對於跟我一樣,自學javascript且沒有其他語言學習經驗的人來說,一開始的時候,javascript的調試也是一個比較大的難點,很多基礎的東西都需要自己去摸索,這個過程是非常苦悶的。
想著趁機會將上面那篇閉包博文的配圖用firebug再來演示一遍,也算是一點調試經驗分享。
示例代碼如下:
復制代碼 代碼如下:
function fn(){
var max = 10;
return function bar(x){
if (x > max) {
console.log(x);
}
}
}
var fl = fn(),
max = 100;
fl(15);
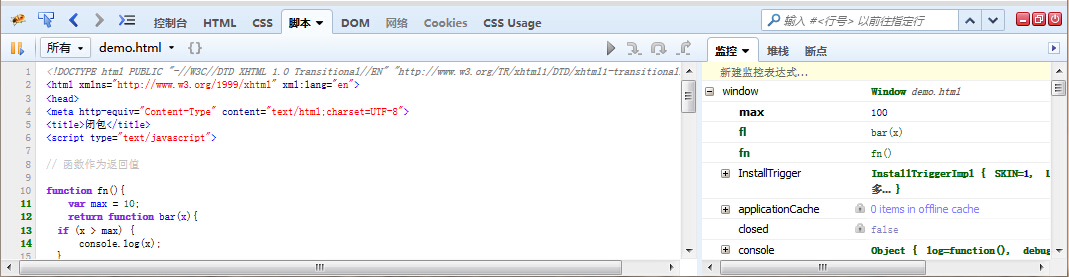
選擇firebug——腳本

右側監控欄可以window對象以及變量max、fl、fn。
同時下面也可以看到window的屬性,以location為例,可以直接在“控制台”運行window.location輸出,進一步可以window.location.href輸出location的href屬性值。當然,一般在引用window對象的屬性和方法時,不需要用“window.xxx”這種形式,而直接使用“xxx”。
言歸正傳,
回到“腳本”欄,通過打“斷點”的方式調試javascript和查看變量值。
有幾個概念可以先了解下:斷點、單步進入、單步跳過、單步退出。這裡就不詳敘了。
本次主要是采用設置斷點、單步進入的方式。
可以在左側行標處單擊設置斷點,斷點右鍵可以正則判斷。
可以設置多個斷點,“斷點”欄內可以刪除已設置的斷點。
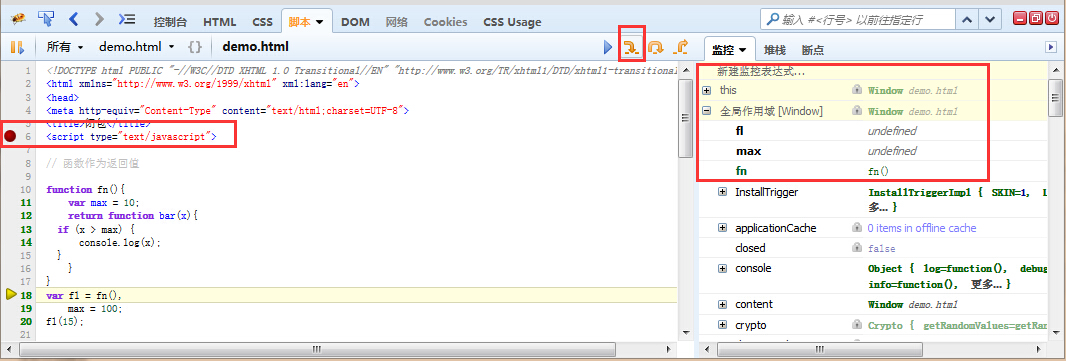
這裡就直接在script標簽的開始處打斷點並刷新頁面。
此時
1、右邊監控區域原window對象處變成this,並指向window。在“控制台”輸出this.location會得到location一樣的結果。
2、全局變量max、fl初始化為undefined
3、fn()是函數聲明,因為解析器會率先讀取函數聲明,並使其在執行任何代碼之前可用(可以訪問)

點擊右上角的“單步進入”按鈕
逐次執行代碼並在監控區域查看this、各個變量的值變化以及堆棧的情況。可以和推薦的那篇博客相互參照來看。
然後再來一個this的例子
代碼如下:
復制代碼 代碼如下:
var name = 'The Window';
var obj = {
name: 'The local',
getNameFunc: function () {
console.log(this.name);
return function () {
console.log(this.name);
};
}
};
var c = obj.getNameFunc();
c();
依然“單步進入”,可以看到在執行c()這行代碼的時候,進入到getNameFunc裡面,this從指向window對象變為obj,控制台輸出‘The local'。
逐步執行可以非常清晰的看到整個代碼的運行邏輯。
以上就是本文關於使用Firebug的調試功能了解javascript閉包和this的方法總結了,希望大家能夠喜歡