在JavaScript中,經常會碰到要監聽列表中多項li的情形,假設我們有一個列表如下:
復制代碼 代碼如下:
<ul id="list">
<li id="item1">item1</li>
<li id="item2">item2</li>
<li id="item3">item3</li>
<li id="item4">item4</li>
</ul>
如果我們要實現以下功能:當鼠標點擊某一li時,alert輸出該li的內容,我們通常的寫法是這樣的:
當列表項比較少時,直接給每個li添加onclick事件
列表項比較多時,在onload時就給每個列表項調用監聽
第一種方法比較簡單直接,但是沒有顧及到html與JavaScript的分離,不建議使用,第二種方法的代碼如下:
復制代碼 代碼如下:
window.onload=function(){
var ulNode=document.getElementById("list");
var liNodes=ulNode.childNodes||ulNode.children;
for(var i=0;i<liNodes.length;i++){
liNodes[i].addEventListener('click',function(e){
alert(e.target.innerHTML);
},false);
}
}
由上可以看出來,假如不停的刪除或添加li,則function()也要不停的更改操作,易出錯,因此推薦使用事件代理,在使用事件代理之前,我們先來了解一下事件階段(event phase):
事件階段:
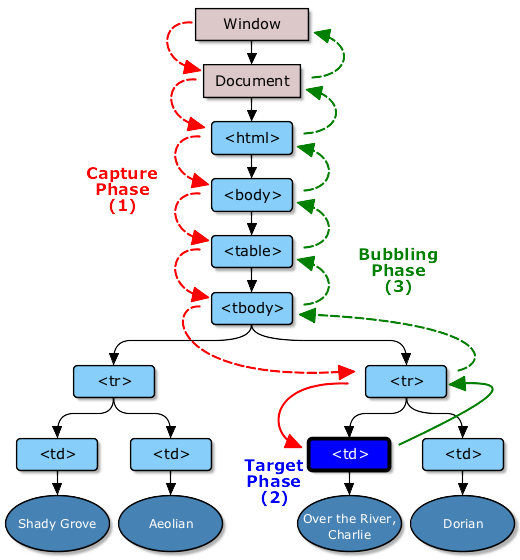
當一個DOM事件被觸發的時候,他並不是只在它的起源對象上觸發一次,而是會經歷三個不同的階段。簡而言之:事件一開始從文檔的根節點流向目標對象(捕獲階段),然後在目標對向上被觸發(目標階段),之後再回溯到文檔的根節點(冒泡階段)如圖所示(圖片來自W3C):

事件捕獲階段(Capture Phase)
事件的第一個階段是捕獲階段。事件從文檔的根節點出發,隨著DOM樹的結構向事件的目標節點流去。途中經過各個層次的DOM節點,並在各節點上觸發捕獲事件,直到到達時間的目標節點。捕獲階段的主要任務是簡歷傳播路徑,在冒泡階段,時間會通過這個路徑回溯到文檔根節點。
復制代碼 代碼如下:
element.removeEventListener(<event-name>, <callback>, <use-capture>);
我們通過上面的這個函數來給節點設置監聽,可以通過將;設置成true來為事件的捕獲階段添加監聽回調函數。在實際應用中,我們並沒有太多使用捕獲階段監聽的用例,但是通過在捕獲階段對事件的處理,我們可以阻止類似click事件在某個特定元素上被觸發。
復制代碼 代碼如下:
var form=document.querySeletor('form');
form.addEventListener('click',function(e){
e.stopPropagation();
},true);
如果你對這種用法不是很了解的話,最好還是將設置為false或者undefined,從而在冒泡階段對事件進行監聽。
目標階段(Target Phase)
當事件到達目標節點時,事件就進入了目標階段。事件在目標節點上被觸發,然後逆向回流,知道傳播到最外層的文檔節點。
對於多層嵌套的節點,鼠標和指針事件經常會被定位到最裡層的元素上。假設,你在一個div元素上設置了click的監聽函數,而用戶點擊在了這個div元素內部的p元素上,那麼p元素就是這個時間的目標元素。事件冒泡讓我們可以在這個div或者更上層的元素上監聽click事件,並且時間傳播過程中觸發回調函數。
冒泡階段(Bubble Phase)
事件在目標事件上觸發後,並不在這個元素上終止。它會隨著DOM樹一層層向上冒泡,直到到達最外層的根節點。也就是說,同一事件會一次在目標節點的父節點,父節點的父節點...直到最外層的節點上觸發。
絕大多數事件是會冒泡的,但並非所有的。具體可見:規范說明
由上我們可以想到,可以使用事件代理來實現對每一個li的監聽。代碼如下:
復制代碼 代碼如下:
window.onload=function(){
var ulNode=document.getElementById("list");
ulNode.addEventListener('click',function(e){
if(e.target&&e.target.nodeName.toUpperCase()=="LI"){/*判斷目標事件是否為li*/
alert(e.target.innerHTML);
}
},false);
};
以上所述就是本文的全部內容了,希望能夠對大家熟悉javascript事件的委托和代理能夠有所幫助。
請您花一點時間將文章分享給您的朋友或者留下評論。我們將會由衷感謝您的支持!
- 上一頁:12306驗證碼破解思路分享
- 下一頁:JS實現簡易圖片輪播效果的方法