原生js結合html5制作簡易的雙色子游戲
編輯:關於JavaScript
想轉html5游戲開,這是學習練手的東西,最開始是用面向過程的方式實現,後面用面向對象的方式實現(被坑了)……
演示地址:http://runjs.cn/detail/ss8pkzrc
html代碼
<html>
<head>
<meta charset="utf-8"/>
<title>擲色子的游戲</title>
</head>
<body>
<table>
<tr>
<td align="center">
<canvas id="game" width="400" height="300" style="border:1px solid #c3c3c3">
你的游覽器不支持html5的畫布元素,請升級到IE9+或使用firefox、chrome這類高級的智能游覽器!
</canvas><br/>
<input id="button" type="button" onclick="javascript:stage.play();" value="開始擲骰子"/>
</td>
<td>
游戲規則:<br/>
1、一個玩家、兩個色子,每個色子有1-6個點,點數隨機出現,點數是2-12中的任意數字<br/>
2、如果玩家第一次拋出 7 或者 11,則本回合勝利 進行下一回合<br/>
3、如果玩家拋出2、3、12 則回合失敗 進行下一回合<br/>
4、拋出其他數字4、5、6、7、8、9、10 記錄點數和,並繼續擲色子<br/>
5、當玩家擲出7 則本回合失敗 進行下一回合<br/>
6、當玩家拋出的點數和與上一次的相同,本局勝利 進行下一回合<br/>
7、當玩家拋出的點數和與上一次的不同,本局失敗,進行下一回合<br/>
後期擴展:<br/>
這個游戲有押注和積分的功能,尚無思路,所以沒有實現<br/>
</td>
</tr>
<tr>
<td colspan="2">
<div id="log"></div>
</td>
</tr>
</table>
<br/>
<script>
/**
游戲規則:
一個玩家、兩個色子,每個色子有1-6個點,點數隨機出現,點數是2-12中的任意數字
如果玩家第一次拋出 7 或者 11,則本回合勝利 進行下一回合
如果玩家拋出2、3、12 則回合失敗 進行下一回合
拋出其他數字4、5、6、7、8、9、10 記錄點數和,並繼續擲色子
當玩家擲出7 則本回合失敗 進行下一回合
當玩家拋出的點數和與上一次的相同,本局勝利 進行下一回合
當玩家拋出的點數和與上一次的不同,本局失敗,進行下一回合
game:{游戲對象
}
Stage={場景對象
add(thing) //添加一個物件
addEvent(type,handler)
redraw() //重繪所有thing對象
}
Thing = {//物件對象
draw(canvas)//傳入一個canvas畫板對象用於繪制thing
isScope(x,y) //傳入鼠標相對於canvas的位置,返回boolean,
//用於判斷鼠標是否在thing的范圍 true在,false不在
addEvent(type,handler) //公開方法 //給物件設置時間
}
定義我們自己的場景對象
擲色子的場景內需要:
1、兩個色子 色子一號 色子二號
2、一個公告板 顯示本局信息
3、三個按鈕 重現開始
**/
function Stage(canvas){
this.canvas = document.getElementById(canvas);
this.ctx = this.canvas.getContext('2d');
this.ctx.lineWidth = 1;
this.ctx.strokeStyle = 'rgb(255,0,0)';
this.width = this.canvas.width;
this.height = this.canvas.height;
this.things = [];
this.addEvent = [];
this.rule = {};
}
Stage.prototype.setings = function(){};
Stage.prototype.draw = function(){
for(var thing in this.things){
if(this.things[thing] instanceof Array){
for(var i=0;i<this.things[thing].length;i++){
this.things[thing][i].init();
}
}
}
}
Stage.prototype.add = function(thing){
if(!thing){return;}
if(this.things['disc'] == undefined){
this.things['disc'] = [];
}
if(this.things['callBoard'] == undefined){
this.things['callBoard'] = [];
}
if(thing instanceof Disc){
this.things['disc'].push(thing);
}
if(thing instanceof CallBoard){
this.things['callBoard'].push(thing);
}
}
Stage.prototype.play = function(){
this.clean();
for(var i=0;i<this.things['disc'].length;i++){
this.things['disc'][i].random_porints();
}
this.rule.init(this);
this.rule.run();
this.log();
if(!this.rule.hasNext){
var self = this;
document.getElementById('button').onclick = function(){
self.redraw();
}
document.getElementById('button').value = '重置游戲';
}else{
document.getElementById('button').value = '再拋一次';
}
}
Stage.prototype.redraw = function(){
this.clean();
this.things = {};
this.setings();
var self = this;
document.getElementById('button').onclick = function(){
self.play();
}
document.getElementById('button').value = '開始擲骰子';
}
Stage.prototype.log = function(){
var html = document.getElementById('log').innerHTML;
var tmp = this.rule.notice1.str +' '+ this.rule.notice2.str +' '+ this.rule.notice3.str +' ';
tmp += (this.rule.integral.length > 0 ? ('上一次點數[<font color="red">'+this.rule.integral.join(',')+'</font>]'):'')+this.rule.hasNext+'<br/>';
document.getElementById('log').innerHTML = html + tmp;
}
Stage.prototype.clean = function(){
for(var i=0;i<this.things['disc'].length;i++){
this.things['disc'][i].clean();
}
for(var i=0;i<this.things['callBoard'].length;i++){
this.things['callBoard'][i].clean();
}
}
function Disc(x,y,stage){
this.x = x;
this.y = y;
this.stage = stage;
this.init();
}
Disc.prototype.init = function(){
this.width = 170;
this.height = this.width;
this.porints = 1;
this.draw();
this.draw_porints();
}
Disc.prototype.draw = function(){
this.stage.ctx.beginPath();
this.stage.ctx.strokeRect(this.x,this.y,this.width,this.height);
this.stage.ctx.closePath();
this.stage.ctx.stroke();
}
Disc.prototype.random_porints = function(){
this.clean();
var tmp = 0;
do{
tmp = Math.floor(Math.random() * 7);
}while(tmp <= 0 || tmp > 6)
this.porints = tmp;
this.draw_porints();
}
Disc.prototype.draw_porints = function(){
var radius = this.width/7;
if(this.porints == 1){//當只有1個點的時候,點位於正方形的正中間(width/2,height/2) 半徑為width/4
draw_porint(this.x + (this.width/2),this.y + (this.height/2),this.width/4,this.stage);
}else if(this.porints == 2){//當有兩個點時,第一個點位於(width/2,(height/7)*2,第二個點位於(width/2,(height/7)*5)
draw_porint(this.x + (this.width/2),this.y + ((this.height/7)*2),radius,this.stage);
draw_porint(this.x + (this.width/2),this.y + ((this.height/7)*5),radius,this.stage);;
}else if(this.porints == 3){
draw_porint(this.x + ((this.width/10)*2),this.y + ((this.height/10)*2),radius,this.stage);
draw_porint(this.x + ((this.width/10)*5),this.y + ((this.height/10)*5),radius,this.stage);
draw_porint(this.x + ((this.width/10)*8),this.y + ((this.height/10)*8),radius,this.stage);
}else if(this.porints == 4){
draw_porint(this.x + ((this.width/7)*2),this.y + ((this.height/7)*2),radius,this.stage);
draw_porint(this.x + ((this.width/7)*5),this.y + ((this.height/7)*2),radius,this.stage);
draw_porint(this.x + ((this.width/7)*2),this.y + ((this.height/7)*5),radius,this.stage);
draw_porint(this.x + ((this.width/7)*5),this.y + ((this.height/7)*5),radius,this.stage);
}else if(this.porints == 5){
draw_porint(this.x + ((this.width/10)*2),this.y + ((this.height/10)*2),radius,this.stage);
draw_porint(this.x + ((this.width/10)*2),this.y + ((this.height/10)*8),radius,this.stage);
draw_porint(this.x + ((this.width/10)*5),this.y + ((this.height/10)*5),radius,this.stage);
draw_porint(this.x + ((this.width/10)*8),this.y + ((this.height/10)*2),radius,this.stage);
draw_porint(this.x + ((this.width/10)*8),this.y + ((this.height/10)*8),radius,this.stage);
}else if(this.porints == 6){
draw_porint(this.x + ((this.width/7)*2),this.y + ((this.height/10)*2),radius,this.stage);
draw_porint(this.x + ((this.width/7)*5),this.y + ((this.height/10)*2),radius,this.stage);
draw_porint(this.x + ((this.width/7)*2),this.y + ((this.height/10)*5),radius,this.stage);
draw_porint(this.x + ((this.width/7)*5),this.y + ((this.height/10)*5),radius,this.stage);
draw_porint(this.x + ((this.width/7)*2),this.y + ((this.height/10)*8),radius,this.stage);
draw_porint(this.x + ((this.width/7)*5),this.y + ((this.height/10)*8),radius,this.stage);
}
}
Disc.prototype.redraw = function(){
this.clean();
this.porints = 1;
this.draw_porints();
}
Disc.prototype.clean = function(){
this.stage.ctx.clearRect(this.x,this.y,this.width,this.height);
}
function draw_porint(x,y,radius,stage){
stage.ctx.beginPath();
stage.ctx.arc(x,y,radius,0,2*Math.PI,false);
stage.ctx.closePath();
stage.ctx.fill();
}
function CallBoard(x,y,stage){
this.x = x;
this.y = y;
this.width = 360;
this.height = 50;
this.stage = stage;
this.notices = [];
this.init();
}
CallBoard.prototype.init = function(){
this.stage.ctx.beginPath();
this.stage.ctx.strokeRect(this.x,this.y,this.width,this.height);
this.stage.ctx.closePath();
this.stage.ctx.stroke();
this.draw();
}
CallBoard.prototype.draw = function(){
for(var i =0;i<this.notices.length;i++){
this.notices[i].init();
}
}
CallBoard.prototype.redraw = function(){
this.clean();
this.init();
this.draw();
}
CallBoard.prototype.clean = function(){
this.stage.ctx.clearRect(this.x,this.y,this.width,this.height);
}
CallBoard.prototype.add = function(notice){
if(!notice){return;}
this.notices.push(notice);
}
function Notice(x,y,str,callBoard){
this.x = x;
this.y = y;
this.str = str;
this.width = 150;
this.height = 10;
this.stage = callBoard.stage;
if(str == undefined){
this.init();
}else{
this.init(str);
}
}
Notice.prototype.init = function(){
this.stage.ctx.fillText('暫無',this.x,this.y);
}
Notice.prototype.init = function(str){
if(str != ''){
this.str = str;
}
this.stage.ctx.fillText(this.str,this.x,this.y);
}
Notice.prototype.draw = function(str){
this.init(str);
}
Notice.prototype.redraw = function(str){
this.stage.ctx.clearRect(this.x,this.y-9,this.width,this.height);
this.draw(str);
}
function Rule(){
this.disc1 = {};
this.disc2 = {};
this.notice1 = {};
this.notice2 = {};
this.notice3 = {};
this.count = 0;
this.integral = [];
this.hasNext = false;
}
Rule.prototype.init = function(stage){
this.disc1 = stage.things['disc'][0];
this.disc2 = stage.things['disc'][1];
this.notice1 = stage.things['callBoard'][0].notices[0];
this.notice2 = stage.things['callBoard'][0].notices[1];
this.notice3 = stage.things['callBoard'][0].notices[2];
this.count = this.disc1.porints + this.disc2.porints;
this.notice1.redraw('色子1號當前點數為: '+this.disc1.porints+' 點');
this.notice2.redraw('色子2號當前點數為: '+this.disc2.porints+' 點');
this.notice3.redraw('當前點數和為:'+this.count+'點。');
}
Rule.prototype.run = function(){
var str = this.notice3.str;
this.notice3.width = 348;
if(this.integral.length == 0){
if(this.count == 7 || this.count == 11){
str += '你的運氣真好一把就贏了,繼續加油哦!';
this.notice3.redraw(str);
this.hasNext = false;
return this;
}
if(this.count == 2 || this.count == 3 || this.count == 12){
str += '你也太衰了吧!第一把就輸了,再來一把試試!';
this.notice3.redraw(str)
this.hasNext = false;
return this;
}
if(this.count >=4 && this.count <= 10){
this.integral.push(this.count);
str += '請再拋一次骰子!';
this.notice3.redraw(str);
this.hasNext = true;
return this;
}
}else{
if(this.count == 7 || this.count != this.integral[this.integral.length - 1]){
str += '不好意思,你輸了……!';
this.notice3.redraw(str);
this.hasNext = false;
return this;
}
if(this.count == this.integral[this.integral.length - 1]){
str += '你太厲害了,竟然拋出和上一次一樣的點數!恭喜你贏了!';
this.notice3.redraw(str);
this.hasNext = false;
return this;
}
}
}
var stage = new Stage('game');
stage.setings = function(){
var x1 = 20,y1 = 20;
var x2 = 210,y2 = 20;
var callBoard = new CallBoard(20,200,stage);
callBoard.add(new Notice(30,220,'色子1號,尚無點數。',callBoard));
callBoard.add(new Notice(220,220,'色子2號,尚無點數。',callBoard));
callBoard.add(new Notice(30,240,'當前尚無點數和。',callBoard));
stage.add(new Disc(x1,y1,stage));
stage.add(new Disc(x2,y2,stage));
stage.add(callBoard);
stage.rule = new Rule();
}
stage.setings();
</script>
</body>
</html>
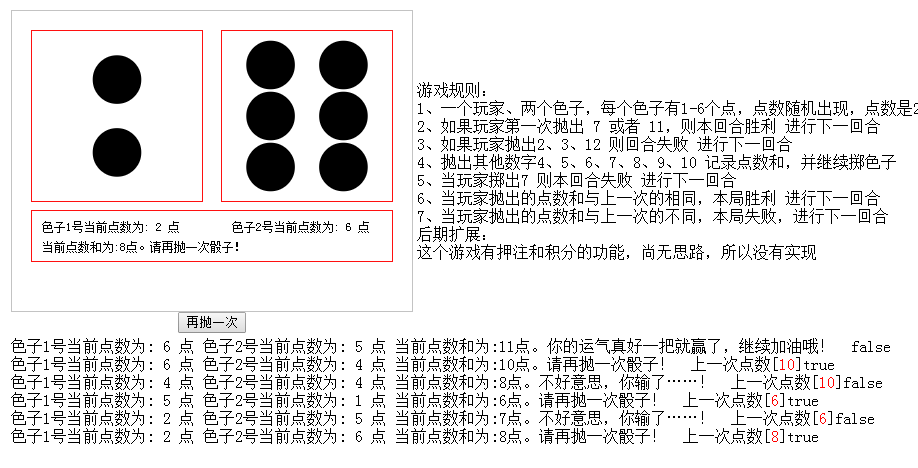
演示圖片

以上所述就是本文的全部內容了,希望能夠對大家學習js+html5有所幫助。
小編推薦
熱門推薦