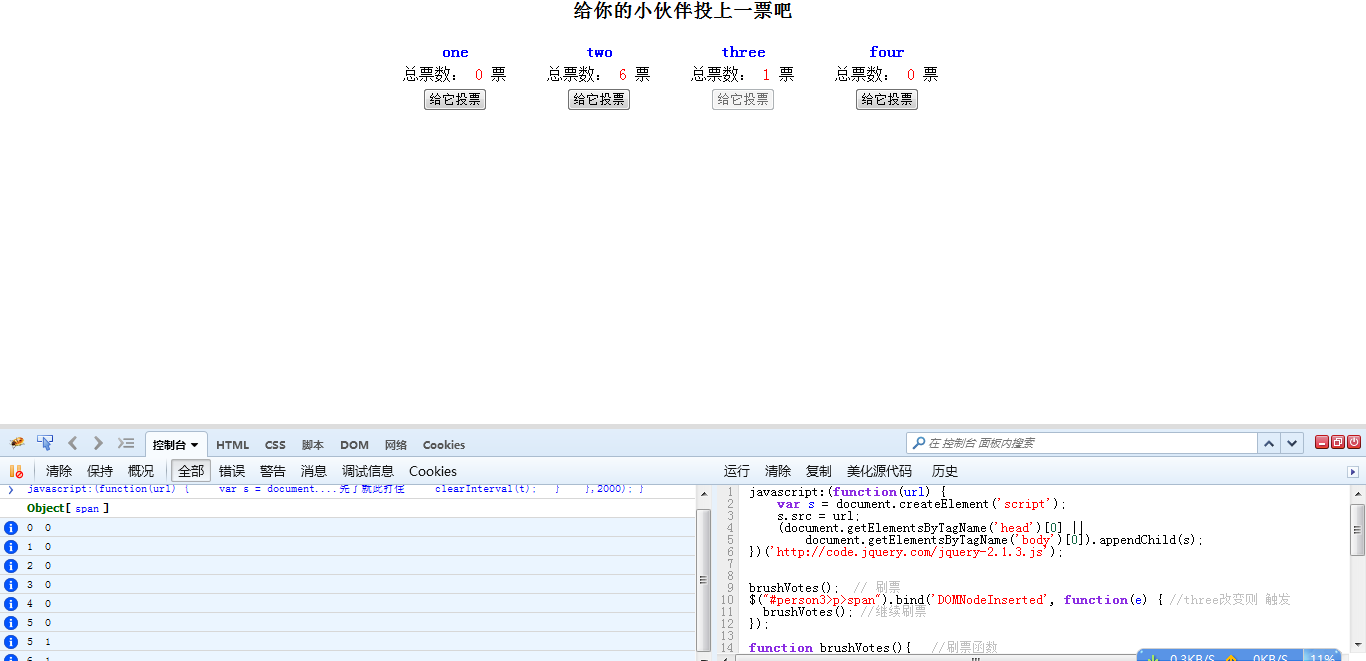
5. 最後,刷到6票又暫停了

------------------------------------------------------------------------------------------------------
這就是簡單的刷票腳本實現。
通過這個最主要的是要學會怎麼使用自己的腳本去操作別人的頁面。當然,這和所謂的腳本注入不是一回事..
我們做的只是模擬正常頁面的事件,人工的去觸發它們。
通過這種機制,不僅可以進行投票系統的刷票,也可以進行暴力驗證登錄啊..但遇到驗證碼就虧大發了,也可以所謂的火車票搶票腳本啊..不過那應該涉及到更多知識了。