介紹
使用過JavaScript框架(如AngularJS, Backbone 或者Ember)的人都很熟悉在UI(用戶界面,前端)中mvc的工作機理。這些框架實現了MVC,使得在一個單頁面中實現根據需要變化視圖時更加輕松,而模型-視圖-控制器(mvc)的核心概念就是:處理傳入請求的控制器、顯示信息的視圖、表示業務規則和數據訪問的模型。
因此,當需要創建這樣一個需要在單個頁面中實現切換出不同內容的應用時,我們通常選擇使用上述框架之一。但是,如果我們僅僅需要一個在一個url中實現視圖切換的框架,而不需要額外捆綁的功能的話,就不必使用象Angular和Ember等復雜的框架。本文就是嘗試使用簡單、有效方法來解決同樣的問題。
概念
應用中的代碼利用urls中的“#”實現MVC模式的導航。應用以一個缺省的url開始,基於哈希值的代碼加載應用視圖並且將對象-模型應用於視圖模板。
url格式像下面這樣:
http://Domain Name/index.html#/Route Name
視圖內容必須以{{Property-Name}}的方式綁定對象模型的值和屬性。代碼會查找這個專門的模板格式並且代替對象模型中的屬性值。
以ajax的方式異步加載的視圖會被放置於頁面的占位符中。視圖占位符可以是任何的元素(理想的情況是div),但是它必須有一個專門的屬性,代碼根據這個專門的屬性來定位它,這樣同樣有助於代碼的實現。當url改變時,會重復這個場景,另外一個視圖被加載。聽起來很簡單吧!下面的流程圖解釋了在這個特定的實現中的消息跳轉。

寫代碼
我們以基本的模塊設計模式開始,並且最終用門面設計模式的方式將我們的libs曝光於全局范圍內。
;(function(w,d,undefined){//restofthecode})(window,document);
我們需要將視圖元素存儲到一個變量中,這樣就可以多次使用。
var_viewElement=null;//elementthatwillbeusedtorendertheview
我們需要一個缺省的路由來應對url中沒有路由信息的情況,這樣就缺省的視圖就可以被加載而不是展示空白頁面。
var_defaultRoute=null;
現在我們來創建我們的主要MVC對象的構造方法。我們會把路由信息存儲在“_routeMap”中
var jsMvc = function () {
//mapping object for the routes
this._routeMap = {};
}
是時候創建路由對象了,我們會將路由、模板、控制器的信息存儲在這個對象中。
var routeObj = function (c, r, t) {
this.controller = c;
this.route = r;
this.template = t;
}
每一個url會有一個專門的路由對象routeObj.所有的這些對象都會被添加到_routeMap對象中,這樣我們後續就可以通過key-value的方式獲取它們。
為了添加路由信息到MVC libs中,我們需要曝光libs中的一個方法。所以讓我們創建一個方法,這個方法可以被各自的控制器用來添加新路由。
jsMvc.prototype.AddRoute = function (controller, route, template) {
this._routeMap[route] = new routeObj(controller, route, template);
}
方法AddRoute接收3個參數:控制器,路由和模板(contoller, route and template)。他們分別是:
controller:控制器的作用就是訪問特定的路線。
route:路由的路線。這個就是url中#後面的部分。
template:這是外部的html文件,它作為這個路由的視圖被加載。現在我們的libs需要一個切入點來解析url,並且為相關聯的html模板頁面提供服務。為了完成這個,我們需要一個方法。
Initialize方法做如下的事情:
1)獲取視圖相關的元素的初始化。代碼需要一個具有view屬性的元素,這樣可以被用來在HTML頁面中查找:
2)設置缺省的路由
3)驗證視圖元素是否合理
4)綁定窗口哈希變更事件,當url不同哈希值發生變更時視圖可以被及時更新
5)最後,啟動mvc
//Initialize the Mvc manager object to start functioning
jsMvc.prototype.Initialize = function () {
var startMvcDelegate = startMvc.bind(this);
//get the html element that will be used to render the view
_viewElement = d.querySelector('[view]');
if (!_viewElement) return; //do nothing if view element is not found
//Set the default route
_defaultRoute = this._routeMap[Object.getOwnPropertyNames(this._routeMap)[0]];
//start the Mvc manager
w.onhashchange = startMvcDelegate;
startMvcDelegate();
}
在上面的代碼中,我們從startMvc方法中創建了一個代理方法startMvcDelegate。當哈希值變化時,這個代理都會被調用。下面就是當哈希值變化時我們做的操作的先後順序:
1)獲取哈希值
2)從哈希中獲取路由值
3)從路由map對象_routeMap中獲取路由對象routeObj
4)如果url中沒有路由信息,需要獲取缺省的路由對象
5)最後,調用跟這個路由有關的控制器並且為這個視圖元素的視圖提供服務
上面的所有步驟都被下面的startMvc方法所實現
//function to start the mvc support
function startMvc() {
var pageHash = w.location.hash.replace('#', ''),
routeName = null,
routeObj = null;
routeName = pageHash.replace('/', ''); //get the name of the route from the hash
routeObj = this._routeMap[routeName]; //get the route object
//Set to default route object if no route found
if (!routeObj)
routeObj = _defaultRoute;
loadTemplate(routeObj, _viewElement, pageHash); //fetch and set the view of the route
}
下一步,我們需要使用XML HTTP請求異步加載合適的視圖。為此,我們會傳遞路由對象的值和視圖元素給方法loadTemplate。
//Function to load external html data
function loadTemplate(routeObject, view) {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
loadView(routeObject, view, xmlhttp.responseText);
}
}
xmlhttp.open('GET', routeObject.template, true);
xmlhttp.send();
}
當前只剩加載視圖和將對象模型與視圖模板綁定了。我們會創建一個空的模型對象,然後傳遞與方法相關的模型來喚醒路由控制器。更新後的模型對象會與先前已經加載的XHR調用中的HTML模板綁定。
loadView方法被用於調用控制器方法,以及准備模型對象。
replaceToken方法被用於與HTML模板一起綁定模型
//Function to load the view with the template
function loadView(routeObject, viewElement, viewHtml) {
var model = {};
//get the resultant model from the controller of the current route
routeObject.controller(model);
//bind the model with the view
viewHtml = replaceToken(viewHtml, model);
//load the view into the view element
viewElement.innerHTML = viewHtml;
}
function replaceToken(viewHtml, model) {
var modelProps = Object.getOwnPropertyNames(model),
modelProps.forEach(function (element, index, array) {
viewHtml = viewHtml.replace('{{' + element + '}}', model[element]);
});
return viewHtml;
}
最後,我們將插件曝光於js全局范圍外
//attach the mvc object to the window w['jsMvc'] = new jsMvc();
現在,是時候在我們單頁應用中使用這個MVC插件。在下一個代碼段中,下面這些會實現:
1)在web頁面中引入這個代碼
2)用控制器添加路由信息和視圖模板信息
3)創建控制器功能
4)最後,初始化lib。
除了上面我們需要的鏈接讓我們導航到不同的路徑外,一個容器元素的視圖屬性包含著視圖模板html。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mvc</title>
<script src="jsMvc.js"></script>
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
<style type="text/css">
.NavLinkContainer {
padding: 5px;
background-color: lightyellow;
}
.NavLink {
background-color:black;
color: white;
font-weight:800;
text-decoration:none;
padding:5px;
border-radius:4px;
}
.NavLink:hover {
background-color:gray;
}
</style>
</head>
<body>
<h3>Navigation Links</h3>
<div class="NavLinkContainer">
<a class="NavLink" href="index.html#/home">Home</a>
<a class="NavLink" href="index.html#/contact">Contact</a>
<a class="NavLink" href="index.html#/admin">Admin</a>
</div>
<br />
<br />
<h3>View</h3>
<div view></div>
<script>
jsMvc.AddRoute(HomeController, 'home', 'Views/home.html');
jsMvc.AddRoute(ContactController, 'contact', 'Views/contact.html');
jsMvc.AddRoute(AdminController, 'admin', 'Views/admin.html');
jsMvc.Initialize();
function HomeController(model) {
model.Message = 'Hello World';
}
function ContactController(model) {
model.FirstName = "John";
model.LastName = "Doe";
model.Phone = '555-123456';
}
function AdminController(model) {
model.UserName = "John";
model.Password = "MyPassword";
}
</script>
</body>
</html>
上面的代碼有一段包含一個為IE的條件注釋。
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
如果IE的版本低於9,那麼function.bind,Object.getOwnPropertyNames和Array.forEach屬性將不會被支持。因此我們要通過判斷浏覽器是否低於IE9來反饋代碼是否支持。
其中的內容有home.html, contact.html 和 admin.html 請看下面:
home.html:
{{Message}}

contact.html:
{{FirstName}} {{LastName}}
<br />
{{Phone}}

admin.html:
<div style="padding:2px;margin:2px;text-align:left;">
<label for="txtUserName">User Name</label>
<input type="text" id="txtUserName" value="{{UserName}}" />
</div>
<div style="padding:2px;margin:2px;text-align:left;">
<label for="txtPassword">Password</label>
<input type="password" id="txtPassword" value="{{Password}}" />
</div>

完整的代碼可以從給定的下載鏈接中得到。
如何運行代碼
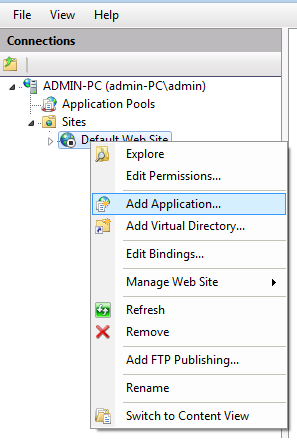
運行該代碼比較簡單,需要在你喜歡的Web服務器上創建一個Web應用,下面以IIS為例來說明。
首先在默認站點中新增一個Web應用.

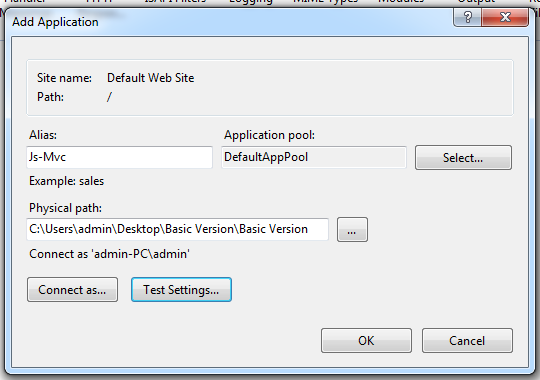
然後設置必填信息:別名,物理路徑,應用池,用戶認證信息,點擊OK。

最後定位到Web應用的內容目錄,浏覽你想打開的HTML頁面即可。

跑在服務器裡是必要的,因為代碼加載從存儲於外部文件中的視圖,浏覽器不會允許我們的代碼在非宿主服務器環境下執行。當然如果你使用Visual Studio那麼直接在目標html文件上右鍵,選擇‘View In Browser'即可。
浏覽器支持
大部分的現代浏覽器都支持本代碼。針對IE8及以下的浏覽器,有一份單獨的代碼來支持,但很不幸,這份代碼遠多於100行。因此這代碼不是百分百跨浏覽器兼容的,所以當你決定在項目中使用時需要對代碼進行微調。
興趣點
This example demonstrates這個示例向我們展示了對於非常明確地需求來說,真沒必要全部使用js庫和框架來實現。Web應用是資源密集型的,最好只使用必要的代碼而丟掉其他多余部分。
目前的代碼能做的就這些了。沒有諸如Web服務調用,動態事件綁定功能的。很快我會提供支持更多特性的升級版本。
-
Download JavaScript-Mvc.zip - 4.6 KB
-
JavaScript Mvc on Github
-
Live Demo
原文地址:http://www.codeproject.com/Articles/869488/JavaScript-MVC-Style-Framework-in-Less-Than-Lines
以上所述就是本文的全部內容了,希望能對大家熟練掌握javascript有所幫助。