Yii2使用Bootbox插件實現自定義彈窗
編輯:關於JavaScript
本次嘗試了一個新的小插件"bootbox"。
Yii2中使用了Bootstarp,讓界面更美觀,可是美中不足的是,在Gridview表格的Action裡,刪除功能的彈窗實在有點與Bootstrap違和,網上找到了一種解決方案,分享下使用此插件的過程。
Bootbox.js,是一個小型的JavaScript庫用來創建簡單的可編程對話框,基於Bootstrap的Modal(模態框)來創建。
官方說明
http://bootboxjs.com/v3.x/index.html
Bootbox.js下載
我們可以在GitHub上找到開源的bootbox.js下載
https://github.com/makeusabrew/bootbox
如何使用此插件?
結合Yii2的GridView,我們來自定義Bootbox樣式的彈窗:
一、覆蓋yii.js模塊
Yii2自帶的yii.js中定義了生成confirm對話框,以及執行action操作。
我們可以用過覆蓋js方法來達到目的。
在@app/web/js/路徑下創建一個javascript文件,比如main.js。
代碼如下:
yii.allowAction = function ($e) {
var message = $e.data('confirm');
return message === undefined || yii.confirm(message, $e);
};
// --- Delete action (bootbox) ---
yii.confirm = function (message, ok, cancel) {
bootbox.confirm(
{
message: message,
buttons: {
confirm: {
label: "OK"
},
cancel: {
label: "Cancel"
}
},
callback: function (confirmed) {
if (confirmed) {
!ok || ok();
} else {
!cancel || cancel();
}
}
}
);
// confirm will always return false on the first call
// to cancel click handler
return false;
}
二、注冊你的資源包
需要注冊bootbox.js和main.js文件。
修改文件:@app/assets/Assets.php
代碼如下:
namespace backend\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = ['css/site.css'];
// 注冊js資源
public $js = ['js/bootbox.js', 'js/main.js'];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
三、自定義Modal框
了解下bootbox.js源碼,可以知道bootbox.js使用的是bootstarp的modal框,我們可以根據需求
修改bootbox.js源碼中的"templates"變量,自定義Modal樣式。
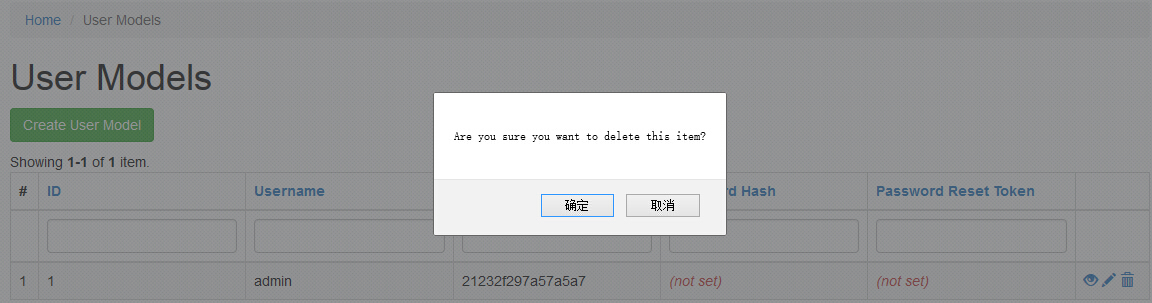
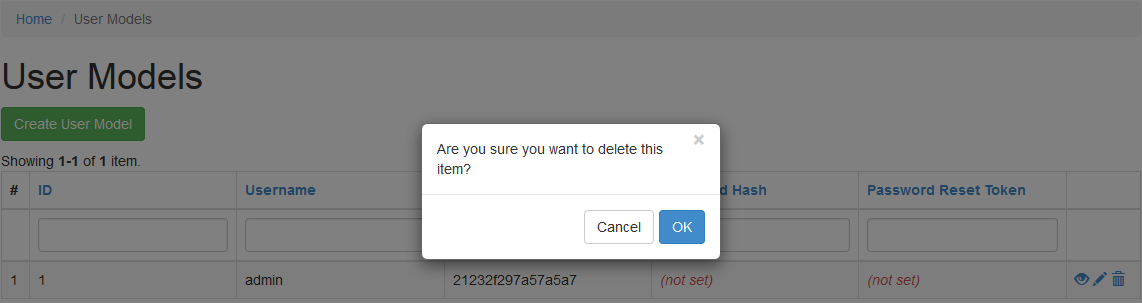
看下對比結果:
修改前:

修改後:

瞬間舒服多了,彈窗功能變的不再那麼違和。類似這樣的彈窗插件有很多,我想可以用同樣的方法來實現使用其他的插件。
以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦