什麼是Dom?
1.簡介
文檔對象模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴展標志語言的標准編程接口。Document Object Model的歷史可以追溯至1990年代後期微軟與Netscape的“浏覽器大戰”,雙方為了在JavaScript與JScript一決生死,於是大規模的賦予浏覽器強大的功能。微軟在網頁技術上加入了不少專屬事物,計有VBScript、ActiveX、以及微軟自家的DHTML格式等,使不少網頁使用非微軟平台及浏覽器無法正常顯示。DOM即是當時蘊釀出來的傑作。
DOM(文檔對象模型)是HTML和XML的應用程序接口(API)。DOM將把整個頁面規劃成由節點層級構成的文檔。
所謂文檔對象模型,其實就是對網頁HTML中的各種元素的一種內部的表示,例如HTML中的頭、段落、列表、風格、ID等,所有的元素都能通過DOM來訪問 。
JavaScript最終是要操作Html頁面,讓Html變成DHtml,而操作Html頁面就要用到DOM。DOM就是把Html頁面模擬成一個對象,如果JavaScript只是執行一些計算、循環等操作,而不能操作Html也就失去了它存在的意義。
DOM就是Html頁面的模型,將每個標簽都做為一個對象,JavaScript通過調用DOM中的屬性、方法就可以對網頁中的文本框、層等元素進行編程控制。比如通過操作文本框的DOM對象,就可以讀取文本框中的值、設置文本框中的值。
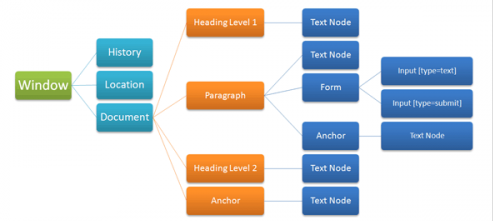
2.圖解

關於window整個頁面或者說窗口就是一個window對象---------------window是頂級對象
頁面中定義的變量和方法都是window的
window.id
document.getElementById()
使用window對象的屬性、方法的時候可以省略window。
比如:
window.alert(‘hello');
可以省略成alert(‘hello');
window.document可以直接寫document
能不寫window就不要寫,這樣可以減少js文件的字節數。
復制代碼 代碼如下:
window.alert(‘大家好!');//彈出警告對話框
window.confirm(‘確定要刪除嗎?');//確定、取消對話框,返回true或false;
window.navigate(url);//將網頁重新導航到url,支持IE、Opera11.6。並不推薦,有些浏覽器不行,
建議使用window.location.href=‘url';//支持大多數浏覽器
動態操作DOM元素
1.獲取DOM
getElementById(), (非常常用),根據元素的Id獲得對象,網頁中id不能重復。也可以直接通過元素的id來引用元素,但是有有效范圍、
getElementsByName(),根據元素的name獲得對象,由於頁面中元素的name可以重復,比如多個RadioButton的name一樣,因此getElementsByName返回值是對象數組。
getElementsByTagName(),獲得指定標簽名稱的元素數組,比如getElementsByTagName(“input”)可以獲得所有的<input>標簽。*表示所有標簽
2.添加、移除、替換
document.write只能在頁面加載過程中才能動態創建。
可以調用document的createElement方法來創建具有指定標簽的DOM對象,然後通過調用某個元素的appendChild();方法將新創建元素添加到相應的元素下。//父元素對象.removeChild(子元素對象);刪除元素。
createElement(‘element');創建一個節點
appendChild(node); 追加一個節點
removeChild(node);移除一個節點
replaceChild(new,old);替換一個節點
insertBefore(new,參照);把節點加到前面(插到某個節點前面)
方法:
屬性:
firstChild
lastChild
3.用innerHTML還是createElement()、appendChild()與removeChild()?
操作頁面的元素的時候是用innerHTML的方式還是createElement()、appendChild()與removeChild()的方式?
1.對於大量進行節點操作時,使用innerHTML的方式性能要好於頻繁的Dom操作(有專門用C或C++寫的html解析器。)。先將頁面的HTML代碼寫好,然後調用一次innerHTML,而不要反復調用innerHTML.
2.對於使用innerHTML=‘'的方式來刪除節點,在某些情況下會存在內存問題。比如:div下面有很多其他元素,每個元素都綁定有事件處理程序。此時,innerHTML只是把當前元素從節點樹上移除了,但是那些事件處理程序依然占用內存。
js操作樣式
修改元素的樣式是className屬性。
(class是JavaScript的一個保留字,屬性不能用關鍵字、保留字所以就變成className了)網頁開關燈的效果。
修改元素的樣式不能this.style="background-color:Red"。
單獨修改樣式的屬性使用“style.屬性名”。注意在css中屬性名在JavaScript中操作的時候屬性名可能不一樣,主要集中在那些屬性名中含有-的屬性,因為JavaScript中-是不能做屬性、類名的。
操作float樣式的時候
IE:obj.style.styleFloat=‘right';
其他浏覽器:obj.style.cssFloat=‘right';
Form對象
常用:click(),focus(),blur();//相當於通過程序來觸發元素的單擊、獲得焦點以及失去焦點的事件。
form對象是表單的Dom對象。
方法:submit()提交表單,但是不會觸發onsubmit事件。
實現autopost,也就是焦點離開控件以後頁面立即提交,而不是只有提交submit按鈕以後才提交,當光標離開的時候觸發onblur事件,在onblur中調用form的submit方法。
在點擊submit後form的onsubmit事件被觸發,在onsubmit中可以進行數據校驗,如果數據有問題,返回false即可取消提交
以上所述就是個人對於javascript的DOM的理解了,希望大家能夠喜歡。