本文實例講述了js實現仿QQ秀換裝效果的方法。分享給大家供大家參考。具體實現方法如下:
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="www.w3.org/1999/xhtml">
<head>
<title>仿QQ秀換裝效果</title>
<meta http-equiv="content-Type" content="text/html;charset=gb2312">
<!--把下面代碼加到<head>與</head>之間-->
<style>
#cs img{cursor:hand}
</style>
<base href="http://www.zzsky.cn/effect/images/qqshow/">
</head>
<body>
<!--把下面代碼加到<body>與</body>之間-->
<!-- 在要顯示形象預覽的地方放置以下這句代碼 -->
<div id="bodyshow" style="border:1px solid #000000;padding:0;POSITION: relative; Left: 0px; TOP: 0px; HEIGHT: 226px; WIDTH: 140px;"></div>
<!-- 這是提交表單,把代表用戶形象的字符串賦到隱藏域 userequip 提交 -->
<form name="equipform" method="post" action="">
<input name="userequip" type="hidden" value="">
<input name="saveequip" type="submit" value="保存形象" >
<input name="toreequip" type="button" value="原始形象" onclick="shoiwit('df>df>df>0');return false;" >
</form>
<script language="JavaScript">
<!--
var myequip="df>df>df>0"; //最初顯示的配置碼,可由服務器讀取並輸出。
function shoiwit(equip){ //這個函數由配置碼為參數,顯示虛擬形象
showlayers=equip.split('>'); //以“>”為分隔符,分配各層圖片名到一個數組 showlayers[]
str="";
for(i=0;i<showlayers.length;i++){
if(showlayers[i]!='0'&&showlayers[i]!=''){ //如果圖片名為0或空值則該層不顯示。
str+="<img src='"+(i+1)+"/"+showlayers[i]+".gif' style='padding:0;position:absolute;top:0;left:0;width:140;height:226;z-index:"+(i+1)+";'>";
}
}
//最後在最上一層覆蓋一幅完全透明的圖片,這樣用戶在上面右鏈>另存為也只能保存這幅圖了:
str+="<img src='blank.gif' style='padding:0;position:absolute;top:0;left:0;width:140;height:226;z-index:100;'>";
if(equipform.userequip) equipform.userequip.value=myequip=equip; //把配置碼賦值到隱藏域中
bodyshow.innerHTML=str; //顯示各層圖片。
}
//頁面加載後先顯示最初的虛擬形象:
document.body.onload=new Function("shoiwit(myequip)");
function dressit(layer,img){ //這個函數用於更換配置,參數為 層數,圖片名
//event.returnValue=false;
showlayers=myequip.split('>');
newequip="";
for(i=0;i<showlayers.length;i++){
if(i+1==layer){
if(img==showlayers[i]) newequip+="df"; //如果該層已是這幅圖片,則恢復為原始圖片
else newequip+=img; //否則換為這幅圖
}
else newequip+=showlayers[i]; //其他層圖片不變
if(i+1!=showlayers.length) newequip+=">";
}
shoiwit(newequip); //顯示最新配置
}
-->
</script>
<script event="onclick" for="cs">
var obj=event.srcElement;
if(obj.tagName!="IMG")return;
var vars=obj.src.match(/\/(\d)\/(\d)x\.gif$/);
dressit(vars[1],vars[2]);
</script>
<table border="0" cellspacing="0" cellpadding="0" id="cs">
<tr>
<td><img src="4/1x.gif"></td>
<td><img src="4/2x.gif"></td>
<td><img src="4/3x.gif"></td>
<td><img src="4/4x.gif"></td>
</tr>
<tr>
<td><img src="3/1x.gif"></td>
<td><img src="3/2x.gif"></td>
<td><img src="3/3x.gif"></td>
<td><img src="3/4x.gif"></td>
</tr>
<tr>
<td><img src="2/1x.gif"></td>
<td><img src="2/2x.gif"></td>
<td><img src="2/3x.gif"></td>
<td><img src="2/4x.gif"></td>
</tr>
<tr>
<td><img src="1/1x.gif"></td>
<td><img src="1/2x.gif"></td>
<td><img src="1/3x.gif"></td>
<td><img src="1/4x.gif"></td>
</tr>
</table>
</body>
</html>
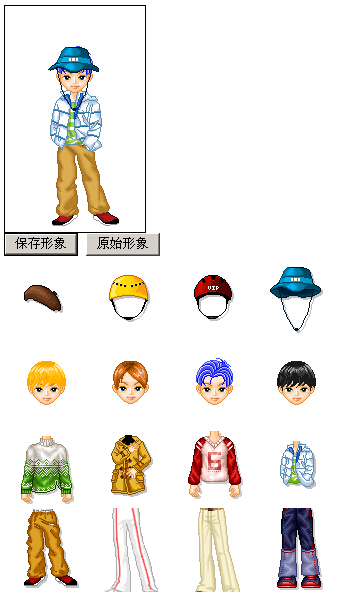
運行效果如下圖所示:

希望本文所述對大家的javascript程序設計有所幫助。