1. 標准的方法
復制代碼 代碼如下:
<script type="text/javascript">
function openWin(src, width, height, showScroll){
window.showModalDialog (src,"","location:No;status:No;help:No;dialogWidth:"+width+";dialogHeight:"+height+";scroll:"+showScroll+";");
}
</script>
例:<span style="CURSOR: pointer" onclick="openWin
('http://www.jb51.net', '500px', '400px', 'no')">點擊</span>
2. 要注意的是,Firefox並不支持該功能,它支持的語法是
window.open
('openwin.html','newWin', 'modal=yes, width=200,height=200,resizable=no, scrollbars=no' );
3. 如何自動判斷浏覽器
復制代碼 代碼如下:
<input type="button" value="打開對話框" onclick="showDialog('#')"/>
<SCRIPT LANGUAGE="JavaScript">
<!--
function showDialog(url)
{
if( document.all ) //IE
{
feature="dialogWidth:300px;dialogHeight:200px;status:no;help:no";
window.showModalDialog(url,null,feature);
}
else
{
//modelessDialog可以將modal換成dialog=yes
feature ="width=300,height=200,menubar=no,toolbar=no,location=no,";
feature+="scrollbars=no,status=no,modal=yes";
window.open(url,null,feature);
}
}
//-->
</SCRIPT>
4. 在IE中,模態對話框會隱藏地址欄,而在其他浏覽器則不一定


【注意】在谷歌浏覽器中,這個模態的效果也會失效。
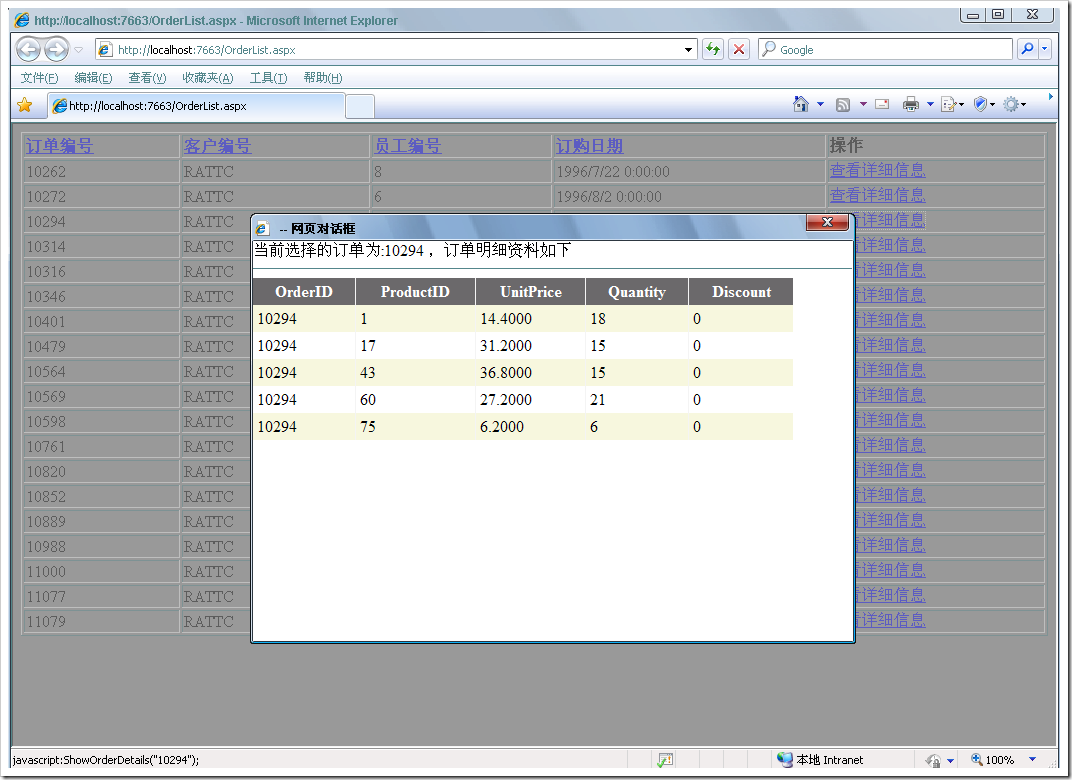
5. 一般在彈出對話框的時候,我們都希望整個父頁面的背景變為一個半透明的顏色,讓用戶看到後面是不可以訪問的

而關閉對話框之後又希望還原

這是怎麼做到的呢?
復制代碼 代碼如下:
///顯示某個訂單的詳細信息,通過一個模態對話框,而且屏幕會變顏色
function ShowOrderDetails(orderId) {
var url = "details.aspx?orderID=" + orderId;
// $("body").css("filter", "Alpha(Opacity=20)");
//filter:Alpha(Opacity=50)
$("body").addClass("body1");
ShowDetailsDialog(url, "600px", "400px", "yes");
$("body").removeClass("body1");
}
另外,有一個樣式表定義
.body1
{
background-color:#999999;
filter:Alpha(Opacity=40);
}
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<style type="text/css">
.body1{
background-color:#999999;
filter:Alpha(Opacity=40);
}
</style>
<script src="jquery.js" type="text/javascript"></script>
<script type="text/javascript">
function ShowDetailsDialog(src, width, height, showScroll) {
window.showModalDialog(src, "", "location:No;status:No;help:NO;dialogWidth:" + width + ";dialogHeight:" + height + ";scroll" + showScroll + ";");
}
function ShowOrderDetails(orderId) {
var url = 'Details.aspx?orderID=' + orderId;
$("body").addClass("body1");
ShowDetailsDialog(url, '500px', '400px', 'no');
$("body").removeClass("body1");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<span style="cursor:pointer" onclick="ShowOrderDetails(11)" >點擊</span>
</div>
</form>
</body>
</html>