Web設計和開發是現今越來越流行的職業方向之一。工欲善其事,必先利其器,如果你想在這個領域出類拔萃,那麼你就必須具備一些優秀的技能,例如能操作不同的平台、IDE和其他各種各樣的工具。
談到平台和IDE,現在已經不是以前那個掌握一個IDE就能“一招鮮吃遍天”的時代了。激烈的競爭以及蔓延到現在的集成開發環境。基於IDE是用於創建和部署應用程序的強大客戶端應用程序,下面我們要分享的就是對於很多網頁設計師和開發人員而言,最好的JavaScript 開發工具。
若有不同見解,敬請不吝賜教。
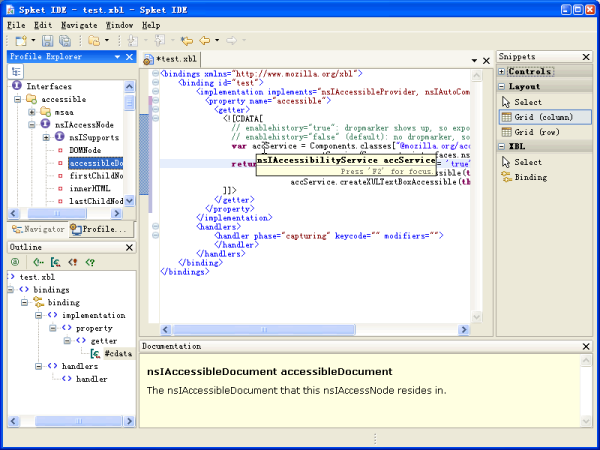
1)Spket
Spket IDE是一款功能強大的工具包,支持JavaScript和XML開發。其強大的功能可用於JavaScript、XUL/XBL和Yahoo! Widgetd的編輯開發。 這款JavaScript編輯器提供了像代碼完成、語法高亮和內容概要等功能,可幫助開發人員高效地創建JavaScript代碼。

官方網站:http://spket.com/
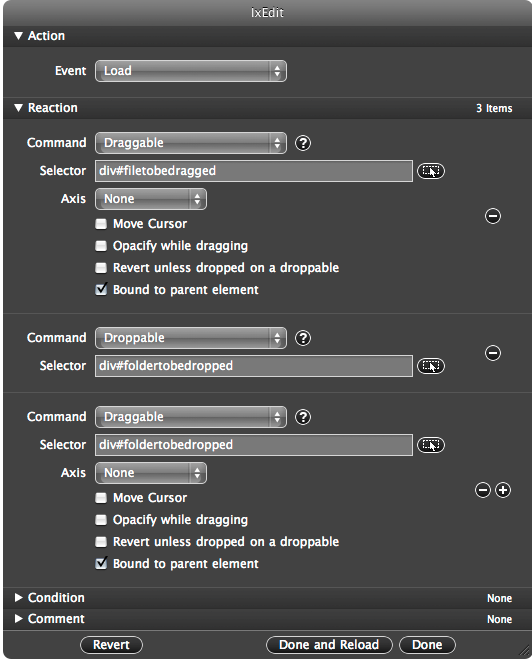
2)Ixedit
IxEdit是一款面向網站的基於JavaScript的交互設計工具。IxEdit允許設計師練習DOM腳本而無需在網頁上動態地改變、添加、移動或變換元素的代碼。

官方網站:http://www.ixedit.com/
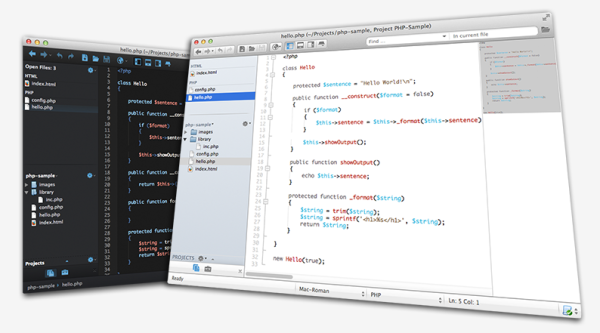
3)Komodo Edit
Komodo是一款免費的,功能強大的,支持Javascript和其他多種編程語言的代碼編輯器。

官方網站:http://komodoide.com/komodo-edit/
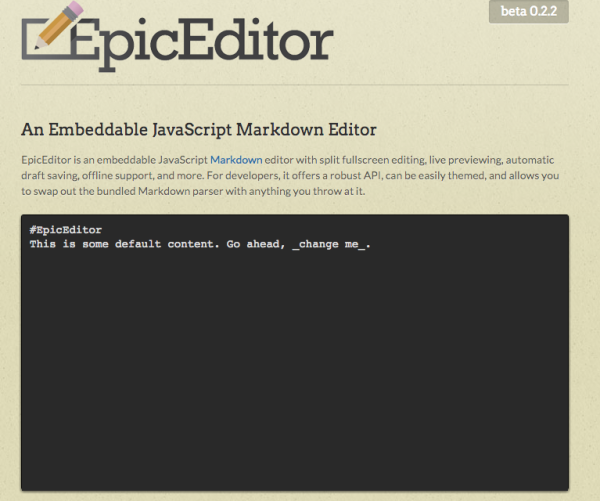
4)EpicEditor
EpicEditor是一款可嵌入的JavaScript Markdown編輯器,具備了分體式全屏編輯、實時預覽、自動保存草稿、離線支持等等功能。對於開發人員來說,它提供了一個強大的API,主題明確,並且允許你用任何內容置換出捆綁的Markdown解析器。

官方網站:http://oscargodson.github.io/EpicEditor/
5)codepress
CodePress是一款用JavaScript寫成的基於web的源代碼編輯器,並且在編輯框中編寫源代碼時,能夠實時對語法進行著色加亮顯示。

官方網站:http://codepress.sourceforge.net/
6)ACe
Ace是一款用JavaScript編寫的可嵌入的代碼編輯器。它配備了,如Sublime、Vim和TextMate等本地編輯器的功能和性能。它可以很容易地嵌入任何網頁和JavaScript應用程序中。

官方網站:http://ace.c9.io/#nav=about
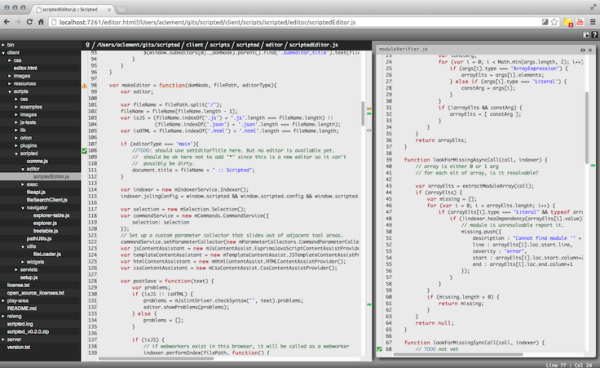
7)scripted
Scripted是一款快速又小巧的代碼編輯器,最初就專注於JavaScript的編輯。Scripted也是一個基於浏覽器的編輯器,並且編輯器本身就是從在本地運行的Node.js服務器實例上提供的服務。

官方網站:https://github.com/scripted-editor/scripted
8)Netbeans
這是另一個令人印象非常深刻的,非常好使的代碼編輯器,支持Javascript等多種編程語言。

官方網站:https://netbeans.org/
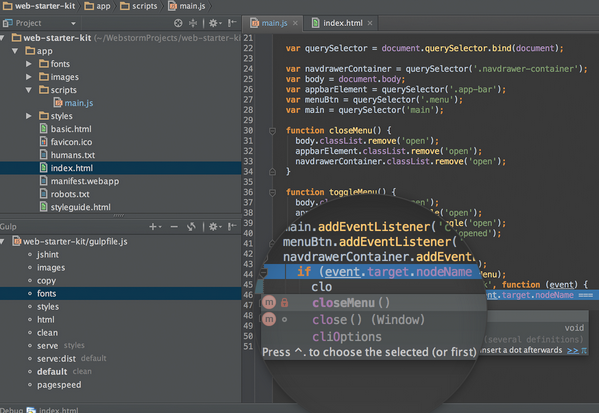
9)Webstorm
這是最智能化的JavaScript IDE。WebStorm雖然小巧,但是功能非常強大,完全可以應付復雜的客戶端開發和服務器端開發。

官方網站:http://www.jetbrains.com/webstorm/
譯文鏈接:http://www.codeceo.com/article/9-javascript-ide-editor.html
英文原文:9 Best IDEs and Code Editors for JavaScript Users
翻譯作者:碼農網 – 小峰