JavaScript函數作用域鏈分析
編輯:關於JavaScript
本文實例分析了JavaScript函數作用域鏈。分享給大家供大家參考。具體分析如下:
作用域鏈:
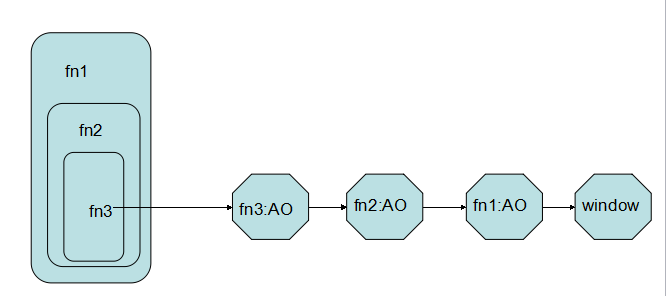
JavaScript的每個函數function都有自己的作用域,使用Active Object(簡稱AO)活動對象來保存,在相互嵌套的函數中形成了作用域鏈,如下圖所示:

作用域鏈就是從裡到外的AO鏈
變量的尋找:
函數fn3中使用的變量,如在fn3作用域內尋找不到,則往外層fn2作用域尋找,以此類推,直到全局對象window
代碼演示如下:
var c = 5;
function t1(){
var d = 6;
function t2(){
var e = 7;
var d = 3;
//如果在這裡聲明的var d = 3,
//那麼函數就不在向外尋找變量d,輸出的值為15
console.log(c+d+e);
}
t2();
}
t1();
了解了JavaScript作用域鏈後,在函數裡面使用頻率較高的外部變量,最好先將外部變量保存為局部變量後,再進行操作,這樣就大大減少通過作用域鏈查找變量的時間。
希望本文所述對大家的javascript程序設計有所幫助。
- 上一頁:Js控制滑輪左右滑動實例
- 下一頁:JavaScript匿名函數用法分析
小編推薦
熱門推薦