觀摩一下《編程之美》:“程序雖然很難寫,卻很美妙。要想把程序寫好,需要寫好一定的基礎知識,包括編程語言、數據結構與算法。程序寫得好,需要缜密的邏輯思維能力和良好的梳理基礎,而且熟悉編程環境和編程工具。”
學了幾年的計算機,你有沒有愛上編程。話說,沒有嘗試自己寫過一個游戲,算不上熱愛編程。
俄羅斯方塊曾經造成的轟動與造成的經濟價值可以說是游戲史上的一件大事,它看似簡單但卻變化無窮,令人上瘾。相信大多數同學,曾經為它癡迷得茶不思飯不想。
游戲規則
1、一個用於擺放小型正方形的平面虛擬場地,其標准大小:行寬為10,列高為20,以每個小正方形為單位。
2、一組由4個小型正方形組成的規則圖形,英文稱為Tetromino,中文通稱為方塊共有7種,分別以S、Z、L、J、I、O、T這7個字母的形狀來命名。

I:一次最多消除四層
J(左右):最多消除三層,或消除二層
L:最多消除三層,或消除二層
O:消除一至二層
S(左右):最多二層,容易造成孔洞
Z (左右):最多二層,容易造成孔洞
T:最多二層
方塊會從區域上方開始緩慢繼續落下。玩家可以以90度為單位旋轉方塊,以格子為單位左右移動方塊,讓方塊加速落下。方塊移到區域最下方或是著地到其他方塊上無法移動時,就會固定在該處,而新的方塊出現在區域上方開始落下。當區域中某一列橫向格子全部由方塊填滿,則該列會消失並成為玩家的得分。同時刪除的列數越多,得分指數上升。
分析與解法
每塊方塊落下的過程中,我們可以做:
1)旋轉到合適的方向
2)水平移動到某一列
3)垂直下落到底部
首先,需要用一個二維數組,area[18][10]表示18*10的游戲區域。其中,數組中值為0表示空,1表示有方塊。
方塊一共7種,每種有4種方向。定義activeBlock[4],在編譯之前這個數組的值預定算好,在程序中直接使用。
難點
1)邊界檢查。
//檢查左邊界,嘗試著朝左邊移動一個,看是否合法。
function checkLeftBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].y==0){
return false;
}
if(!isCellValid(activeBlock[i].x, activeBlock[i].y-1)){
return false;
}
}
return true;
} //同理,需要檢測右邊界和底邊界
2)旋轉, 需要數理邏輯, 一個點相對另外一個點旋轉90度的問題。
3)定時和監聽鍵盤事件機制讓游戲自動運行下去。
//開始
function begin(e){
e.disabled = true;
status = 1;
tbl = document.getElementById("area");
if(!generateBlock()){
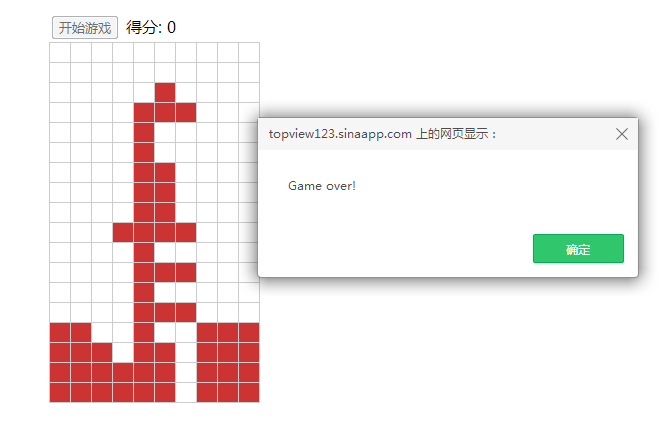
alert("Game over!");
status = 2;
return;
}
paint();
timer = setInterval(moveDown,1000);
}
document.onkeydown=keyControl;
程序過程
1)用戶點開始->構造一個活動圖形, 設置定時器。
//當前活動的方塊, 它可以左右下移動, 變型。當它觸底後, 將會更新area;
var activeBlock;
//生產方塊形狀, 有7種基本形狀。
function generateBlock(){
activeBlock = null;
activeBlock = new Array(4);
//隨機產生0-6數組,代表7種形態。
var t = (Math.floor(Math.random()*20)+1)%7;
switch(t){
case 0:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:0, y:5};
activeBlock[3] = {x:1, y:5};
break;
}
//省略部分代碼..............................
case 6:{
activeBlock[0] = {x:0, y:5};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:1, y:6};
break;
}
}
//檢查剛生產的四個小方格是否可以放在初始化的位置.
for(var i=0; i<4; i++){
if(!isCellValid(activeBlock[i].x, activeBlock[i].y)){
return false;
}
}
return true;
}
2)每次向下移動後, 都檢查是否觸底, 如果觸底了, 則嘗試消行。
//消行
function deleteLine(){
var lines = 0;
for(var i=0; i<18; i++){
var j=0;
for(; j<10; j++){
if(area[i][j]==0){
break;
}
}
if(j==10){
lines++;
if(i!=0){
for(var k=i-1; k>=0; k--){
area[k+1] = area[k];
}
}
area[0] = generateBlankLine();
}
}
return lines;
}
3)完了之後再構造一個活動圖形, 再設置定時器。
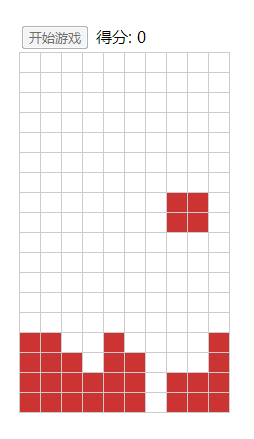
效果圖



有待優化
1)設置不同形狀方塊的顏色。
思路:在創建方塊函數內,設定activeBlockColor顏色,七種不同形態方塊顏色各異(除了修改generateBlock方法之外,還需要修改paintarea方法。因為一開始考慮不周全,消除一行後,重繪方塊的同時將顏色統一,因此可以考慮移除表格n行,然後在頂部增添n行,以保證沒消除方塊的完整性)。
2)當當前方塊下落時,可以提前查看下一個方塊。
思路:將generateBlock方法拆分成兩部分,一部分用於隨機嘗試下一個方塊,一部分用於緩存當前所要描繪的方塊。當當前方塊碰到底部被固定後,下一方塊開始描繪,同時又再次隨機產生新方塊。如此反復。
完整HTML源碼:
<!DOCTYPE>
<html>
<head>
<title>Tetris</title>
<meta charset="UTF-8">
<style>
*{
font-family: "微軟雅黑";
}
.tetrisContainer{
width: 230px;
height: 400px;
position: relative;
left: 50%;
margin-left: -115px;
top: 40%;
margin-top: -200px;
}
#area tr td{
width: 20px;
height: 20px;
border:1px solid #ccc;
}
</style>
</head>
<body>
<div class = "tetrisContainer">
<input type="button" value="開始游戲" onclick="begin(this);"/> 得分: <span id="score"> 0</span>
<table id="area" cellspacing="0" cellpadding="0" border="1" style="border-collapse:collapse"><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr></table>
</div>
</body>
<script type="text/javascript" src="script/tetris.js"></script>
</html>
完整tetris.js源碼:
/**
* JS俄羅斯方塊游戲 v 1.0
*/
//表示頁面中的table, 這個table就是將要顯示游戲的主面板
var tbl;
//游戲狀態 0: 未開始;1 運行; 2 中止;
var status = 0;
//定時器, 定時器內將做moveDown操作
var timer;
//分數
var score = 0;
//area是一個18*10的數組,也和頁面的table對應。初始時都為0, 如果被占據則為1
var area = new Array(18);
for(var i=0;i<18;i++){
area[i] = new Array(10);
}
for(var i=0;i<18;i++){
for(var j=0; j<10; j++){
area[i][j] = 0;
}
}
//當前活動的方塊, 它可以左右下移動, 變型。當它觸底後, 將會更新area;
var activeBlock;
//生產方塊形狀, 有7種基本形狀。
function generateBlock(){
activeBlock = null;
activeBlock = new Array(4);
//隨機產生0-6數組,代表7種形態。
var t = (Math.floor(Math.random()*20)+1)%7;
switch(t){
case 0:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:0, y:5};
activeBlock[3] = {x:1, y:5};
break;
}
case 1:{
activeBlock[0] = {x:0, y:3};
activeBlock[1] = {x:0, y:4};
activeBlock[2] = {x:0, y:5};
activeBlock[3] = {x:0, y:6};
break;
}
case 2:{
activeBlock[0] = {x:0, y:5};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:2, y:4};
break;
}
case 3:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:2, y:5};
break;
}
case 4:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:1, y:6};
break;
}
case 5:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:2, y:4};
activeBlock[3] = {x:2, y:5};
break;
}
case 6:{
activeBlock[0] = {x:0, y:5};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:1, y:6};
break;
}
}
//檢查剛生產的四個小方格是否可以放在初始化的位置.
for(var i=0; i<4; i++){
if(!isCellValid(activeBlock[i].x, activeBlock[i].y)){
return false;
}
}
return true;
}
//向下移動
function moveDown(){
//檢查底邊界.
if(checkBottomBorder()){
//沒有觸底, 則擦除當前圖形,
erase();
//更新當前圖形坐標
for(var i=0; i<4; i++){
activeBlock[i].x = activeBlock[i].x + 1;
}
//重畫當前圖形
paint();
}
//觸底,
else{
//停止當前的定時器, 也就是停止自動向下移動.
clearInterval(timer);
//更新area數組.
updatearea();
//消行
var lines = deleteLine();
//如果有消行, 則
if(lines!=0){
//更新分數
score = score + lines*10;
updateScore();
//擦除整個面板
erasearea();
//重繪面板
paintarea();
}
//產生一個新圖形並判斷是否可以放在最初的位置.
if(!generateBlock()){
alert("Game over!");
status = 2;
return;
}
paint();
//定時器, 每隔一秒執行一次moveDown
timer = setInterval(moveDown,1000)
}
}
//左移動
function moveLeft(){
if(checkLeftBorder()){
erase();
for(var i=0; i<4; i++){
activeBlock[i].y = activeBlock[i].y - 1;
}
paint();
}
}
//右移動
function moveRight(){
if(checkRightBorder()){
erase();
for(var i=0; i<4; i++){
activeBlock[i].y = activeBlock[i].y + 1;
}
paint();
}
}
//旋轉, 因為旋轉之後可能會有方格覆蓋已有的方格.
//先用一個tmpBlock,把activeBlock的內容都拷貝到tmpBlock,
//對tmpBlock嘗試旋轉, 如果旋轉後檢測發現沒有方格產生沖突,則
//把旋轉後的tmpBlock的值給activeBlock.
function rotate(){
var tmpBlock = new Array(4);
for(var i=0; i<4; i++){
tmpBlock[i] = {x:0, y:0};
}
for(var i=0; i<4; i++){
tmpBlock[i].x = activeBlock[i].x;
tmpBlock[i].y = activeBlock[i].y;
}
//先算四個點的中心點,則這四個點圍繞中心旋轉90度。
var cx = Math.round((tmpBlock[0].x + tmpBlock[1].x + tmpBlock[2].x + tmpBlock[3].x)/4);
var cy = Math.round((tmpBlock[0].y + tmpBlock[1].y + tmpBlock[2].y + tmpBlock[3].y)/4);
//旋轉的主要算法. 可以這樣分解來理解。
//先假設圍繞源點旋轉。然後再加上中心點的坐標。
for(var i=0; i<4; i++){
tmpBlock[i].x = cx+cy-activeBlock[i].y;
tmpBlock[i].y = cy-cx+activeBlock[i].x;
}
//檢查旋轉後方格是否合法.
for(var i=0; i<4; i++){
if(!isCellValid(tmpBlock[i].x,tmpBlock[i].y)){
return;
}
}
//如果合法, 擦除
erase();
//對activeBlock重新賦值.
for(var i=0; i<4; i++){
activeBlock[i].x = tmpBlock[i].x;
activeBlock[i].y = tmpBlock[i].y;
}
//重畫.
paint();
}
//檢查左邊界,嘗試著朝左邊移動一個,看是否合法。
function checkLeftBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].y==0){
return false;
}
if(!isCellValid(activeBlock[i].x, activeBlock[i].y-1)){
return false;
}
}
return true;
}
//檢查右邊界,嘗試著朝右邊移動一個,看是否合法。
function checkRightBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].y==9){
return false;
}
if(!isCellValid(activeBlock[i].x, activeBlock[i].y+1)){
return false;
}
}
return true;
}
//檢查底邊界,嘗試著朝下邊移動一個,看是否合法。
function checkBottomBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].x==17){
return false;
}
if(!isCellValid(activeBlock[i].x+1, activeBlock[i].y)){
return false;
}
}
return true;
}
//檢查坐標為(x,y)的是否在area種已經存在, 存在說明這個方格不合法。
function isCellValid(x, y){
if(x>17||x<0||y>9||y<0){
return false;
}
if(area[x][y]==1){
return false;
}
return true;
}
//擦除
function erase(){
for(var i=0; i<4; i++){
tbl.rows[activeBlock[i].x].cells[activeBlock[i].y].style.backgroundColor="white";
}
}
//繪活動圖形
function paint(){
for(var i=0; i<4; i++){
tbl.rows[activeBlock[i].x].cells[activeBlock[i].y].style.backgroundColor="#CC3333";
}
}
//更新area數組
function updatearea(){
for(var i=0; i<4; i++){
area[activeBlock[i].x][activeBlock[i].y]=1;
}
}
//消行
function deleteLine(){
var lines = 0;
for(var i=0; i<18; i++){
var j=0;
for(; j<10; j++){
if(area[i][j]==0){
break;
}
}
if(j==10){
lines++;
if(i!=0){
for(var k=i-1; k>=0; k--){
area[k+1] = area[k];
}
}
area[0] = generateBlankLine();
}
}
return lines;
}
//擦除整個面板
function erasearea(){
for(var i=0; i<18; i++){
for(var j=0; j<10; j++){
tbl.rows[i].cells[j].style.backgroundColor = "white";
}
}
}
//重繪整個面板
function paintarea(){
for(var i=0;i<18;i++){
for(var j=0; j<10; j++){
if(area[i][j]==1){
tbl.rows[i].cells[j].style.backgroundColor = "#CC3333";
}
}
}
}
//產生一個空白行.
function generateBlankLine(){
var line = new Array(10);
for(var i=0; i<10; i++){
line[i] = 0;
}
return line;
}
//更新分數
function updateScore(){
document.getElementById("score").innerText=" " + score;
}
//鍵盤控制
function keyControl(){
if(status!=1){
return;
}
var code = event.keyCode;
switch(code){
case 37:{
moveLeft();
break;
}
case 38:{
rotate();
break;
}
case 39:{
moveRight();
break;
}
case 40:{
moveDown();
break;
}
}
}
//開始
function begin(e){
e.disabled = true;
status = 1;
tbl = document.getElementById("area");
if(!generateBlock()){
alert("Game over!");
status = 2;
return;
}
paint();
timer = setInterval(moveDown,1000);
}
document.onkeydown=keyControl;