本文實例講述了js進行表單驗證的方法。分享給大家供大家參考。具體實現方法如下:
1. 傳統的表單驗證代碼
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表單驗證</title>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
function check() {
var email = $("email").value;
var password = $("password").value;
var repassword = $("repassword").value;
var name = $("name").value;
if(email == "") {
alert("Email值不能為空");
$("email").focus();
return false;
}
if(email.indexOf("@") == -1 || email.indexOf(".") == -1) {
alert("郵箱格式不正確,必須包含@和.");
$("email").focus();
return false;
}
if(password == "") {
alert("密碼不能為空");
$("password").focus();
return false;
}
if(password.length < 6) {
alert("密碼長度必須大於或者等於6");
$("password").focus();
return false;
}
if(repassword != password) {
alert("兩次輸入的密碼不一致");
$("repassword").focus();
return false;
}
if(name == "") {
alert("姓名不能為空");
$("name").focus();
return false;
}
for(var i = 0; i < name.length; i++) {
var j = name.subString(i , i+1);
if(isNaN(j) == false) {
alert('姓名中不能包含數字');
$("name").focus();
return false;
}
}
}
</script>
</head>
<body>
<form name="login_form" method="post" onsubmit="return check()">
<div>
Email:<input type="text" name="email" id="email"/>
</div>
<div>
密碼:<input type="password" name="password" id="password" />
</div>
<div>
重輸密碼:<input type="password" name="repassword" id="repassword" />
</div>
<div>
姓名:<input type="text" name="name" id="name" />
</div>
<div>
<input type="submit" value="注冊" />
</div>
</form>
</body>
</html>
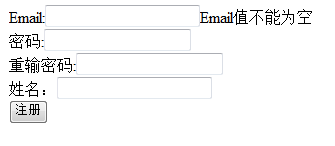
2. 輸入框後面有提示信息的表單驗證
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表單驗證</title>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
function check() {
var email = $("email").value;
var password = $("password").value;
var repassword = $("repassword").value;
var name = $("name").value;
$("emailinfo").innerHTML = "";
$("passwordinfo").innerHTML = "";
$("repasswordinfo").innerHTML = "";
$("nameinfo").innerHTML = "";
if(email == "") {
$("emailinfo").innerHTML = "Email值不能為空";
$("email").focus();
return false;
}
if(email.indexOf("@") == -1 || email.indexOf(".") == -1) {
$("emailinfo").innerHTML = "郵箱格式不正確,必須包含@和.";
$("email").focus();
return false;
}
if(password == "") {
$("passwordinfo").innerHTML = "密碼不能為空";
$("password").focus();
return false;
}
if(password.length < 6) {
$("passwordinfo").innerHTML = "密碼長度必須大於或者等於6";
$("password").focus();
return false;
}
if(repassword != password) {
$("repasswordinfo").innerHTML = "兩次輸入的密碼不一致";
$("repassword").focus();
return false;
}
if(name == "") {
$("nameinfo").innerHTML = "姓名不能為空";
$("name").focus();
return false;
}
for(var i = 0; i < name.length; i++) {
var j = name.subString(i , i+1);
if(isNaN(j) == false) {
$("nameinfo").innerHTML = '姓名中不能包含數字';
$("name").focus();
return false;
}
}
}
</script>
</head>
<body>
<form name="login_form" method="post" onsubmit="return check()">
<div>
Email:<input type="text" name="email" id="email"/><span id="emailinfo"></span>
</div>
<div>
密碼:<input type="password" name="password" id="password" /><span id="passwordinfo"></span>
</div>
<div>
重輸密碼:<input type="password" name="repassword" id="repassword" /><span id="repasswordinfo"></span>
</div>
<div>
姓名:<input type="text" name="name" id="name" /><span id="nameinfo"></span>
</div>
<div>
<input type="submit" value="注冊" />
</div>
</form>
</body>
</html>
效果圖如下所示:

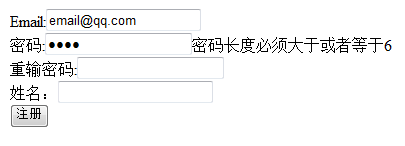
3. 在輸入框失去焦點時觸發校驗函數
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表單驗證</title>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
function check() {
var email = $("email").value;
var password = $("password").value;
var repassword = $("repassword").value;
var name = $("name").value;
$("emailinfo").innerHTML = "";
$("passwordinfo").innerHTML = "";
$("repasswordinfo").innerHTML = "";
$("nameinfo").innerHTML = "";
if(email == "") {
$("emailinfo").innerHTML = "Email值不能為空";
return false;
}
if(email.indexOf("@") == -1 || email.indexOf(".") == -1) {
$("emailinfo").innerHTML = "郵箱格式不正確,必須包含@和.";
return false;
}
if(password == "") {
$("passwordinfo").innerHTML = "密碼不能為空";
return false;
}
if(password.length < 6) {
$("passwordinfo").innerHTML = "密碼長度必須大於或者等於6";
return false;
}
if(repassword != password) {
$("repasswordinfo").innerHTML = "兩次輸入的密碼不一致";
return false;
}
if(name == "") {
$("nameinfo").innerHTML = "姓名不能為空";
return false;
}
for(var i = 0; i < name.length; i++) {
var j = name.subString(i , i+1);
if(isNaN(j) == false) {
$("nameinfo").innerHTML = '姓名中不能包含數字';
return false;
}
}
}
function checkEmail() { //校驗Email
$('emailinfo').innerHTML = "";
var email = $('email').value;
if(email == "") {
$('emailinfo').innerHTML = "Email值不能為空";
return false;
}
if(email.indexOf('@') == -1 || email.indexOf('.') == -1) {
$('emailinfo').innerHTML = "Email必須包含@和.";
return false;
}
}
function checkPassword() { //校驗密碼
$('passwordinfo').innerHTML = "";
var password = $('password').value;
if(password == "") {
$("passwordinfo").innerHTML = "密碼不能為空";
return false;
}
if(password.length < 6) {
$("passwordinfo").innerHTML = "密碼長度必須大於或者等於6";
return false;
}
}
function checkRepassword() { //校驗重新輸入的密碼
$('repassword').innerHTML = "";
var repassword = $('repassword').value;
if(repassword != password) {
$("repasswordinfo").innerHTML = "兩次輸入的密碼不一致";
return false;
}
}
function checkName() { //校驗姓名
$('nameinfo').innerHTML = "";
var name = $('name').value;
if(name == "") {
$("nameinfo").innerHTML = "姓名不能為空";
return false;
}
for(var i = 0; i < name.length; i++) {
var j = name.subString(i , i+1);
if(isNaN(j) == false) {
$("nameinfo").innerHTML = '姓名中不能包含數字';
return false;
}
}
}
</script>
</head>
<body>
<form name="login_form" method="post" onsubmit="return check()">
<div>
Email:<input type="text" name="email" id="email" onblur="checkEmail();"/><span id="emailinfo"></span>
</div>
<div>
密碼:<input type="password" name="password" id="password" onblur="checkPassword();"/><span id="passwordinfo"></span>
</div>
<div>
重輸密碼:<input type="password" name="repassword" id="repassword" onblur="checkRepassword();"/><span id="repasswordinfo"></span>
</div>
<div>
姓名:<input type="text" name="name" id="name" onblur="checkName();"/><span id="nameinfo"></span>
</div>
<div>
<input type="submit" value="注冊" />
</div>
</form>
</body>
</html>
效果圖如下所示:

希望本文所述對大家的javascript程序設計有所幫助。
- 上一頁:Js為表單動態添加節點內容的方法
- 下一頁:JS數組的常見用法實例