最近一直忙碌於完成業務需求,好長時間沒有寫博客了。今天稍微有些時間,翻看了一下最近項目中的一些前端代碼,看到Web顏色轉換功能的時候,突然想到當我們在做一些顏色設置/編輯的需求時,經常會涉及到各種顏色值格式的互換。於是我決定記錄一下我在做這一部分功能的時候是如何實現的,寫下來和大家分享一下,希望讀者們各抒己見,多多交流。
先看看問題
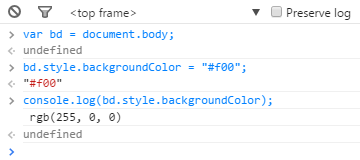
問題一,當我們在進行網頁前端開發的時候,經常會使用 dom.style.backgroundColor = "#f00" 來設置某個 DOM 元素的背景顏色,也會通過類似(為什麼是類似?情況比較多,這裡可以自由發揮想象) var bgc = dom.style.backgroundColor 的代碼來獲取某個 DOM 元素的背景顏色。那麼問題來了,請看下圖:

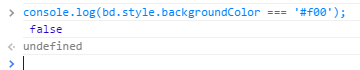
如果這裡的對比還不夠明顯,我們再繼續往下看:

很顯然,同一個顏色值,本來應該相等,但結果卻並非如此。而這並非個例,筆者在Chrome開發工具和Firefox控制台,得到的結果是一致的。
問題二,前端開發工作,往往是從還原UI設計稿開始。而在編碼過程中我們經常會發現這樣的設計:某個盒子背景純色(假設:#f00),但帶有 75% 的不透明度。很顯然,這種情況我們不能簡單的通過 dom.style.backgroundColor = "#f00"來設置,因為達不到半透明的效果。話鋒回轉,我們知道 CSS3 裡面出現了一個 rgba 的東西,也就是說我們可以通過 dom.style.backgroundColor = "rgba(255, 0, 0, 0.75)" 這樣來設置帶有半透明的背景顏色。那麼,問題又來了:這一轉換在Photoshop中很容易做到,但若在Javascript中,我們又該如何將(“#f00”, 75)轉換成 rgba(255, 0, 0, 0.75) 呢?
接下來,我們一起來看看我是怎麼做的。
rgb(a)顏色值轉成十六進制顏色(hex)
都是做開發的,咱懂!說啥也不如直接上代碼來得痛快,不過這裡先放一段最原始的:
<!-- lang: js -->
復制代碼 代碼如下:
var rgbToHex = function(rgb) {
var rRgb = /rgb\((\d{1,3}),(\d{1,3}),(\d{1,3})\)/,
rRgba = /rgba\((\d{1,3}),(\d{1,3}),(\d{1,3}),([.\d]+)\)/,
r, g, b, a, rs = rgb.replace(/\s+/g, "").match(rRgb),
rsa = rgb.replace(/\s+/g, "").match(rRgba);
if (rs) {
r = (+rs[1]).toString(16);
r = r.length == 1 ? "0" + r : r;
g = (+rs[2]).toString(16);
g = g.length == 1 ? "0" + g : g;
b = (+rs[3]).toString(16);
b = b.length == 1 ? "0" + b : b;
return {hex: "#" + r + g + b, alpha: 100};
} else if (rsa) {
r = (+rsa[1]).toString(16);
r = r.length == 1 ? "0" + r : r;
g = (+rsa[2]).toString(16);
g = g.length == 1 ? "0" + g : g;
b = (+rsa[3]).toString(16);
b = b.length == 1 ? "0" + b : b;
a = (+rsa[4]) * 100
return {hex: "#" + r + g + b, alpha: Math.ceil(a)};
} else {
return {hex: rgb, alpha: 100};
}
};
為什麼說是最原始的呢?因為在我今天review代碼的時候,發現這裡還有進化的空間,接下來對比一下進化(優化)後的代碼:
<!-- lang: js -->
復制代碼 代碼如下:
var rgbToHex = function(rgb) {
var rRgba = /rgba?\((\d{1,3}),(\d{1,3}),(\d{1,3})(,([.\d]+))?\)/,
r, g, b, a,
rsa = rgb.replace(/\s+/g, "").match(rRgba);
if (rsa) {
r = (+rsa[1]).toString(16);
r = r.length == 1 ? "0" + r : r;
g = (+rsa[2]).toString(16);
g = g.length == 1 ? "0" + g : g;
b = (+rsa[3]).toString(16);
b = b.length == 1 ? "0" + b : b;
a = (+(rsa[5] ? rsa[5] : 1)) * 100
return {hex: "#" + r + g + b, alpha: Math.ceil(a)};
} else {
return {hex: rgb, alpha: 100};
}
};
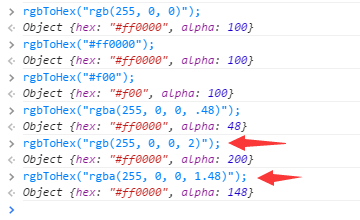
且不說少了一個if分支,單從代碼量上看,就很明顯了吧!接下來,我們看看轉換的結果是否如我們所願的那樣,為此我在控制台中執行了下圖所示的幾行代碼:

從執行結果來看,我們的方法似乎已經能夠達到我們的目的了。但是,細心的朋友應該注意到了圖中有兩個紅色箭頭,這裡是不是有什麼坑?不錯。我們仔細看看第一個箭頭中傳入的顏色參數 rgb(255, 0, 0, 2),其實這裡並不是一個合法的顏色值,rgb格式的顏色值,是沒有第四個(透明度)參數的;再看第二個箭頭中 rgba(255, 0, 0, 1.48),這裡格式是沒問題了,但是透明度卻為1.48,其實不是一個合法的透明度值。這兩種情況,我們的方法都正常執行了,也正常返回了,說明,我們的方法還有進一步進化的空間,就交給大家自行發揮了!
十六進制顏色(hex)轉成rgba格式
在日常開發中,我們最常使用的顏色值應該就是十六進制格式的顏色值了(#ff0000、#f00等),如果我們在使用顏色值的時候需要轉換成rgba格式,我們該怎麼做呢?
<!-- lang: js -->
復制代碼 代碼如下:
var hexToRgba = function(hex, al) {
var hexColor = /^#/.test(hex) ? hex.slice(1) : hex,
alp = hex === 'transparent' ? 0 : Math.ceil(al),
r, g, b;
hexColor = /^[0-9a-f]{3}|[0-9a-f]{6}$/i.test(hexColor) ? hexColor : 'fffff';
if (hexColor.length === 3) {
hexColor = hexColor.replace(/(\w)(\w)(\w)/gi, '$1$1$2$2$3$3');
}
r = hexColor.slice(0, 2);
g = hexColor.slice(2, 4);
b = hexColor.slice(4, 6);
r = parseInt(r, 16);
g = parseInt(g, 16);
b = parseInt(b, 16);
return {
hex: '#' + hexColor,
alpha: alp,
rgba: 'rgba(' + r + ', ' + g + ', ' + b + ', ' + (alp / 100).toFixed(2) + ')'
};
};
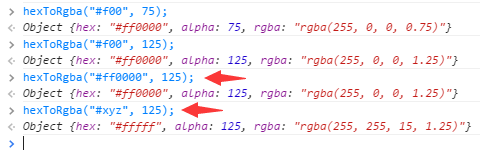
同樣,我們也寫一寫驗證代碼,來測試一下,我們的轉換是否正常:

從執行結果來看,我們的方法,沒有問題了,都能拿到我們想要的轉換結果。但這裡依然留給了大家兩個紅色箭頭,非法的透明度和非法的顏色值。這部分進化功能也留給大家了,哈哈…
最後,網頁顏色值之間的相互轉換,其實是一個老生常談的問題,我這裡也只是簡單的列出了一種,相信還有更多更好的方法可以使用,歡迎大家提出來,大家交流,共同進步~~
- 上一頁:JS繼承用法實例分析
- 下一頁:JS表的模擬方法