css3 的時代,css3--動畫 一切皆有可能;

傳統的js 可以通過回調函數判斷動畫是否結束;即使是采用CSS技術生成動畫效果,JavaScript仍然能捕獲動畫或變換的結束事件;
transitionend事件和animationend事件標准的浏覽器事件,但在WebKit浏覽器裡你仍然需要使用webkit前綴,所以,我們不得不根據各種浏覽器分別檢測事件
復制代碼 代碼如下:
var transitions = {
'transition':'transitionend',
'OTransition':'oTransitionEnd',
'MozTransition':'transitionend',
'WebkitTransition':'webkitTransitionEnd'
}
下面附上源代碼:
復制代碼 代碼如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>suface js判斷css動畫是否結束</title>
</head>
<body>
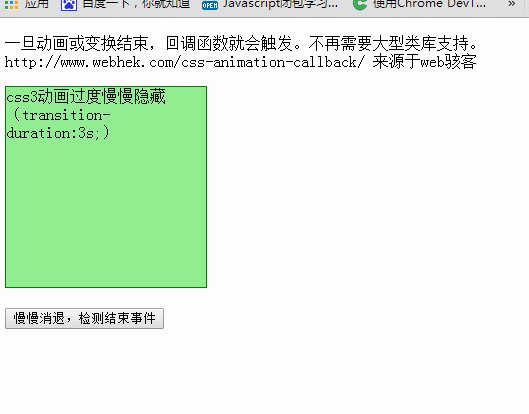
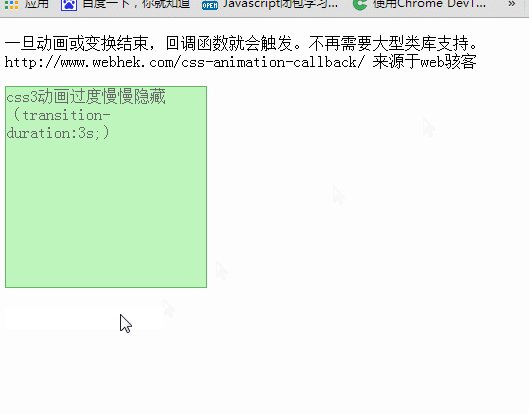
<p>一旦動畫或變換結束,回調函數就會觸發。不再需要大型類庫支持。<br> </p>
<style type="text/css">
.sample {
width: 200px;
height: 200px;
border: 1px solid green;
background: lightgreen;
opacity: 1;
margin-bottom: 20px;
transition-property: opacity;
/*transition-duration: .5s;*/
transition-duration:3s;
}
.sample.hide {
opacity: 0;
}
</style>
<div class="sample">css3動畫過度慢慢隱藏(transition-duration:3s;)</div>
<p><button onclick="this.style.display='none';startFade();">慢慢消退,檢測結束事件</button></p>
<script>
(function() {
var e = document.getElementsByClassName('sample')[0];
function whichTransitionEvent(){
var t;
var el = document.createElement('fakeelement');
var transitions = {
'transition':'transitionend',
'OTransition':'oTransitionEnd',
'MozTransition':'transitionend',
'WebkitTransition':'webkitTransitionEnd'
}
for(t in transitions){
if( el.style[t] !== undefined ){
return transitions[t];
}
}
}
var transitionEvent = whichTransitionEvent();
transitionEvent && e.addEventListener(transitionEvent, function() {
alert('css3運動結束!我是回調函數,沒有使用第三方類庫!');
});
startFade = function() {
e.className+= ' hide';
}
})();<br></script>
</body>
</html>
以上就是本文所述的關於javascript判斷CSS3動畫結束的方法,希望大家能夠喜歡